Illustratorの「線」の「角の形状」を丸くする「ラウンド結合」で絵が上手くなる
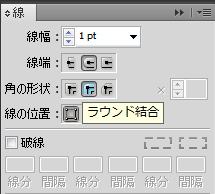
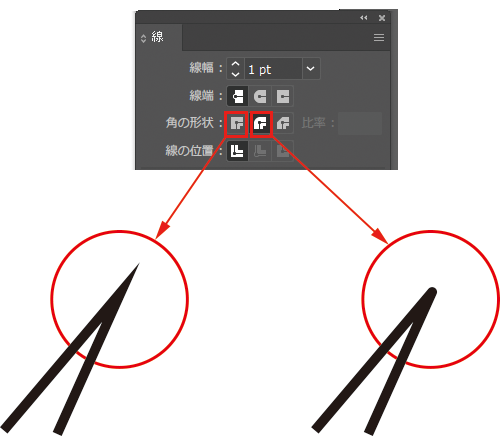
線の設定のウィンドウで「先端の形状」を丸形先端。「角の形状」をラウンド結合にするとイラストが不思議と綺麗になります。


私のテクニカルイラストの製図業務の先生が昔、私がまだ初心者の頃「1番最初」に教えてくれたイラレの設定の裏技です。
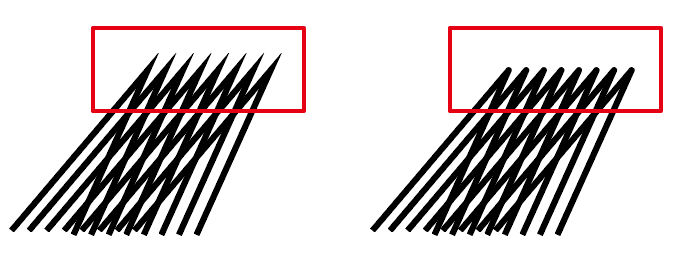
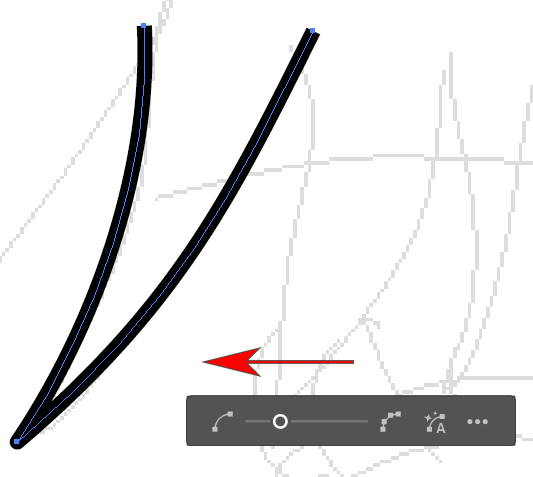
パスは角(コーナー)でギザギザになる
パスが折れるコーナーは角度によってギザギザが出ます。

✅ しかしこの設定(ラウンド結合)を入れるだけでキレイになります。

この「線」のウィンドウを表示して、「オプション表示」にするとこのようなウィンドウになります。
「先端」の形状と「角の形状」を両方真ん中のアイコンをクリックして丸くさせます。
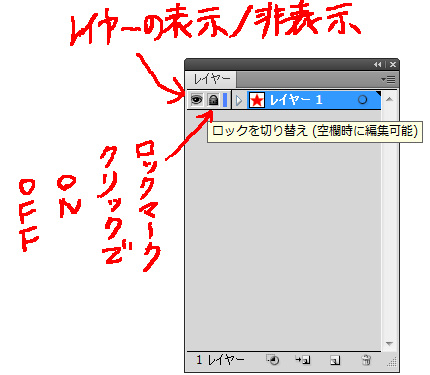
「線」の表示方法
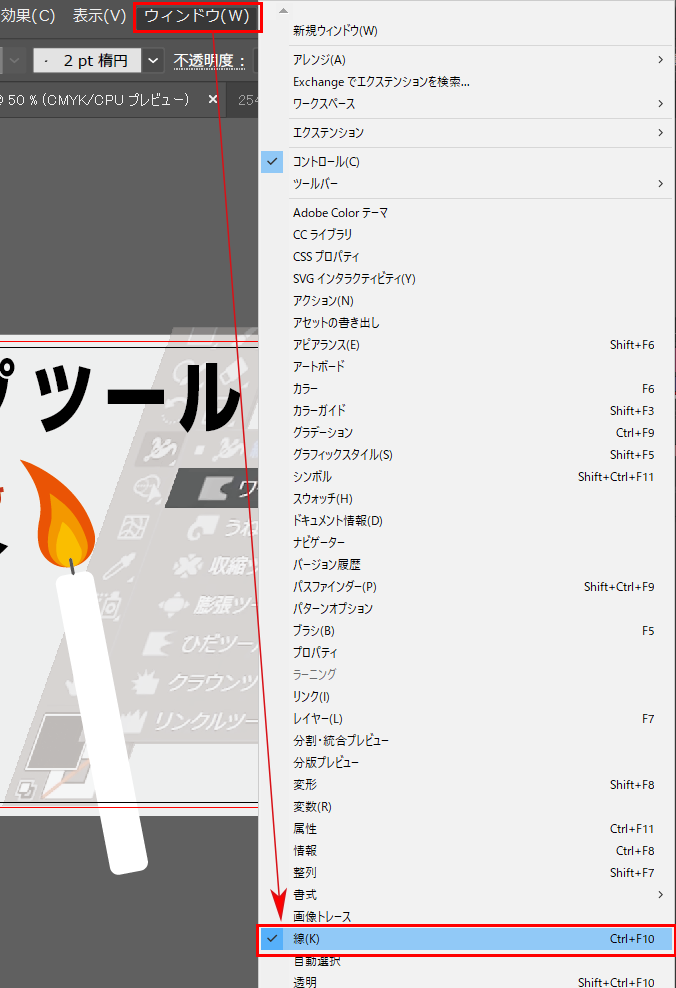
初心者の方のために、「線」の設定ウインドウの表示方法の解説です。最初からドックに表示されてるはずですが、もし表示されない場合は「ウィンドウ/線」と選びます。

これで、「線」のウインドウが表示されます。

選択ツールでパスを選択すると、その線の設定をここから変えることができます。
丸ごと全選択して一括適用してもOKです。選択内容に「画像」が含まれていてもだいじょうぶです。
そのため一括で「ラウンド結合」を後から適用することもできます。
ちなみにわたしは「ラウンド結合」を最初からONにした状態で作図してます。
ラウンド結合でパス設定を統一する
あえて「角ばらせたいコーナー」は尖らせることもできますが、全部これ(ラウンド結合)で統一して構いません。
※ わたしは製図業務で作図する時、「丸型先端」「ラウンド結合」のパスだけで機会図面を製図してます。製図のプロはほとんどそうです。
それでも「あえて角張らせたい」場合は「角」を立てます。(左側のアイコンが角が角ばって出ます)

この設定は、線のウィンドウの中に隠れています。そのままでは表示されないので初心者の方は一生気が付かないままです。
線ウィンドウに線幅しか表示されていない場合
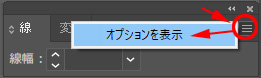
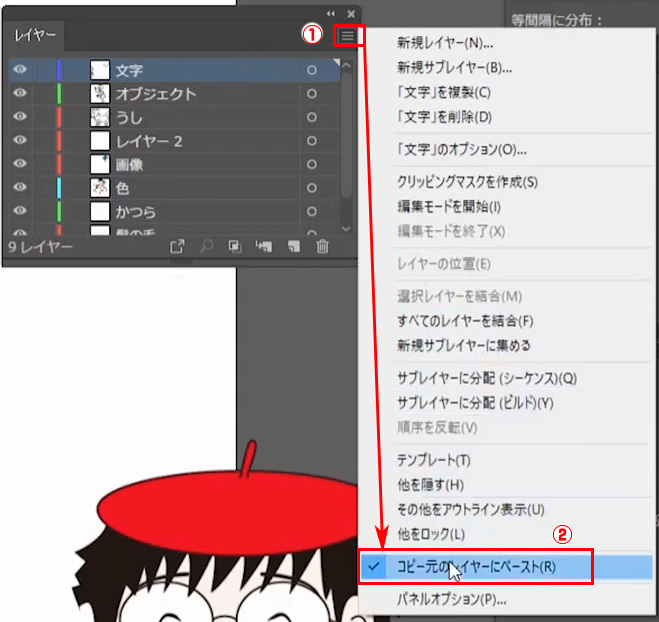
もし線ウィンドウが線幅しか出てない場合は『線ウィンドウ』の「右上の箇所」をクリックしてください。

すると「オプションを表示」メニューが出てきます。線幅以外の重要な設定画面が表示されるようになります。
※ なんでこんな無茶苦茶重要な設定項目が「初期設定で非表示」なのか意味がわからない・・・
ラウンド結合の実例
「ラウンド結合」を適用するまえの文字データです。コーナーにトゲがでています。

「ラウンド結合」を適用した後の文字データです。

コーナーがトゲトゲ、ギザギザしてたのですが、これだけでキレイに丸くなりました。
たったこれだけで「イラレ作品」がキレイになりますね
製図会社のプロが常時つかっている「魔法」の設定です。

ラウンド結合でないパスは「不均一」になりトゲがでてきます。そのため作画が安定しません。
この設定を知っただけであなたの作品価値は大幅にUPします!

パスのアウトライン化をする時にも大切な設定

この設定をするだけで「角が出っ張ったりしなくなり」、ちょっと上手く作図できたように見える効果があります!
✅ さらにこの設定は「パスのアウトライン化」で、アウトラインで形を作る時にも重宝します
といことで、パスの先端形状についてもわかりやすく解説しました。
パスをアウトライン化するとき、パスのコーナーや両端の形はとても重要です。
下記にIllustratorの線(パス)の両端を丸くする方法も解説しました。合わせてご参考ください!
を丸くする方法.png)


コメント