
【色を塗る】Illustratorライブペイントのやり方【オープンパスにできない?】




ライブペイントは着色機能というよりも「クローズパスを自動生成する機能」と考えると理解しやすいです。

事前準備の段階、またクリックしてもライブペイントにアピアランスが変更されない場合の対処方法もわかります。
この線画をIllustratorのペンツールでトレースで作成しました。

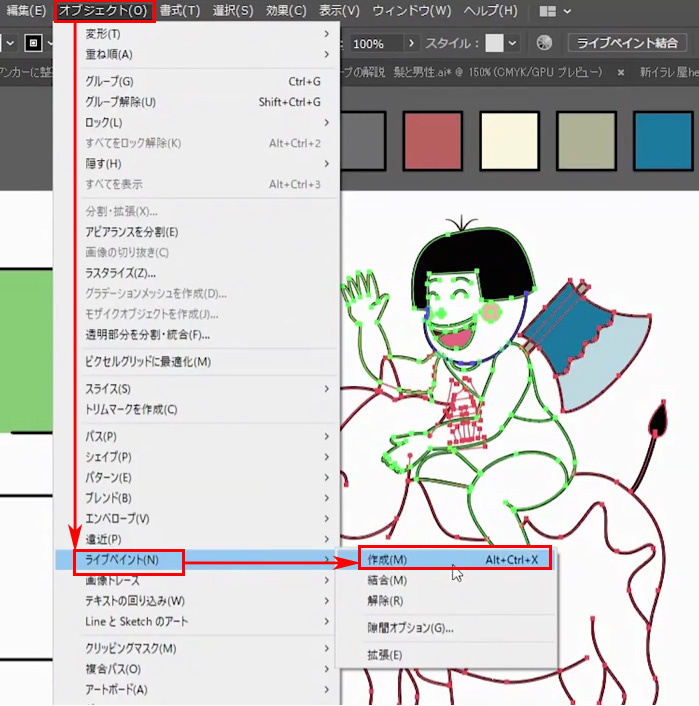
これにライブペイントツールで色を付けます。

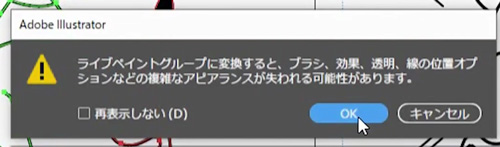
その理由は、ライブペイントを適用させる「ライブペイントグループに変換」する過程で、いくつかの複雑なアピアランスデータが失われることがあるためです。後からまた出てきますので、とりあえず読み進めてください。

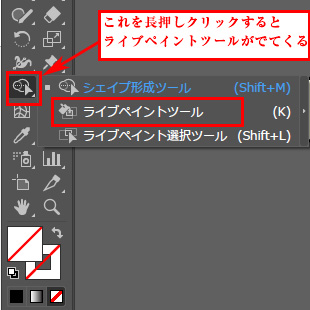
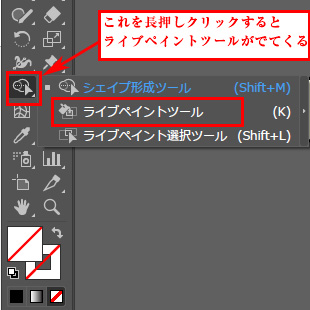
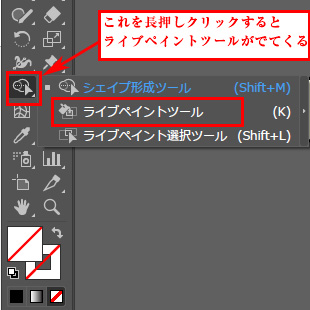
ライブペイントツールは、「シェイプ形成ツール」アイコンに隠れているのでシェイプ形成ツールのアイコンを長押しするとでてきます。
ライブペイントしたいオブジェクトを選択した状態で、ライブペイントツールでワンクリックすると「ライブペイント」できる状態になります。
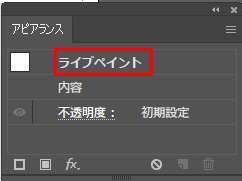
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold”]アピアランスをみると、選択オブジェクトが「ライブペイント」と表示されます。


上記の方法で「ライブペイント」にアピアランスが変更されない場合は、ライブペイントツールが使えません。
ライブペイントできない場合は、ライブペイントを使いたい対象オブジェクトを選択した状態で、メニューから「オブジェクト/ライブペイント/作成」をクリックします。※ もちろん最初からこの方法でやってもOK

するとこのようなウィンドウが表示されます。一応、線画データのコピーを別の場所に保存して「OK」すると安心です。

基本的にライブペイントオブジェクト化する前のデータのコピーに対して、ライブペイントを作成を適用すると良い理由です。
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]元データにそのまま色を付けるとライブペイントグループに変換される過程で、ブラシ効果、透明、線の位置オプションなどの複雑なアピアランスが失われることがあるからです。
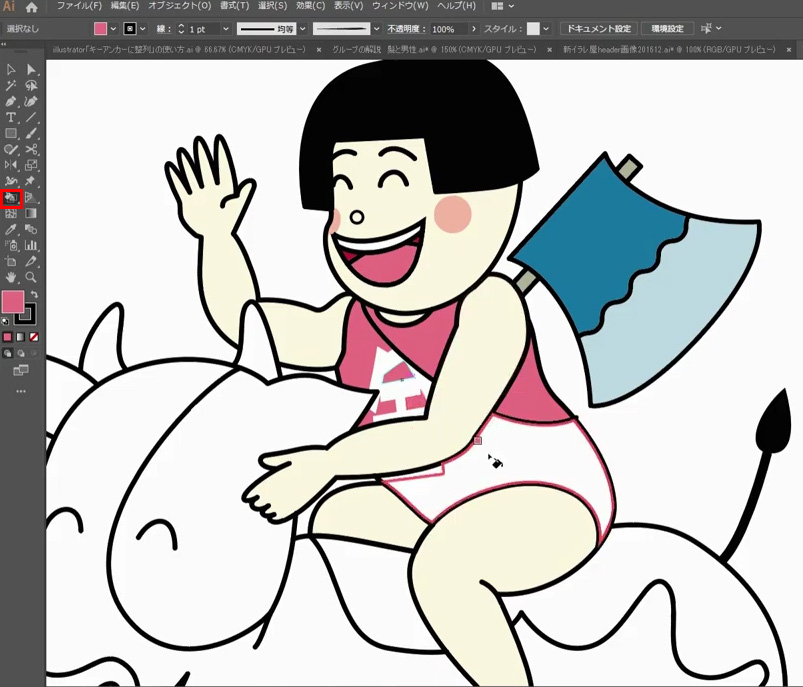
あとは、このようにライブペイントで自動で着色できる範囲が抽出されクローズパスがオープンパスの重なりから生成されます。
色を選んでどんどんクリックしていくだけで色を付けることができます。

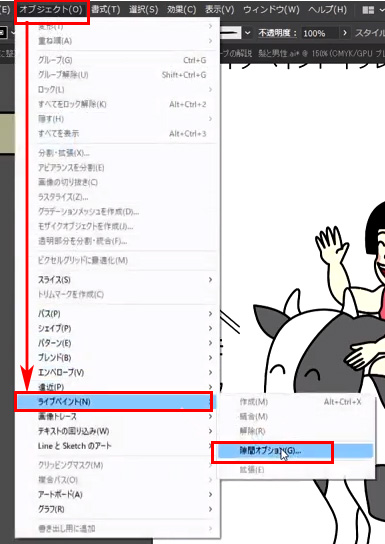
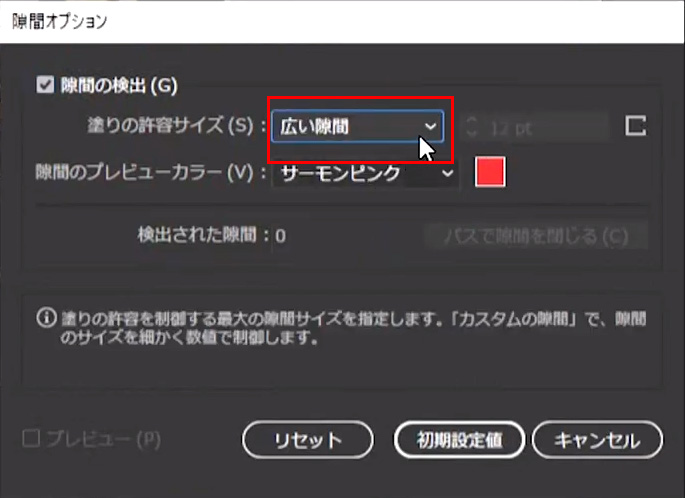
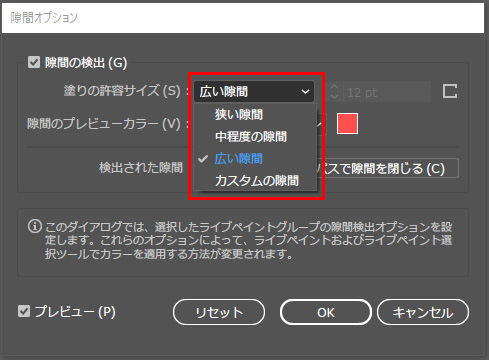
ライブペイントで「どれだけの隙間をクローズパスとして塗面にするか?」設定する方法です。
✅「オブジェクト/ライブペイント/隙間オプション」と選択

イラレの「隙間オプション」の設定で隙間の間隔を指定する箇所が「塗りの許容サイズ」です。



カスタムの隙間で設定できる最大値は72でした。おすすめは「広い隙間」設定です。そんなに広い隙間までクローズパスの塗りを新規生成してくれないライブペイントは、クローズパス同士の重なりが閉じている状態にかなり近くないと上手にクローズパスの塗りを作れません。
広い隙間に設定すると、少し隙間がある場合でもIllustratorがその隙間を自動で判定してクローズパスの塗面を自動生成してくれます。
といことで、「ライブペイント」は使い慣れるとむちゃくちゃ便利で「革命的ツール」になります。オープンパスからクローズパスを自動で作れちゃうのはオートトレース機能より応用範囲が広く業務が効率化します。オートトレース機能って正直まだまだショボいじゃないですか。でもライブペイントは結構もう完成形に近いレベルだなと感じております。



カンタンなトレース練習素材から段階的に練習できる、イラレ道場「Illustrator初心者講座」もよろしくね![/st-kaiwa2]

[st-card id=5050 label=”塗りつぶし” name=”爆速着色!塗りブラシツールの使い方” bgcolor=”” color=”” readmore=”on”]
通知
コメント