●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日もちょこっとレッスンたのしくまいりましょう(^◇^)
◇◇◇ Illustratorで文字に書き順でグラデーションを付ける方法その2\(^。^) ◇◇◇
前回のレッスンの続きですよ。
分解しただけでは、バラかせなかった文字の部分を独立した
クローズパスにいたしましょうね(^_-)
最終的に、この状態に戻せて、グラデーションがかかった
文字でなければいけません。
書き順ごとに、文字を、分けなければいけませんので、
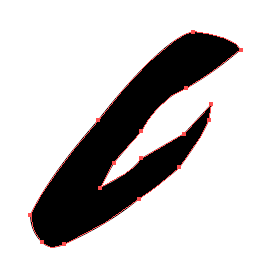
下、画像の文字の赤い部分と、その下に来る「人」の文字を
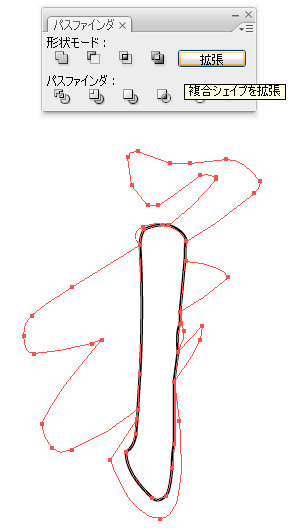
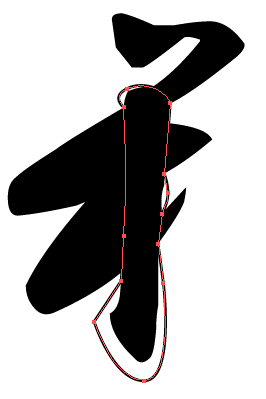
1. まずは、立ての棒になる文字を切り取ってみましょう(^^ )
2. 上の赤いクローズパスが、作成したパスです(^^ )
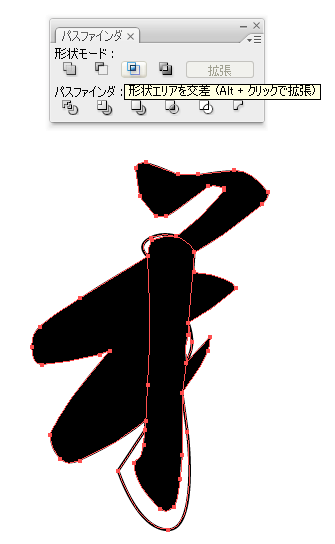
下にある、文字も選択して、パスファインダで、分断します。
3. 複合シェイプっていうのが透明なラインで、CS以降から残るようになったと
思いますが、邪魔なので拡張ボタンを押して、形状をシンプルに、さらにまとめます(^^ )

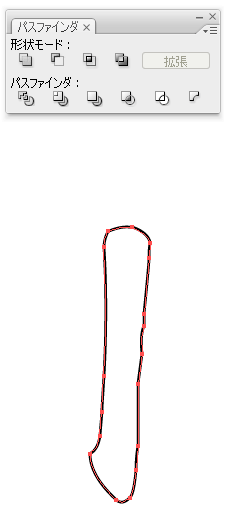
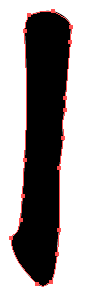
4. バージョン10までの、Illustratorの場合は、拡張ボタンをおさなくても
いきなり、この状態になったと思います。便利な機能な感じもしますが
オブジェクトが複雑になって扱いづらいので、拡張ボタンでシンプルにしました(^^ )

5. そのシンプルになった、クローズパスに、線ぬり無し。面塗り黒を入れました。
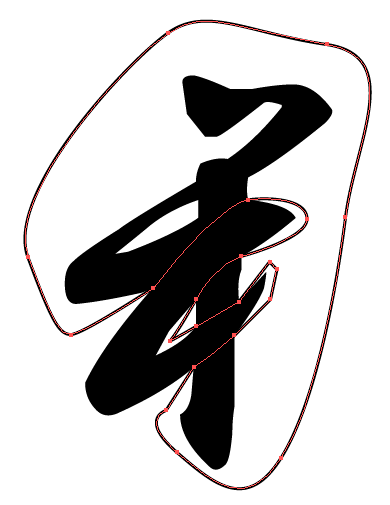
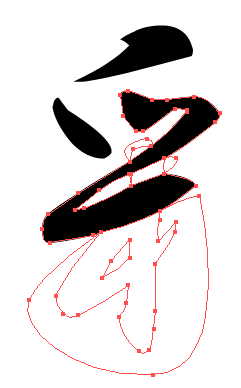
6. 次は、この記事の、下段に掲載いたしました、文字の表の①の部分を作ります(^v^)/

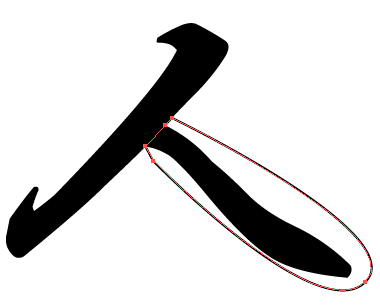
7. 手順は同じでございます(^^ ) 今度は不要な部分をクローズパスで囲って
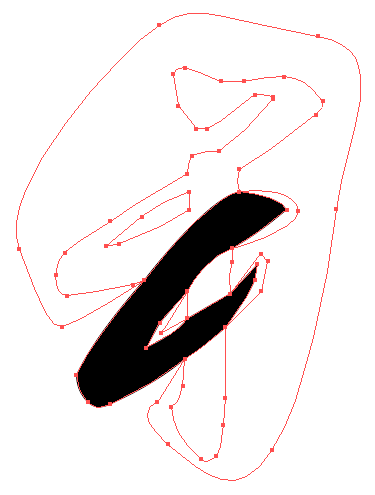
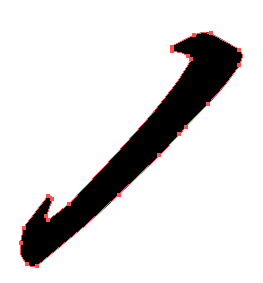
9.下段の表で、③の部分を同じようにして、切り出します(^^ )

10. パスファインダを使うと、サクサクと切り出せます(^^ )

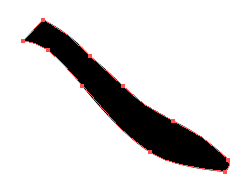
11. そして、③の文字もできました(^_-)
12. 「人」の文字も、おなじ方法で分解しますね(^_-)
13. 左側が出来ました(^^ )
14. 同じ方法で、右も出来ました(^^ )
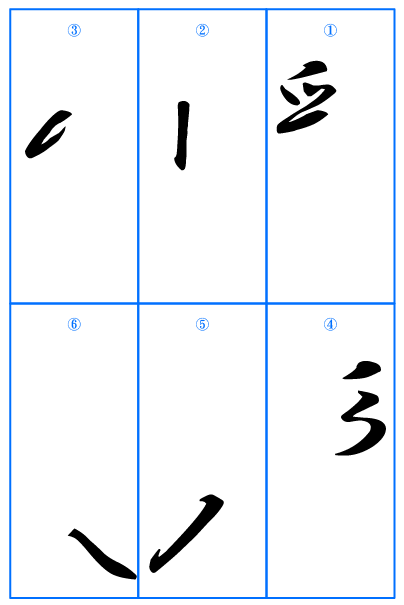
【 パスファインダで、文字をさらに、分けて生成したものの表です 】
上の①から⑥までを、ぴったりと、重ねて合体させると、文字がきっちりと
かさなって、表示できました(^^ )

これで、文字の素材が出来上がりました(^^ )
結構、パスの扱いになれていないと、難しい
初心者のみなさまには、なかなか難しい作業かと思いました(^^;)
ここでも、クローズパスを自由に作成出来なければいけませんね。
これまでのレッスンで培ってきた、トレースのテクニックを応用活用して
みてくださいね(^^ )

それでは、いよいよ、文字にグラデーションをかけますよ!
それは、また明日のお楽しみにね\(^。^)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847799c70c57.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)













コメント