- illustratorで地図をトレースして作成する
- 地図トレース練習用素材(下絵画像)
- Illustratorで地図をトレースして作成しよう!
- 下絵をIllustratorのレイヤーに配置しましょう
- 透明なボックスを使ってIllustratorのファイルのサイズを定義する方法
- 透明なボックスを配置したレイヤーだけアウトライン表示にして、可視化する方法
- 「Illustratorのパス上文字ツールの使い方」
- illustratorの文字をパスに沿って動かす方法【動画】
- 建物をシンプルな図形で作成しましょう (^v^)/
- パス(線)で「道路になるライン」を作成してアウトライン化して利用します
- 面にした道路に色をつけましょう (^v^)/
- クリッピングマスクを任意のサイズと形状で適用しましょう (^v^)/
- 線路のラインをパターンブラシで楽々で作成しましょう (^v^)/
- ちょいちょいっと「手直し」をして完成でーす (^v^)/
illustratorで地図をトレースして作成する
Illustrator初心者用講座「イラレ道場」は体形学習できる段階式のレッスン講座でイラレを練習することができます。
今回の講座は「地図」をトレースで作成する方法と便利に使えるツールとテクニックを学べます。
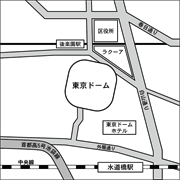
地図トレース練習用素材(下絵画像)
この画像を下絵にしてイラレ(illustrator)のレイヤーに配置しトレース用の「下絵」としてご利用ください。
Illustratorで地図をトレースして作成しよう!
下絵をIllustratorのレイヤーに配置しましょう
|
はい、初心者講座のレッスン14スタート! とりあえず上にある下絵をIllustratorのレイヤーに配置してください。 Googleマップをスクリーンショットしたのが今回の下絵となっております。 |
|
今回は、この地図をIllustratorで作成するんすね! |
|
うん。結構「単純な地図をIllustratorで作ってください」というお仕事は多いもんだからできると重宝されるよ。 ホームページでもGoogleマップのAPIを埋め込むのに加えて、簡略化した地図でシンプルにお店や事務所や会社の場所をわかりやすく、簡略地図で表現することでわかりやすくなります。 それでは「Illustratorでの地図作成」を練習してみましょう! |
透明なボックスを使ってIllustratorのファイルのサイズを定義する方法
|
あるサイズで、あるオブジェクトを作成したい時に、キッチリとそのサイズで作成する為に「トンボ」や「ドキュメントサイズ」を、そのサイズに「カスタム設定」する。 もしくは「オレ流(千葉名人方式)」のように透明なボックスを使ってやる方法があるですが「オレ流」のやり方をちょっとご紹介いたしますね。 |

|
塗りも線も、透明なボックスを使うんすか? |
|
そう。これを、上のレイヤーに持って行って、レイヤーだけアウトライン表示にしてあたりをとりながら、作成すると楽だよ。 ガイドとかも引っ張らなくてもいいよ(^_-) ウェブ用のデータに書き出す時も「楽」だよ♪ あと、後から「マスク機能」を使う時にも重宝するよ。 |
透明なボックスを配置したレイヤーだけアウトライン表示にして、可視化する方法

|
トリムマークだとマークまで範囲になっちゃうから インデザインなどに「配置する」データもこれでOK♪ もちろん、トリムマークを使ってもOKだけど、オレはこれが好きだよ(^。^) |
|
Illustratorから「ビットマップ系画像」に「書き出し」をした時に「画像のトリミング」がいらないから楽っすね! 透明なボックスのサイズが、書き出した画像のサイズになるっすね! |
|
でしょ? あと、InDesignでレイアウトして使う場合はCS2以降あたりのバージョンのIllustratorの場合、 |
|
あお! そ、そのまま配置出来るっすね!! |

Illustratorのドキュメント設定
|
その場合は、もうIllustratorのドキュメント設定をカスタムサイズにして、任意のサイズにしちゃえばOK♪ 画像ボックスの中心に配置で、楽に画像ボックスにピタってなるから楽だよ(^。^) |
|
すごーい♪ |

|
Illustratorファイル単体で、印刷して使うとか言う場合は、トリムマークは必要なので「トリムマーク」を使ってください。 インデザインに配置して「連動して使う」。 そういうケースで「この透明な枠線」を利用すると便利だよ! |
|
それで、千葉名人! |
|
大体、下のような範囲を100mm×100mmのサイズの中におさめて、地図にしてみましょう。 |

|
完成したデータというか、お手本をみせてほしいっス |

|
こんな感じね(^。^) |
|
なるほど!ボクもIllustratorで簡略地図をトレースするっす!! |
|
あーん♪ 耳子もがんばるー!!! |
「Illustratorのパス上文字ツールの使い方」

|
こういうのは、文字から打ち込んでしまうと、手順的にスムースだと思うよ |
|
あれ?千葉名人のは「文字がカーブ」しているっすよ! |
|
道路が曲がっているから、文字もカーブしてついていかないといけないんよ(^◇^) |

|
こ、これは!! |
|
まさか開発者がイジワルということではないだろうけど、多機能すぎて収まらないんだろうね。 これの使い方は「ペンツールでオープンパス(線)」を作成して、その上にこの「パス上文字ツール」をONにした状態でクリックを入れます。 すると文字が入力出来る状態になるので「文字を入力」します。 |
|
べ、便利っす !!!カーブするっす!! パスの上に文字が流れ込むっす!!! |
|
アンカーをいじったり、パスの文字の位置をコントロールして後から形をコントロールし直したりも出来るよ! いじってこのツールを使い慣れてね(^。^) |
illustratorの文字をパスに沿って動かす方法【動画】
|
んまー!これ、便利だわーっ♪ |
建物をシンプルな図形で作成しましょう (^v^)/
|
次は、目印になるような大きな建物をシンプルな図形でIllustratorで作成していきましょう! |

|
東京ドームの形が、ちょっと丸くて、でも四角くて作りにくいっす! |

|
かなり前のレッスンで「角丸長方形ツール」で楽に出来るって、おしえたじゃーん(^。^) |
|
あっ、わすれていたっす! |
|
Illustrator簡単すぐるーっ!!! |
パス(線)で「道路になるライン」を作成してアウトライン化して利用します

|
道路の幅に合わせて、線の幅を太くしたり細くしたりして、シンプルに線をペンツールで |
|
はい |
|
パスをペンツールで作成する練習を、これまでのレッスンでしているから |

|
こ、これは!!! |
|
ただの、パス(線)を、面のクローズパスに変換しましょう |
|
はうあ !!! |

|
一発で、クローズパスが出来るね♪一本のラインを引けば、そのパス(線)をアウトラインにするだけで |
|
とっても便利だわーっ♪ |
|
さすが、天下のIllustratorっす! |
|
パスファインダで、交差するところを「形状エリアに追加」で |
面にした道路に色をつけましょう (^v^)/
|
次は、アウトラインにしたパスの色の設定です 線に黒、面に道路の色を設定しましょう(^。^) ショートカットで、初期設定の塗りと線をキーボードの「D」で入れてから「面」に色を付けたら一瞬ですよ♪ |

![]()
☑ ショートカット=「D」
覚えると便利なのでマスターしましょう(^。^)
|
おわっ!なんと、軽快な!!! |

|
すんごーい! |
クリッピングマスクを任意のサイズと形状で適用しましょう (^v^)/
|
ここで、クリッピングマスクを使いましょう! |

|
なるほど、マスクをするときにも、先につくっておいた、透明の100×100mmのボックスが |

|
そういうことやね。便利でしょ? |
|
ほんとにとっても便利だわーっ♪ |
線路のラインをパターンブラシで楽々で作成しましょう (^v^)/
|
地図で良く出てくる線路を、パターンスウォッチでやってみましょう パターンブラシを作成してみましたので、下をクリックしてダウンロードして使ってちょ♪ |
|
どうやって使うんすか? |

|
普通に、パス(線)をペンツールでつくって、それを選んでブラシを適用させたら線路になるよ。 便利だよね、パターンブラシ(^v^)/ |
|
すんごーい! |

ちょいちょいっと「手直し」をして完成でーす (^v^)/
>> 完成データのダウンロードはこちら
|
手直ししてあげて完成したのが、上の地図ですよ(^v^)/ 本当はもっと簡素にしたかった(^^;)> もっとシンプルに作った方が「名刺」の裏側などでも使えるので、シンプルに「大雑把」に余計な道は「省略」して「案内経路」と「主要道路」をしっかり書いてあげるのがコツです。 凝りすぎてしまったお詫びに「完成データ」をプレゼントします(^_-) ※マスキング前の工程まで完成したデータ形式にしておきました |
|
簡単なようで、色々と奥が深いものっスねっ! |
|
練習して、カンタンな地図をサクサクと作れるようになろうね(^_-) |
|
Illustratorって便利だなぁー! |





コメント