illustratorで手書き風イラストをトレースし色を塗る方法
今回のIllustrator初心者講座では「手書き風キャラクター」のイラストをトレースから作成します。
☑ これを学習することで「オリジナルイラスト」から自由にキャラクターイラストを手書き風に作成できるようになれます!
今回のイラストのIllustrator下絵素材はこちらです

こちらが今回Illustratorで作成する「カエルとカタツムリ」の手書き風イラストの土台となる下絵画像です。
この画像をコピーしてイラレの「レイヤー」に「配置」して「下絵」利用してください。
ポイントになるのは、ベジェ曲線のコントロールとクローズパスの作成です。何度か練習してみて、イラストを完成させてみましょう\(^。^)
今回のレッスンは「自分で下絵から描いてトライ」してみるのも良いと思います。
オリジナルのキャラクターを作って下絵よりも良いラインをペンツールで仕上げる練習をする練習にも挑戦できます。
楽しみながらトレースしてみてくださいね(^v^ )
手書き風イラストの完成イメージ

カエルとカタツムリのイラストの描き方
Illustrator初心者講座「イラレ道場」講師の千葉名人です 。
アシスタントの田中です!
秘書のウサ耳子でーす!

このカエルとカタツムリが今回のレッスンすね!
梅雨の季節にちょうどいいイラストっすね!
んまーぁ!かわいいねw
どうやって描いたらいいの?
今回は下絵を準備するところから教えるね!
オレの描いたのを、そのまま仕上げて練習してもOKだし、みんなのオリジナルでイラストを自由に書いて下絵にしてもOKだよ♪

【 こちらはペンタブレットでイラストレーターに鉛筆ツールを使ってダイレクトに描いた下絵です 】
ペンタブレットで鉛筆ツールを使ってIllustratorでいきなり下絵を描いたのが上の画像ですよ。
よく見るとアンカーポイントとパスが見えるでしょ?
いきなりIllustratorに鉛筆ツールで下絵を書いちゃうんすね!これならスキャナーで取り込む必要がないから効率的っすね!
写真を下絵にIllustratorの鉛筆ツールで下絵をラフデッサンして、それをトレースして清書してもいいっすもんね!
葉っぱの傘のイラストからIllustratorでトレースします
簡単な「葉っぱ」部分をペンツールでクローズパスにしてトレースします

まず、カエルさんの「傘の葉っぱ」をトレースしてみましょうね
下絵より「もっといい線」が描ける場合はその線を採用優先してくださいね♪
下絵のまんま、なぞらないんすね!
イラストの場合「より良いライン」を本番の「ペンツール」での作業時にアドリブで入れていくと良いですよ
漫画でも下絵を描いて「ペン入れ」する時は、同じように「もっといい線」があるなら、アドリブで良い線をペンで入れていきます!同じですな!
清書するトレースですね!ただなぞるだけじゃなく、より良く仕上げる感じね!
むぅ!これは画力が試されるっす!!
うふふ♪ こうして自分の好きなようにイラストを描けるって楽しいねーw
せやね!これは、遊び半分で沢山数をこなしていくと、ドンドン自分の好きなように描けるようになっていくようになってくると思うんで、楽しみながら遊び心をもってやってみてね
Illustratorで色を塗りたい面は「クローズパス」にして色を付けましょう!

葉っぱに色が!
クローズパスにして、色を着色しましょうね♪
クローズパスがわからない場合は、こちらをご参考ください
>> オープンパスとクローズパスの解説
クローズパスの作成方法
>>パスの連結方法とオープンパスの解説
クローズパスは基礎の一番重要ポイントですからね
アンカーポイントとパス。パスの種類は2つだけ。オープンパスとクローズパス。色を付けたい場合はクローズパスで面を作る。これを抑えてあとは、ペンツールで遊び半分で沢山なんでもいいからトレースしまくる。これがイラレマスターへの王道やね。
これだけ抑えたらなんとかなるので「ペンツール」でトレース練習をしてイラレマスターになろう!
でも先生、「クローズパス」を色を付けるオブジェクト単位でイチイチ作るのって結構面倒っすね・・・
そうやね。そこでまたひとつ便利なイラレテクニックを教えちゃうね♪
え?なにか秘技でもあるんすか?
「ライブペイントツール」というIllustratorで作成したパスの空間に「色を付ける」便利なツールがあるんよ。
でも、それで色をつけた後に「パスを動かす」と「色が消えたりする」ことがあるんよ。
ほー
「ライブペイントツール」で、そのまま色つけて終わりでもOKなんだけど、クローズパスを抽出して抜き出せたらすごくいいでしょ?
はい!そんなことが出来たら僕うれしいっす !
動画にしたので、ちょっと見てみて!
この方法だとオープンパスからクローズパスがカンタンにつくれちゃうね!やったね♪
ちょっとわかりにくい部分は、さらに補足説明してあるページをご参考くださいね!
別に色が入ればいいんだけど、Illustratorの場合色を付けるパスは全部しっかりと閉じたクローズパスでなければ、エラーやバグの原因になる可能性があるので、上の動画の方法でクローズパスをしっかりと作成してあげると「複雑なイラスト」でもクローズパスを楽に作成できて便利です。
「オープンパス」でトレースしてライブペイントで着色する方法
イラストに「ペンツール」でパスをドンドン作ってトレースを進めましょう
ということで出来るかぎり「同じ色が入る箇所はクローズパス」で作成して「複雑なところはオープンパス」で完成させてください。
複雑で面倒な部分やクローズパスで最初から作りにくい部分は、後から動画の方法で「塗り面」を後から作ればOKです(^v^)/
分割はよく使うようになったっす!ライブペイントツールだと、また違うアプローチが出来るすね!
>>パスファインダーの使い方「綺麗に思い通りの形」を作る
パスファインダ「分割」のレッスンこちらもご参考にどうぞ。
>>クローズパスを一刀両断にする方法
はぁーーーーい!ペンツールで線を入れてみました♪
Illustratorでイラストに色を付けて完成です(^v^)/
あとはさっきの方法で色をつけたら完成だよ!
ちゃんとクローズパスに着色してます。ライブペイントツールでクローズパスを作るという裏技は色をつけるときに重宝します(^v^)/
みんなもやってみてね!

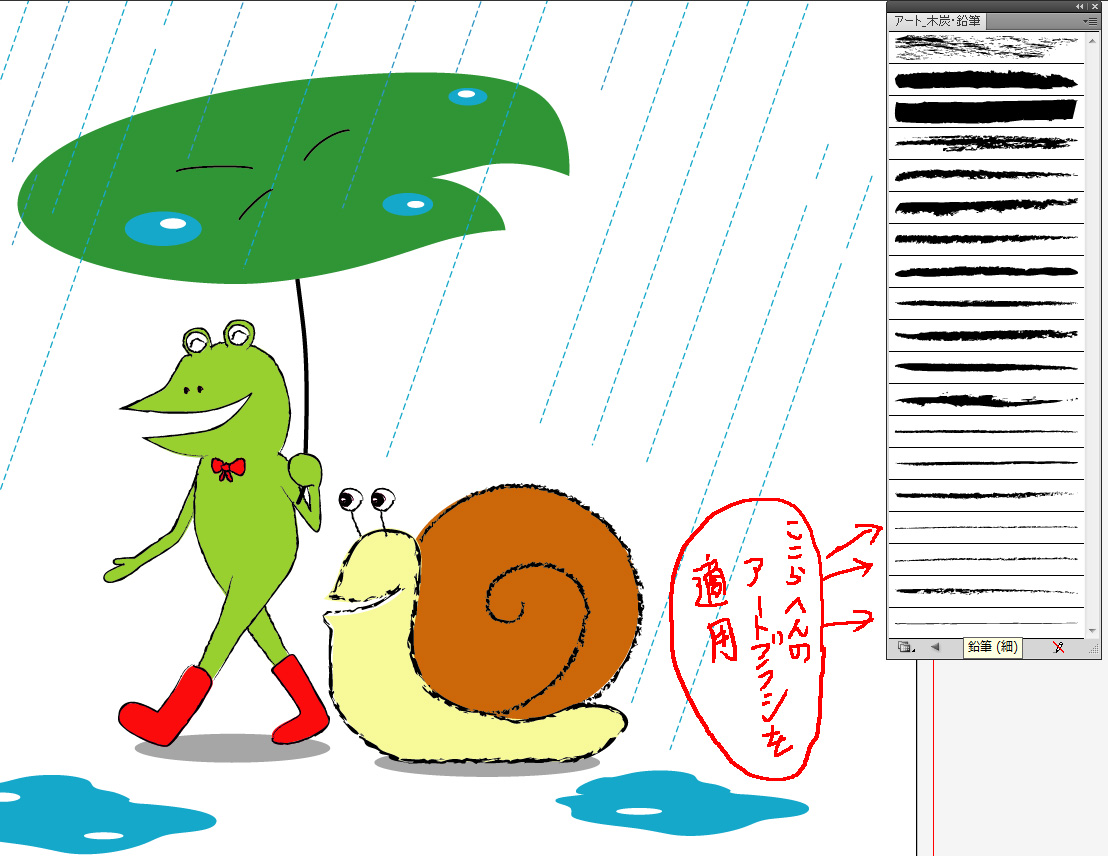
Illustratorで作成したイラストをラフな手書き風イラストにする方法
ラフな手書き風イラストにIllustratorで作成したデータを変換する方法はいくつかありますが、IllustratorCS5以降であれば最初から付属している「ブラシ(アート_木炭_鉛筆)」を適用すると線が手書き風になります。
他にも「効果→ラフ」を適用して数値をプレビューしながらいじると手書き風イラストにすることができます。
元になるイラストは普通のペンツールで作成した線として別に保存しておきましょう。
一度作成したイラストは「素材」として何度も活用できて重宝します(^v^)/
基本的にこのような、手書き風アレンジにする時はIllustratorだけで処理する方法と、一度Photoshopにデータを移動しフィルターで仕上げる方法もあります。
元になるIllustratorのデータさえ作れれば、後から好きなテイストに自由自在にすることができるのもIllustratorの醍醐味ですね!
なるほどね!みんなもイラストをIllustratorでトレースしてやってみてね!!
それじゃあ、また次回のLessonもお楽しみにねーっ♪




コメント