
イラレのクリッピングマスクとは、表示したくないものを非表示にする便利な機能です。
そのイラレのクリッピングマスクにはルールがあります。クリッピングマスクが適用できなかったりする場合は必ずその理由があります。
重要なポイントは数点だけです。これを理解するとIllustratorでクリッピングマスクが自由自在に使えるようになれます♪
イラレのクリッピングマスクができない理由
イラレのクリッピングマスクは、基本になるポイントを知っておかないと「クリッピングマスクできない」時が結構あります。
イラレでクリッピングマスクができない時の解決方法

「円のマークのなかに、キャラクターを 入れたいけれどうまくマスクがかからない。 なぜかな~?」
という質問に答えながらクリッピングマスクの使い方をわかりやすく解説します。
イラレのクリッピングマスクの使い方
✅ マスク対象は「グループ化」する
✅ クリッピングマスクを適用する範囲は「クローズパス」で作成する
✅ 複数箇所を同時にクリッピングマスクする場合は「複合パス」を適用する
イラレのクリッピングマスクの重要ポイント
1. マスクの対称になる方をグループにしましょう。
2. マスクは複数つかえますが、対称に出来るオブジェクトグループはひとつに限定されます。
3. マスクは、マスクにするパスとマスクされる側のオブジェクトを同じレイヤーに配置しないといけません
多分、mityさんも、上のどれかが問題になってクリッピングマスクができない状態と思います。

このイラストの場合は、welcom to mity pege!という円の内側の小さい円をもう一個作って、それをクリッピングマスク適用に利用するとよいです。
マスクの対称になるのは、「黄色い四角に囲まれたイラストの部分」です。まず、このイラストがバラバラになっている場合はグループ化し1つのレイヤーにまとめます。
そのレイヤー上に、「welcom to mity pege!」の内側の円をコピーペーストしてあげます。「welcom to mity pege!」自体は、1つ上にレイヤーを作成し移動させてよせておくとよいと思います。
そして、イラストと、「新しく作成したマスク用の円のクローズパス」を一緒に選択し、「クリッピングマスクを適用」すると、その丸の形のところだけイラストが表示されます。
イラストはフォトショップから持ってきたビットマップ画像とかでもなんでも大丈夫ですが、複数のものが配置されているような場合は必ず1つにグループ化しましょう。
あと、同じレイヤーの中でもマスクにする形(この場合は円)は「マスクの対称になるイラストより上」に配置してください。
クリッピングマスク適用後の画像

その後、mitiさんこのようにクリッピングマスクが上手にできました。
写真をイラレでクリッピングマスクし囲いをつける作例

クリッピングマスクの作り方
✅ 写真を囲む「丸い輪っか」
✅ 円のクローズパス
✅ 円で切り抜きたい写真

切り抜きたい形のクローズパスを配置する
切り抜きたい画像、写真の上にクローズパスを配置します。対象が写真で下。マスクで切り抜く範囲が、円の形のクローズパスで同じレイヤーで重なり順は、円が上です。

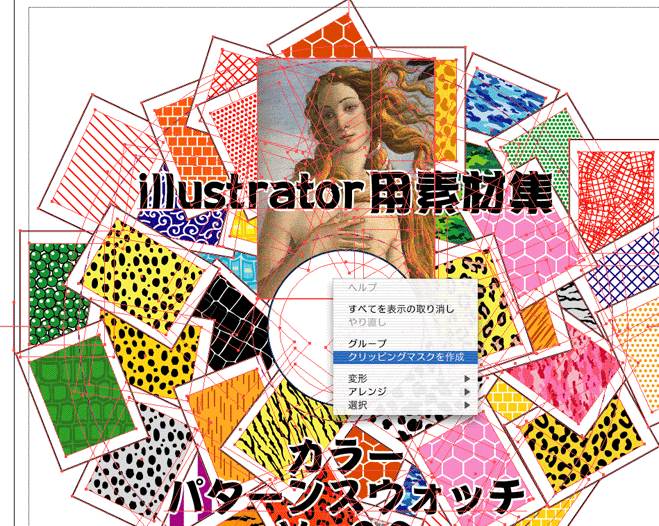
クリッピングマスクを適用する
対象と、マスク範囲を決めるクローズパスの両方を同時選択した状態で、オプションを表示されます。

✅ マックなら⌘+クリック
✅ Windowsは右クリック
でメニューが表示されます。「クリッピングマスクを作成」を選びます。
クローズパスの形で切り抜き完了
これでクリッピングマスクが適用できました。

囲みのオブジェクトを上に載せたら完成

クリッピングマスクは、切り抜きたい対象に対してクローズパスを上において両方選んで適用で完了です。
その上にこのように図形やイラストを配置して仕上げればOKということです。
イラレの図形の重なり順を入れ替える方法
イラレで選択した図形の重なり順を入れ替える方法です。下のショートカットを連打するとレイヤーの一番上にレイヤーの中でレイヤーの中のオブジェクトが移動します。
✅ Ctrl+Shift (Mac コマンド+shift)を押しながら ] (日本語文字の「む」があるキー)を押す
それとは、反対 Ctrl+Shift (Mac コマンド+shift)を押しながら にを押すと、選択しているオブジェクトがレイヤーの中で下に下に移動します。
これは、頻繁に使うショートカットですので図形の重なり順を自由に直感的に上下移動できるように少しづつ練習してみましょう!
クリッピングマスクできない複雑なイラレデータも実はカンタン!
クリッピングマスクできないほど複雑に見えるデータも、実は基本原理を理解するとカンタンにマスクできるようになります。
イラレでクリッピングマスクできないデータは存在しません。
 コツをおさえたらかんたんです!
コツをおさえたらかんたんです!
複数のオブジェクトをグループ化してクリッピングマスクする具体例はこちらもご参考ください。

>> 【クリッピングマスクできない複雑さ?】複雑な対象もグループ化しひとまとめにすればクリッピングマスクを超カンタンにできるよ!

コメント
千葉名人さま
クリッピングマスク、できました!!
mitiのblogに画像をのせました。
いつもありがとうございます。(#^.^#)
aiファイルをつくっていなかったので、
違うマークになりましたが、できましたよ。。。
ただ、ひとつ疑問が。
○千葉名人さんが教えてくださった、
内側の円の部分のコピペですが、
新しいレイヤーにペーストしようとすると
「ロックされているか、表示されていない
レイヤーに○○しようとしています。
~~~」とでます。
なので、レイヤーの複製をつくり、
円の内側だけを残したりして作業しました
これはなぜでしょうね?
またまたの疑問で、ごめんなさい~~~。(汗)
mityさん、おはこんばんちは\(^。^)
よかったですね!
●ロックされているか、表示されていない
レイヤーに○○しようとしています。~~~」とでます。
ですが、ペースト先のレイヤーがロックされていたり、非表示になっていませんか?
※訂正
2.「マスクは一つのファイルで一つしか使えません」と、書きましたがこれは間違いです
「マスクは複数つかえますが、対称に出来るオブジェクトグループはひとつに限定されます」のまちがいでした(^^;)
記事を修正しておきますね