【簡単】Illustratorでロゴをトレース作成する方法【動画】
2018.11.14

【簡単】Illustratorでロゴをトレース作成する方法

Illustratorでロゴデザインできるようになりたくない?[/st-kaiwa1]
[st-kaiwa3]イラレでロゴをデザインしたりトレースできるようになりたいっす! [/st-kaiwa3]
あたしも!!

ということで、Illustratorでロゴを作成する方法をやってみましょう^^[/st-kaiwa1]
Adobe Illustratorによるロゴ作成

いきなりデザインから入るとヘンテコなものしか作れないものなんよ^^
だから、
お手本になる最新サービスのロゴマークをイラレで実際にトレースしながら作成方法を練習するよ![/st-kaiwa1]
[st-kaiwa3]ナイスアイデア!はやくはやくぅ!![/st-kaiwa3]

今回はアマゾンの最新サービスの
オーディブルのロゴをトレースして練習するよ!
イラレ初心者の練習に丁度いい作成レベルだと思うよ![/st-kaiwa1]
[st-kaiwa3]先生、オーディブルってなんすか?[/st-kaiwa3]
>>アマゾンのオーディブルを見てみる?

オーディオブックっていう本を読み上げた音声データをオーディオブックって言うんよ。
オーディブルはオーディオブックが読めるAmazonの新サービスだよ![/st-kaiwa1]
本を目で読まなくても、耳で聞けるなんて便利ね♪

今、オレもお試し中なのでよかったら試してみてね![/st-kaiwa1]
イラストレーターロゴトレース

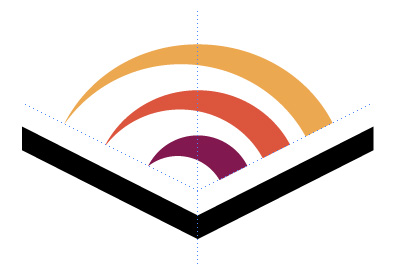
まず、このオーディブルのロゴをIllustratorにコピペで下絵に配置します。[/st-kaiwa1]

Illustratorでのロゴトレースのコツ

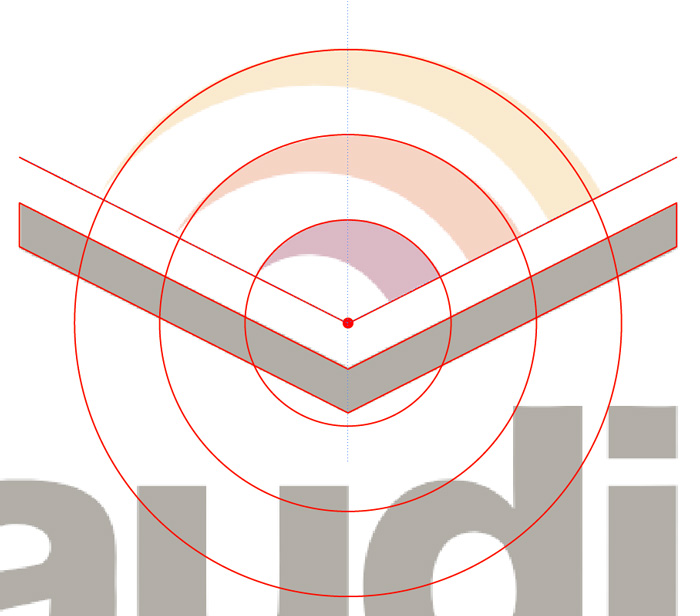
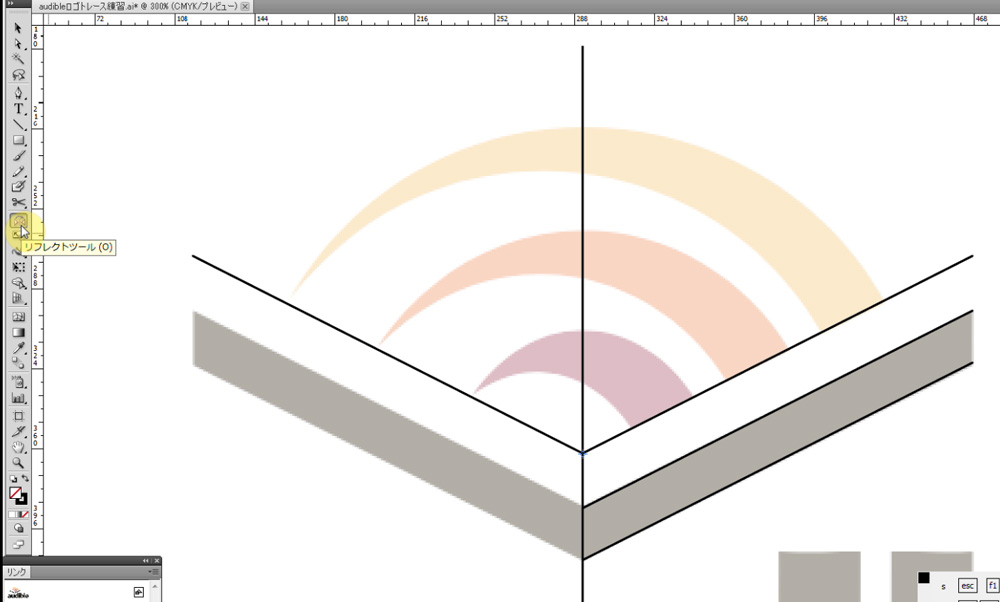
Illustratorでロゴマークをトレースします。まず、イラレでトレースするコツは基準になる箇所を見つけることなんよ[/st-kaiwa1]
[st-kaiwa3]基準になる箇所すか?[/st-kaiwa3]

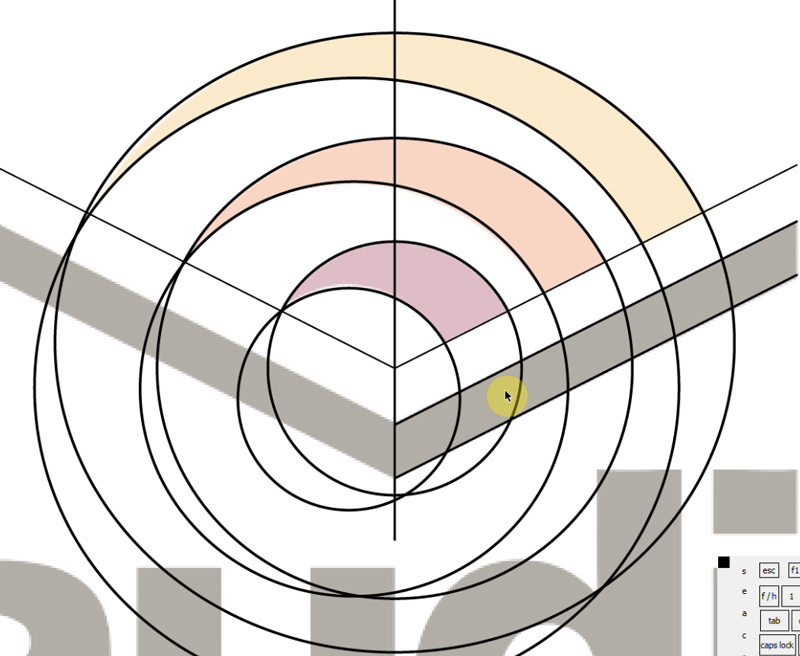
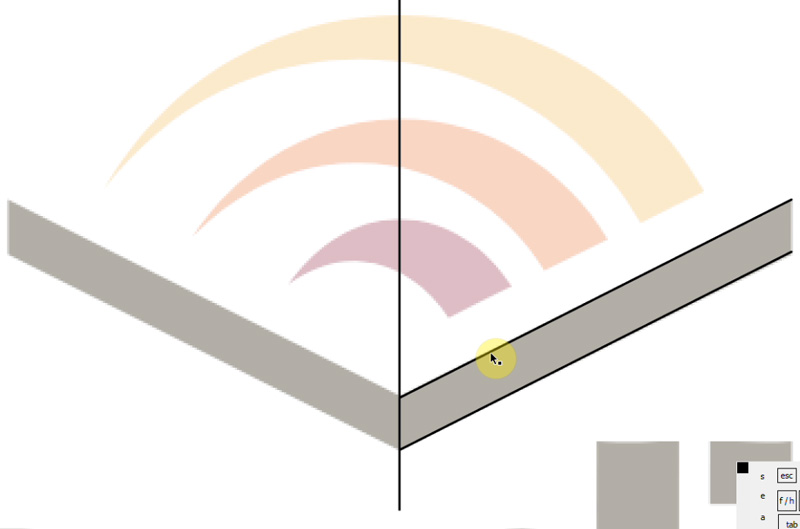
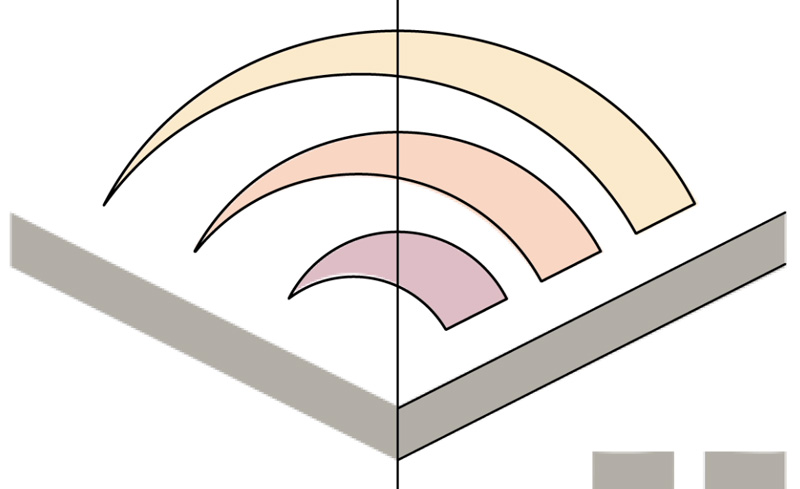
このロゴマークの場合は下のV字の黒い部分の延長線上に虹のような半月状の図形が並んでるでしょ?[/st-kaiwa1]
はい

こんなふうに、線が平行だったり円の中心が同じ箇所だったりするんよ。[/st-kaiwa1]

[st-kaiwa3]へぇー![/st-kaiwa3]

ロゴデザインは左右対象、基準点、中心点などの軸をもたせて後からアレンジで非対称にしたり切り抜きや、ベジェ曲線を調整して味付けするとプロっぽいデザインが作れるよ![/st-kaiwa1]
ほおーん!

なんとなく、そのままトレースしてもいいんだけど、トレースする前に、中心線が同じ箇所や切り抜きやカットされてるラインに法則性がないかチェックするようになれるとプロレベルのトレースが身につくよ![/st-kaiwa1]
[st-kaiwa3]ただなぞるのがトレースだと思ってたっす!さすがイラレマスターの千葉名人っす!![/st-kaiwa3]
ロゴトレース(中心線を引く)

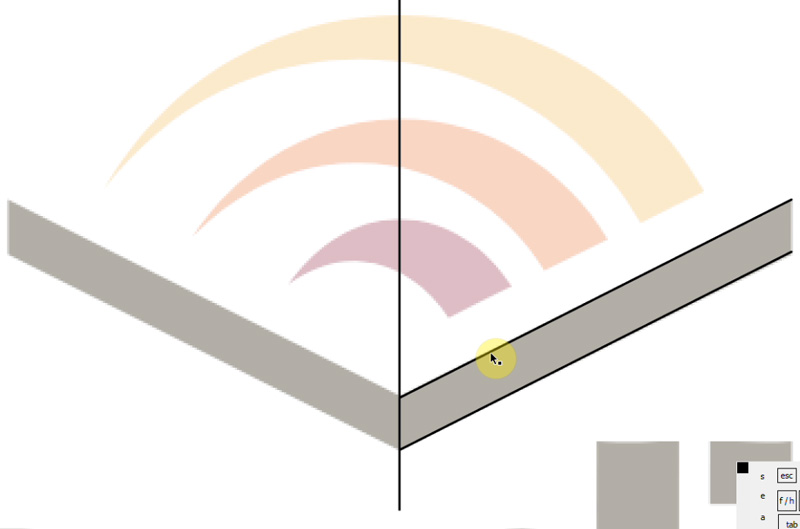
まず、中心になる線を引きます。ペンツールで縦の直線を作って、ロックをかけて利用するか、ガイドを真ん中に作成します。今回は直線を作ってロック(選択できなく)して進めます。[/st-kaiwa1]

[st-kaiwa3]左右対称のオブジェクトは後からリフレクトツールでコピーするからすか?[/st-kaiwa3]

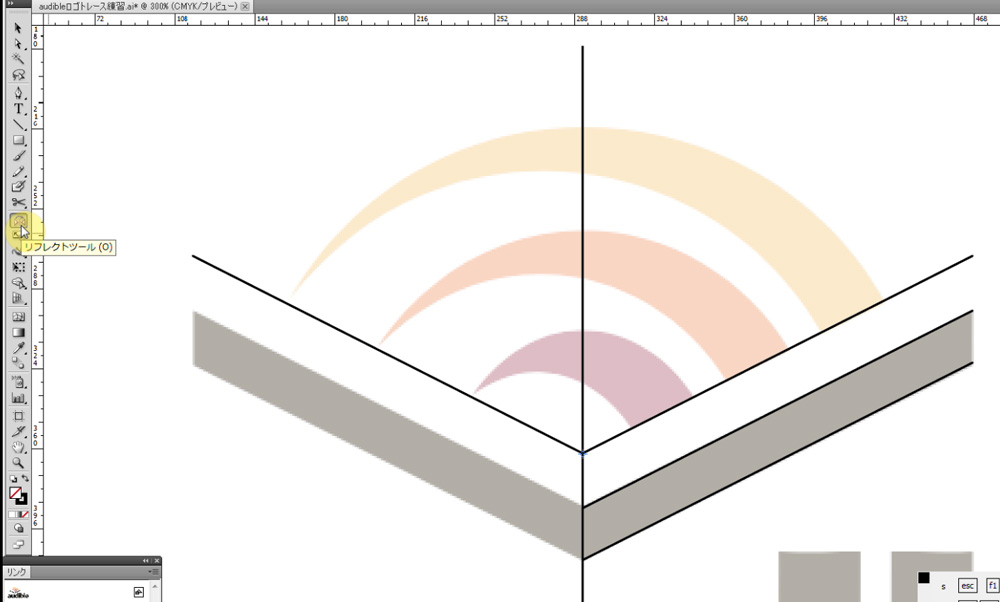
そうだよ。下の部分は完全に左右対称だね。上のアーチ部分は下のラインを上にコピーすると正しい位置がわかるから中心線があるとカチッとしたトレースが簡単だよ。[/st-kaiwa1]
あーん!やっぱり千葉名人のお仕事は細部まで細かいよねー♪

まぁ初心者のみんなは、完璧にできなくて大丈夫だよ。慣れてきたら、こういう考え方でトレースすると効率良く簡単に正確なトレースができるようになれるよ^^[/st-kaiwa1]
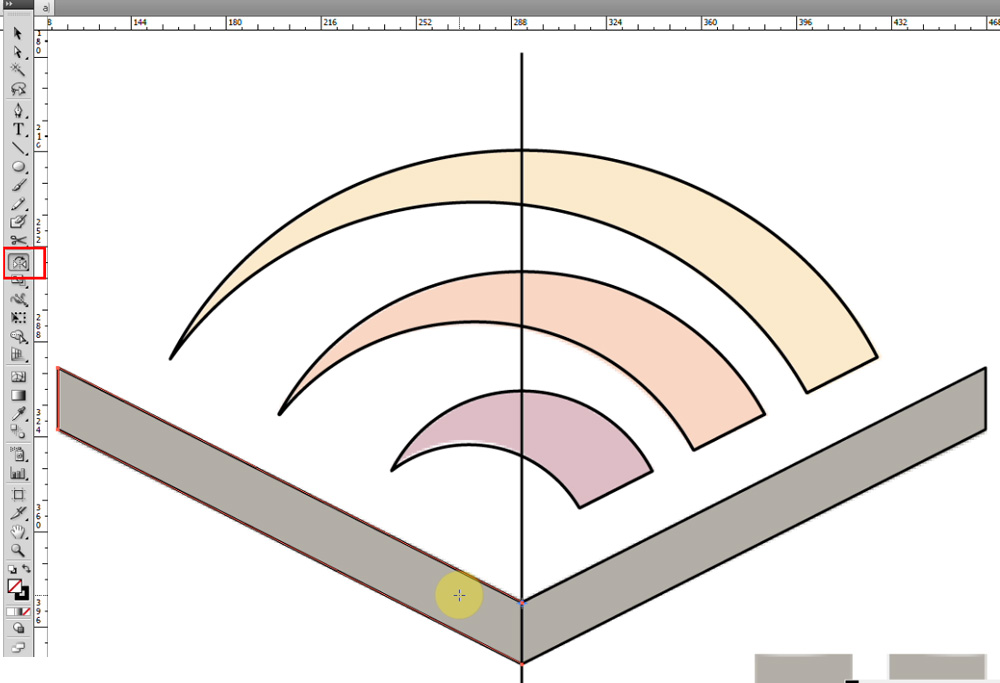
片方だけ線をトレースする

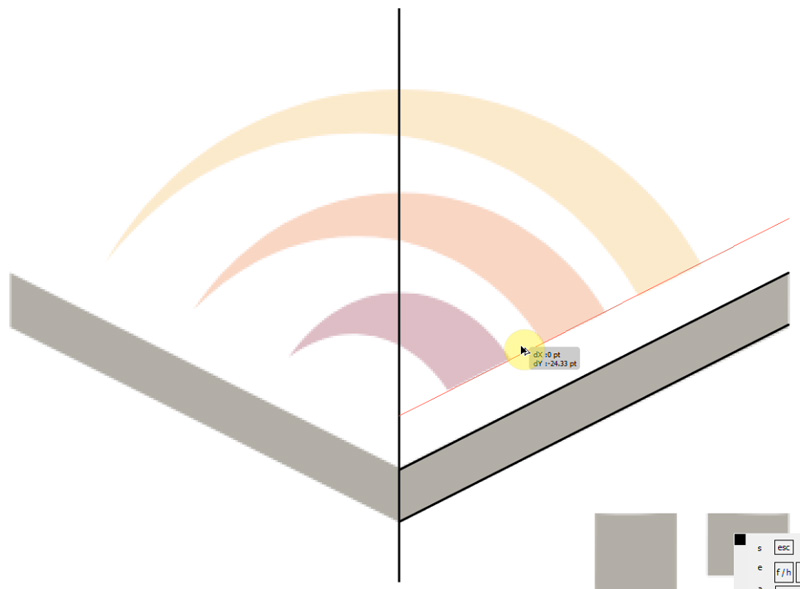
とりあえず、片方だけ線をペンツールでトレースします。一つ作成してコピペで垂直移動させよう!SHIFTキーを押しっぱなしでALT(Option)キーを押して移動させれば垂直移動でコピーが作成できるよ^^[/st-kaiwa1]


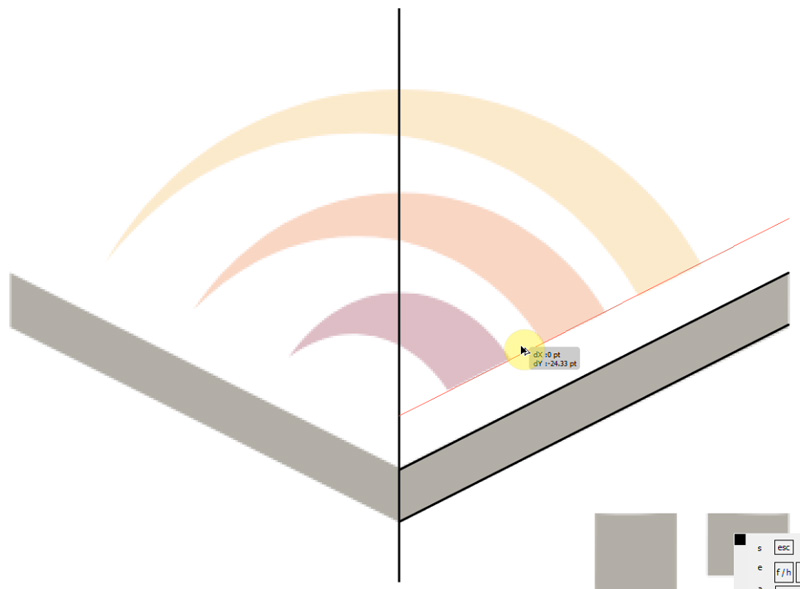
さらにこの線を選択してドラッグアンドドロップでコピーします。すると上の、虹みたいな半月状のオブジェクトに重なります。[/st-kaiwa1]

[st-kaiwa3]ほんとだ![/st-kaiwa3]

これがこのロゴマークの上のマーク部分の境界線にそのまま使えるんよ[/st-kaiwa1]

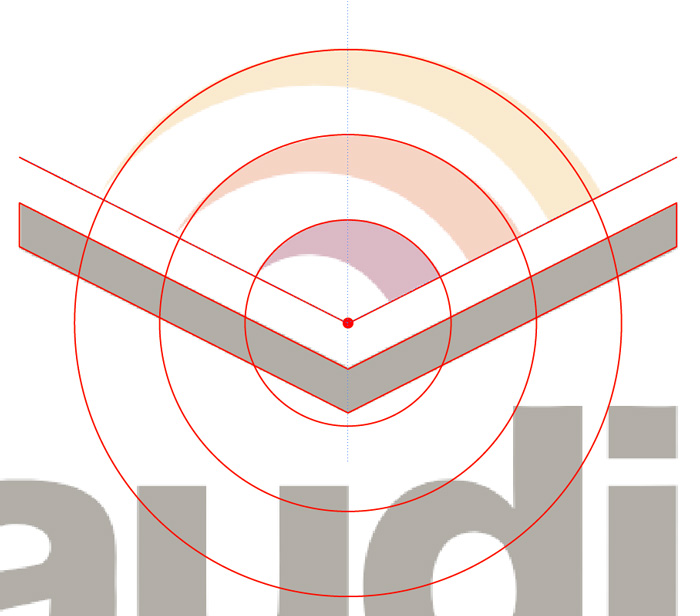
さらにこれを「反対側」にリフレクトツールでコピーします。これを、ガイド化するかオブジェクトロックします。これで上部の半月マークのトレース準備も完了です。[/st-kaiwa1]

ロゴ上部の半月状のマークをトレース

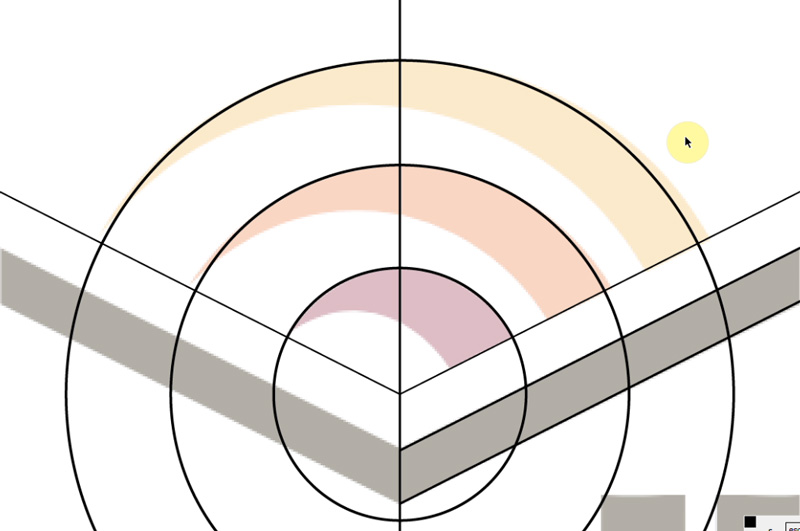
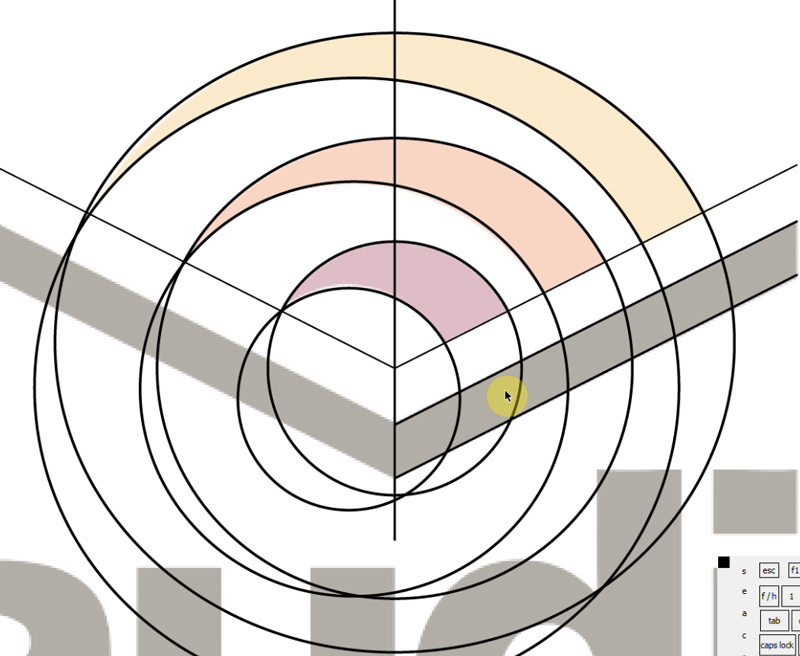
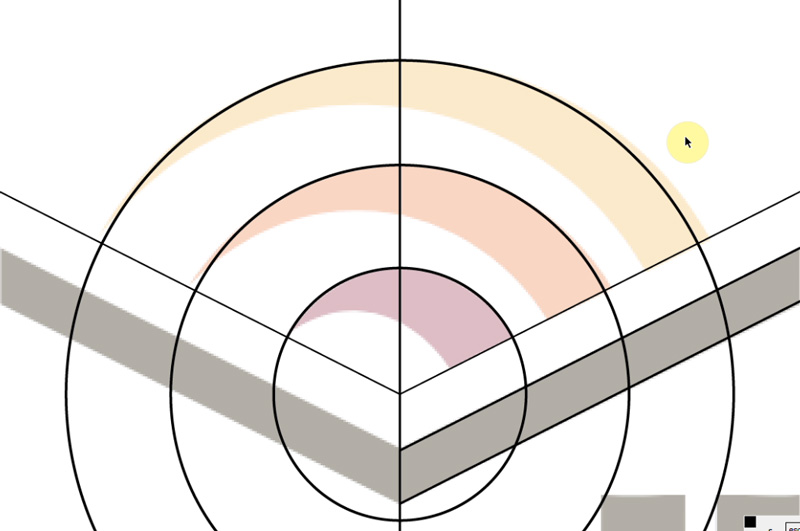
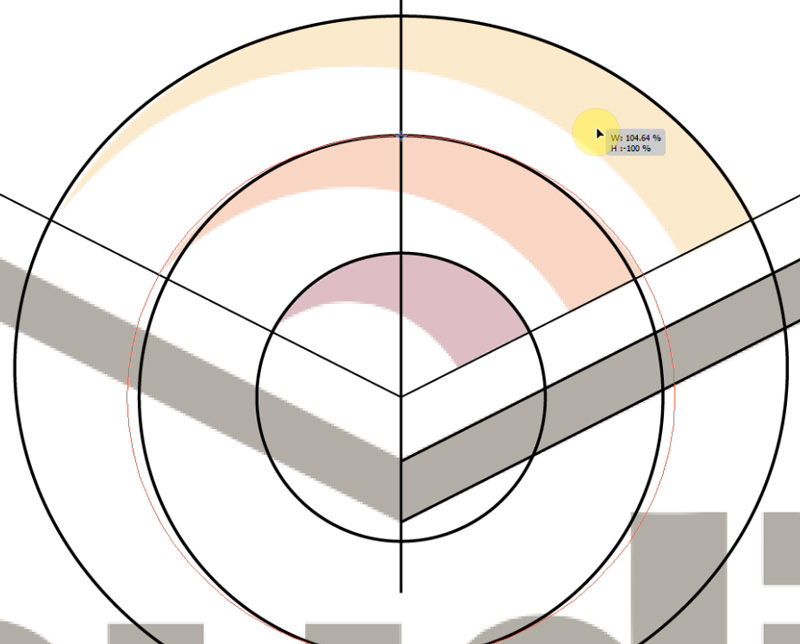
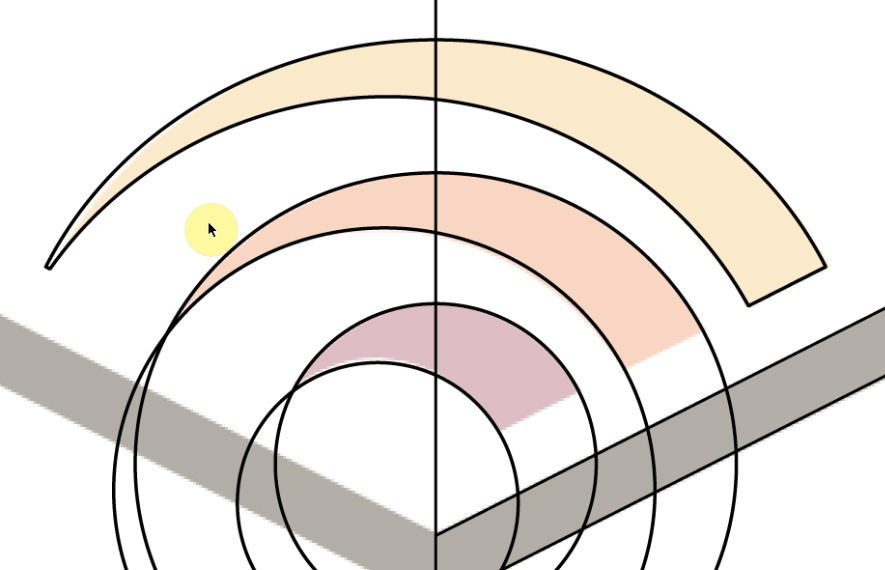
作成した左右対象の線の中心から「楕円形ツール」で正円を作成しましょう。ここを中心に円を拡大コピーするとロゴマークにピッタリ重なります。[/st-kaiwa1]

[st-kaiwa3]うわ、本当だすげぇ![/st-kaiwa3]

ロゴマークとかバランス良く見えるデザインのものは、必ず法則性をもたせてるから参考にしようね![/st-kaiwa1]
だから綺麗なロゴに見えるんだね!
自由変形ツールで楕円形に微調整

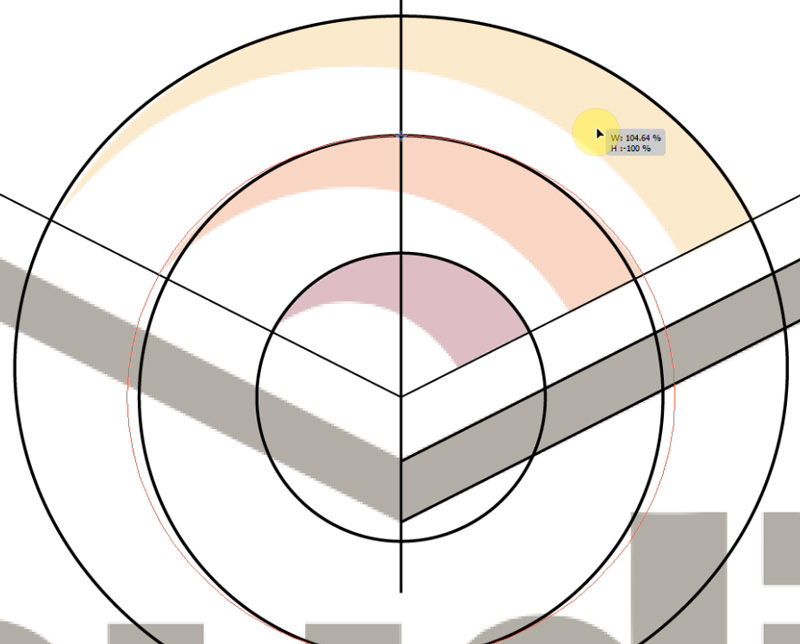
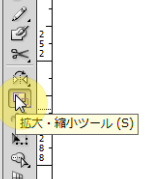
上の半月部分が微妙に正円じゃなく楕円になってるから、「拡大縮小ツール」で微調整してあげます。
選んだ状態で「拡大縮小ツール」に切り替えて、中心点をクリックしてマウスを動かすと自由に選んだオブジェクトを変形できるよ![/st-kaiwa1]


Illustratorロゴトレース方法
[st-kaiwa3]これ本当便利っすね![/st-kaiwa3]
ちばこ流のテクニックだね!
円弧でロゴのクローズパス部分を作成する

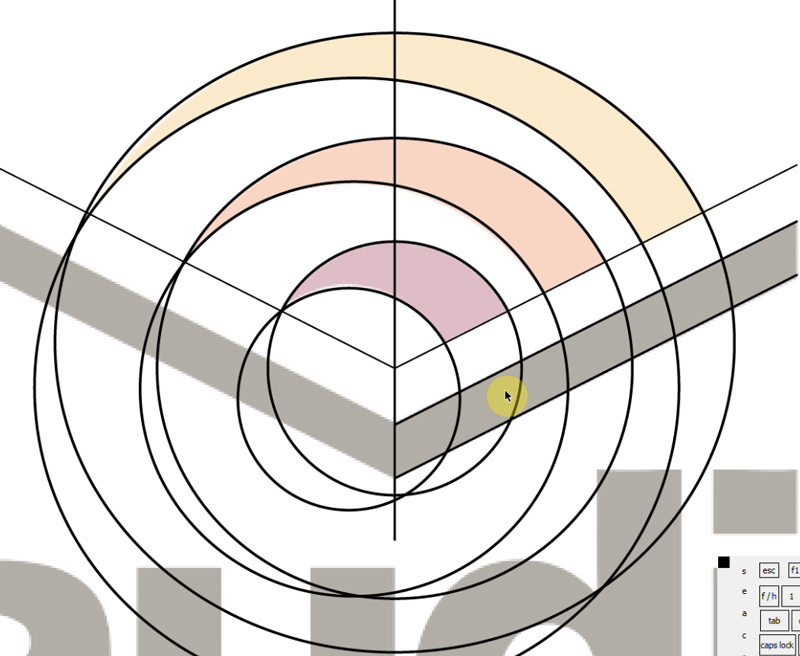
円弧部分の下側にも円をコピーして下絵のラインにコピペで重ねるように作ります。円を拡大縮小ツールで調整して大体下絵と重なるように調整して作ってみてね![/st-kaiwa1]
[st-kaiwa3]これでいいすか?[/st-kaiwa3]


OK![/st-kaiwa1]
パスファインダーでロゴだけ切り抜く方法

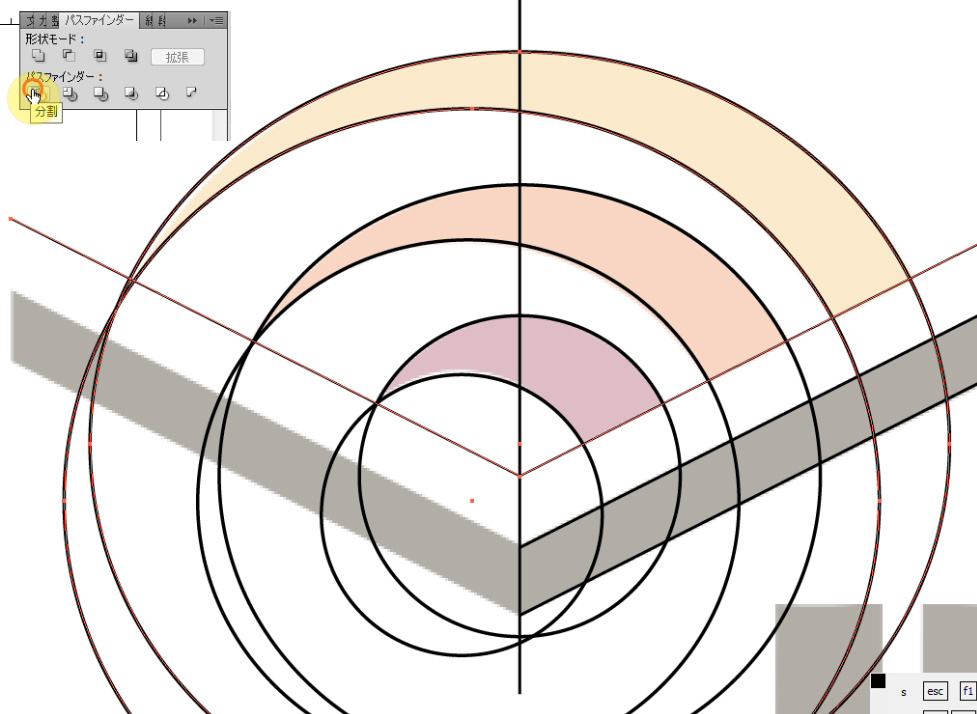
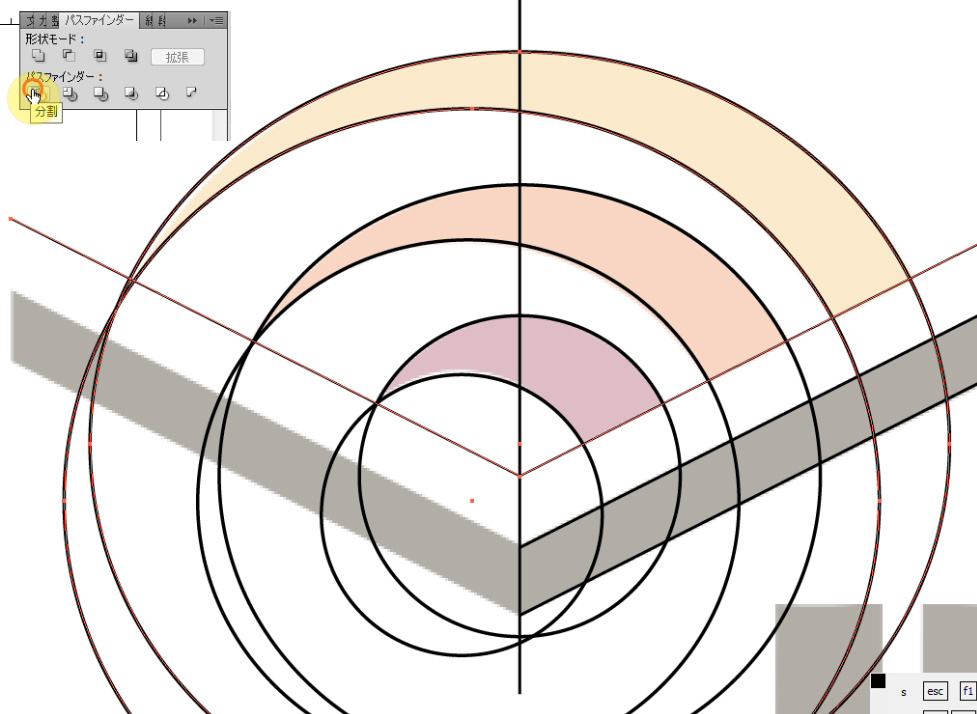
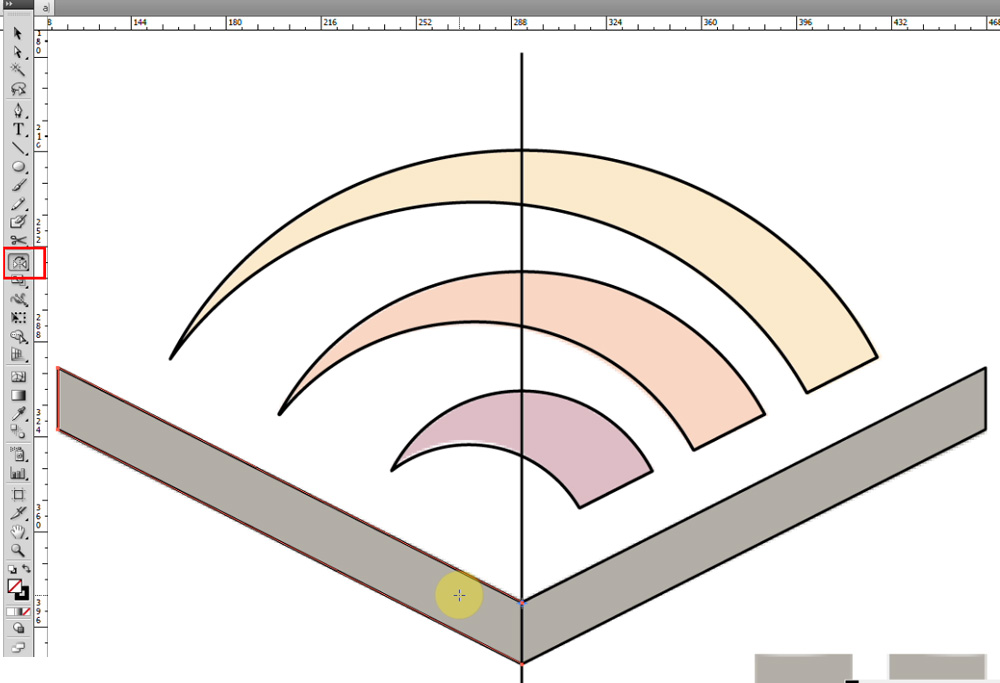
下の画像のように切り抜きたい円とカットしたい線をシフトキーを押すと複数選択できます。その選んだ状態で、パスファインダーの「分割」をクリックします。[/st-kaiwa1]


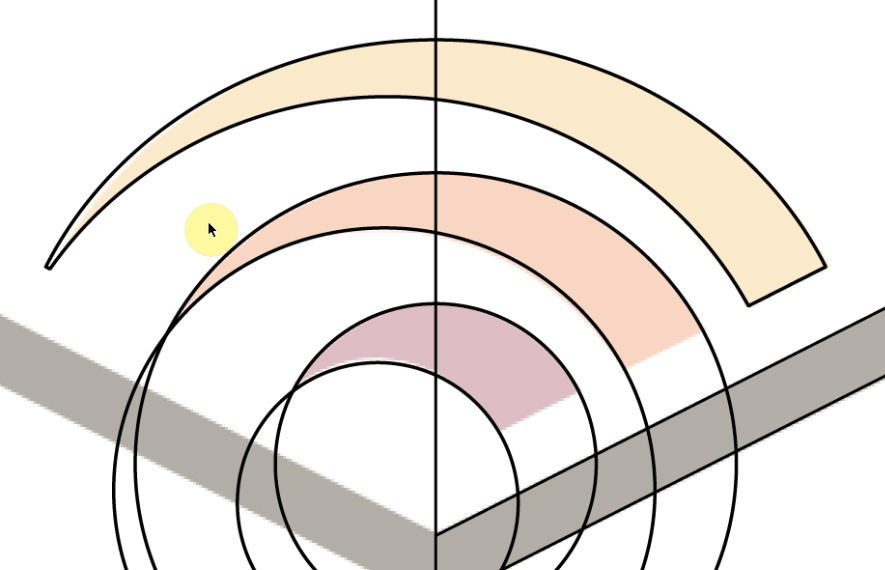
分割後のオブジェクトはグループ化されているので、グループを解除してください。
キーボードのCtrl+Alt+G を連打すると綺麗にグループが解除されます。あとは不要な線を削除すると必要なロゴの形状だけ残せます。[/st-kaiwa1]

んまぁーすごい!
[st-kaiwa3]さすがです!かっけぇっす!![/st-kaiwa3]

あとは同じ方法で、クローズパスを切り抜きで作ればほぼほぼトレース完了![/st-kaiwa1]

リフレクトツールでコピペ

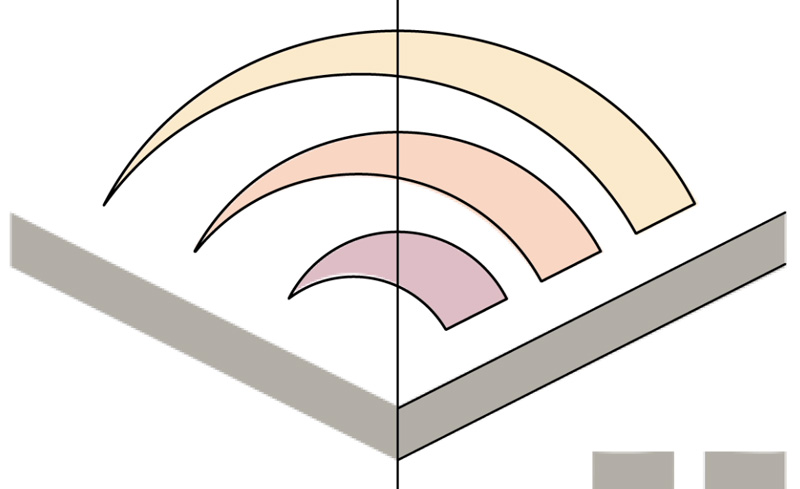
ラストに、下のVのロゴ部分をクローズパスにしてリフレクトツールで反転コピーします。そしてパスファインダーで合体します。[/st-kaiwa1]

[st-kaiwa3]リフレクトツール便利っすね![/st-kaiwa3]
中心線が必要な理由がこれなんですね!
スポイトツールでロゴトレース完成

あとはスポイトツールでそのままの色をトレースしたロゴマークにつけて完成![/st-kaiwa1]

やったね♪
[st-kaiwa3]お見事っす![/st-kaiwa3]
イラストレータートレース練習素材
下絵の入ったaiファイル(完成データ)はここからダウンロードできます。
Illustratorの練習用素材としてご活用ください。

下記クリックでダウンロード開始です^^[/st-kaiwa1]
>> 練習用ロゴ練習素材をダウンロードする
みんな今回のレッスンがんばって練習してみてねー♪
[st-kaiwa3]次回のレッスンもお楽しみっす![/st-kaiwa3]
Illustratorでロゴマークをトレース作成している動画

今回のロゴトレースを実際にリアルタイムで撮影してYouTubeにUPしてみました。
ブログでわかりづらい箇所は動画でも実際に操作しているところを見てご参考ください。[/st-kaiwa1]
※「フルスクリーン(YouTube右下のボタンでON)」にすると細かい箇所もよくご覧いただけます。
[st-kaiwa3]千葉名人も超弱小ユーチューバーになったんですね![/st-kaiwa3]
ほとんど誰も見てないのにえらいねw
もしよかったら、YouTube「オレ流イラレ道場」のチャンネル登録もお願いしますね(*^^*)
>>YouTube「オレ流イラレ道場」はこちら!











































 [st-kaiwa3]リフレクトツール便利っすね![/st-kaiwa3]
中心線が必要な理由がこれなんですね!
[st-kaiwa3]リフレクトツール便利っすね![/st-kaiwa3]
中心線が必要な理由がこれなんですね!




コメント