●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人 でございます(^◇^)
今回のレッスンは、イラレ屋に頂いたご質問を元にやってみましょう\(^o^)/
◇◇◇ Illustratorで重なりのあるロープを描く方法 ◇◇◇
前回のレッスンで、グルグル円が重なるオブジェクトを作成しました(^^ )
今回は、その応用でロープを作成してみましょう(‘-^*)ノ

結構、この形を作るのも、最初は難しいと思います(^^ )
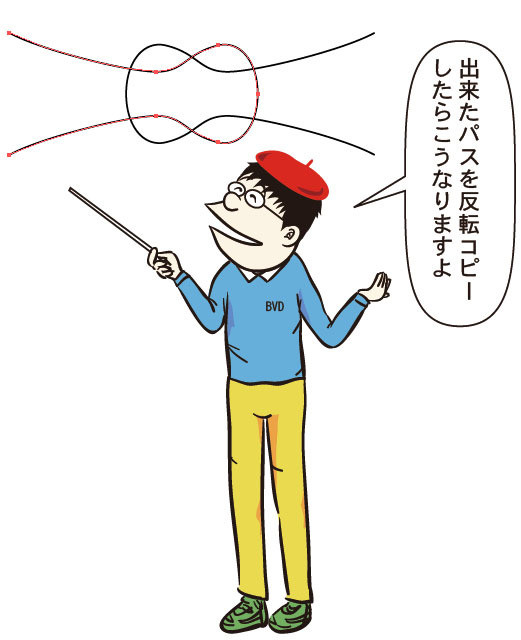
下のような、パスの作りでやると、いい形に出来ると思います(^_^ )
パスは、アンカーポイントとハンドルで形状を作成していきます。
ペンツールを使って作成していきましょう(^_^ )

これを、リフレクトツールを使って、反対側に反転しましょう(^^ )
ガイドを使って、中心のあたりを取ってもよろしいでしょう(^_-)

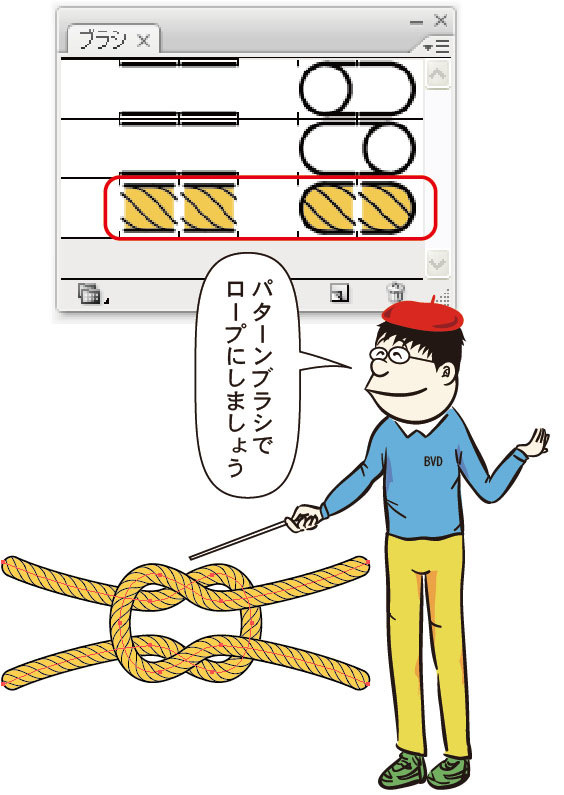
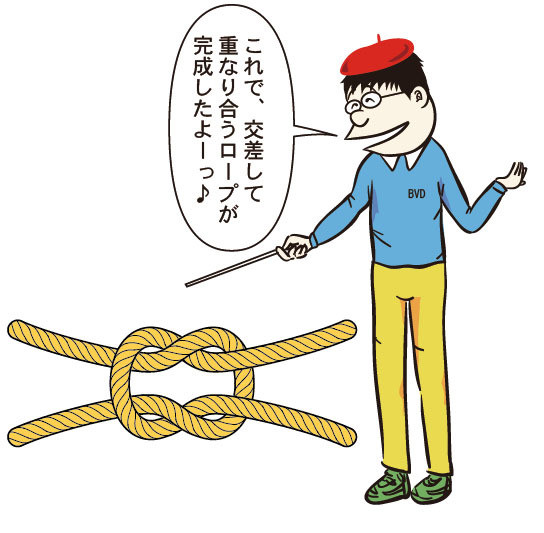
ロープになる、パスが完成しましたので、パターンブラシのロープを適用させましょう(^_-)

※このブラシはイラレ道場でプレゼントさせて頂く予定でございますので、たのしみにまってて下さいね(^_-)
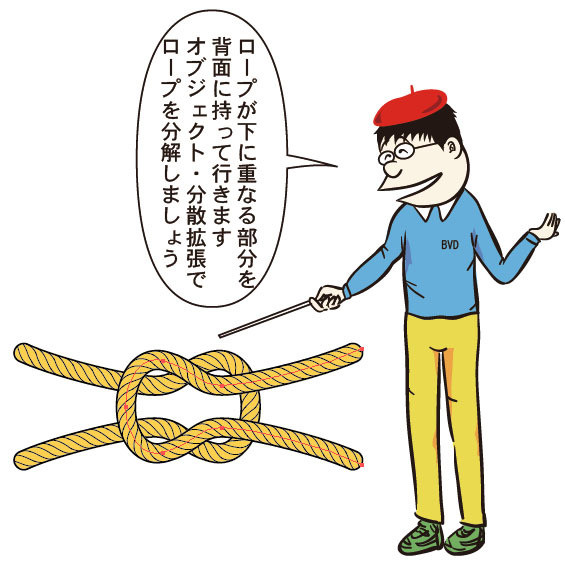
ロープが重なる部分がありますよね?
その重なる部分で、下にくるべきところだけを背面に持って行って、重なりをちゃんと表現いたしましょう。

対象になるオブジェクトを選んだ状態で、ファイルメニューから「オブジェクト」/「分散・拡張」を
選択して、分解しましょう(^_-)
パターンブラシの登録した形状が、パスや面として出てきますので、それを、部分的に選べるように分解します。
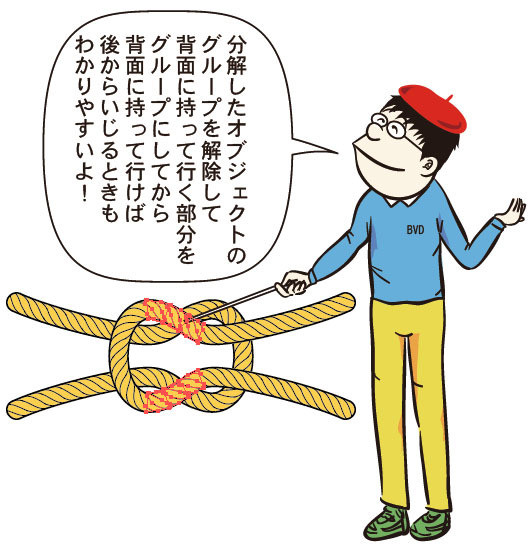
下のように、背面に持って行くオブジェクトの部分だけを、グループ化しておくと、あとから、いじる場合に
操縦が楽になりますよ(^^ )

これで、完成です♪簡単でしょ?


イラレ道場の方でも、追加で補足説明したいと思っております(^_-)
一個前の、重なりを表現する方法の、動画も完成致しましたので、イラレ屋のイラレ道場
本部の方で、動画配信させて頂きますね(^^ )
曲線の書き方ですよ(^^ )
動画でお見せ致しますね(^_-)

みんなもやってみてね(^_-)☆

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a3798802.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
↑ よかったら応援クリックお願いしまーす\(^o^ )
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ>




コメント
SECRET: 0
PASS:
最初のパスを作成する際、4番目のアンカーを作成したあと、リフレクトツールを使って作成してもいいのでしょうか?それともすべてペンツールを使って作成するのでしょうか?
何度か作成してみましたが、上下の形状が先生みたいにきれいに一致しません(泣)。
僕がいかにイラストレーター初心者か思い知らされます(苦笑)
それと、前回の円弧の動画のアップ期待してます。本当にありがとうございます。先生にひたすら感謝です(うるうる)
SECRET: 0
PASS:
もちもちさん、こちらこそありがとうございます\(^◇^)/
はい、四番目のアンカーを作成したら、上のパスを下へリフレクトしたらOKですよ(^_-)
四個目のアンカーを中心にして、上下にリフレクトさせたら、上下の形状が同じキレイな形状が出来ますね(^^ )
それで、バッチリですよ v(^_^ )
やっぱり、細かい部分は動画で実際に作成しているシーンを見て貰うのが、一番わかりやすいので、もうちょっとだけ、まっててね\(^o^)/