PR
【消せない?】イラレのパス消しゴムツールの使い方
イラレ パス消しゴムツールの使い方

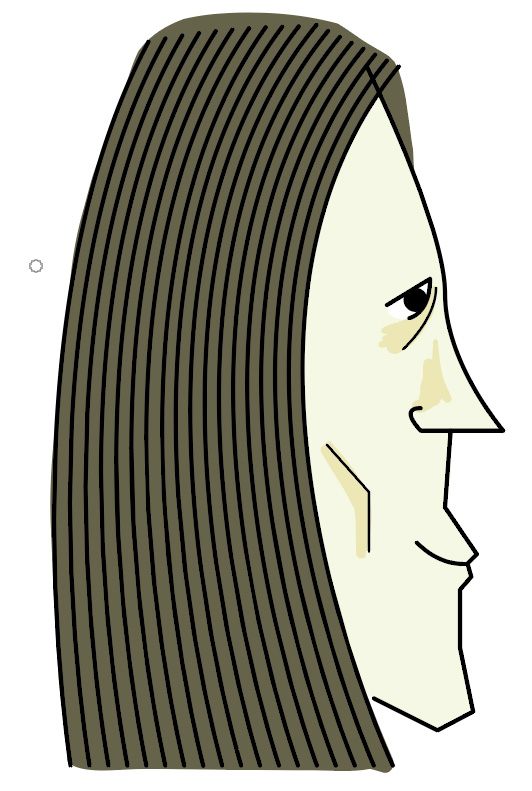
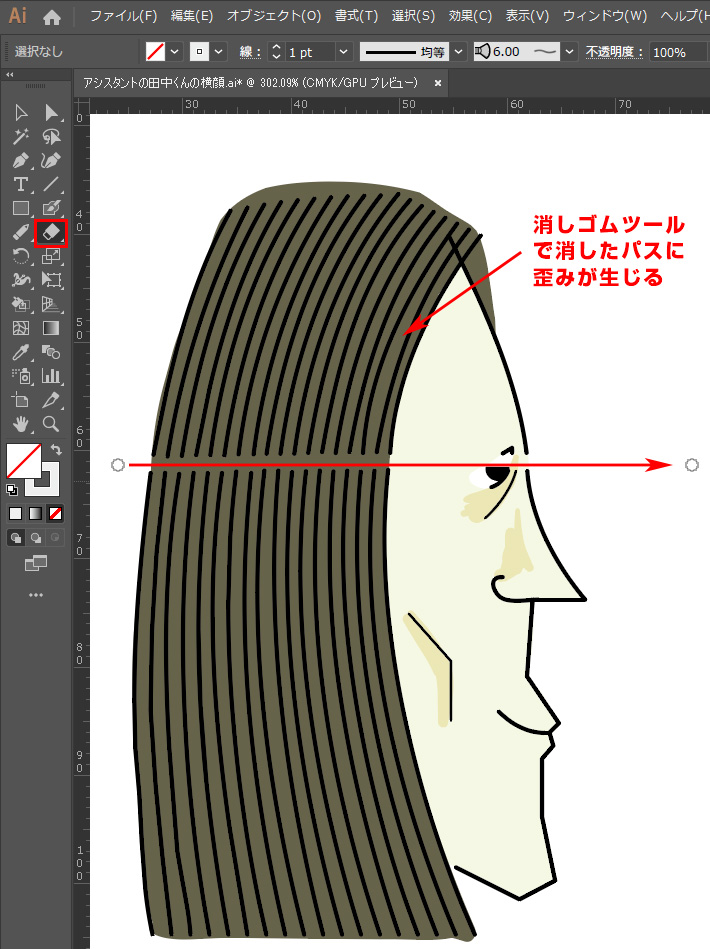
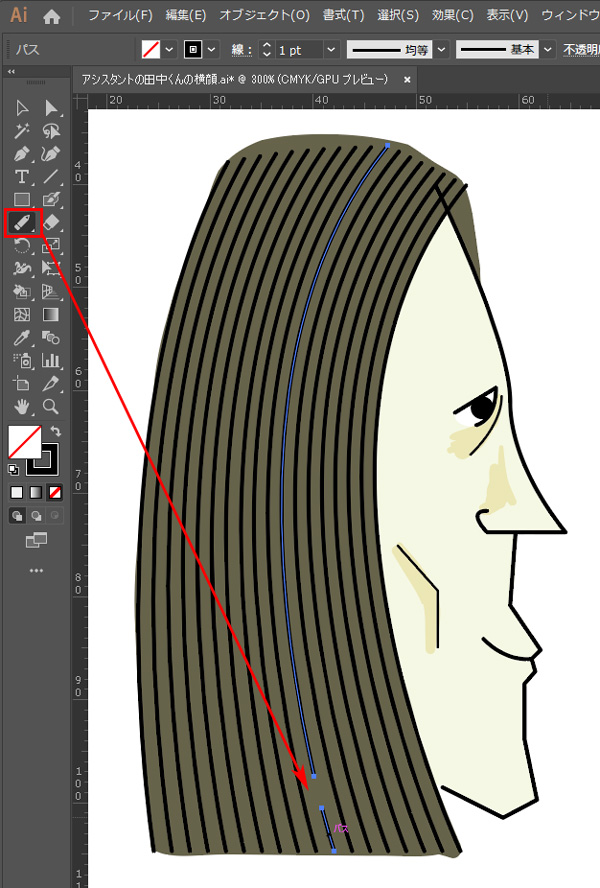
Adobe Illustrator CCから「消しゴムツール」でもパスを削除できるのですが、デメリットとしてパス(線)の形状が変わります。

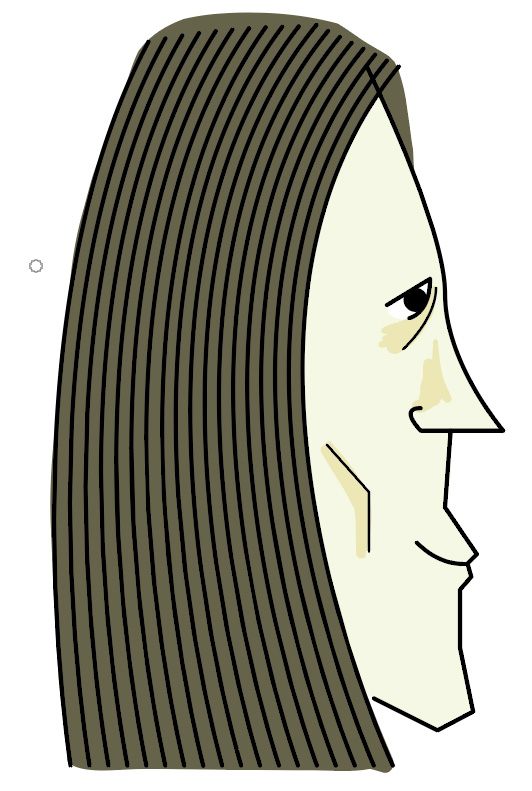
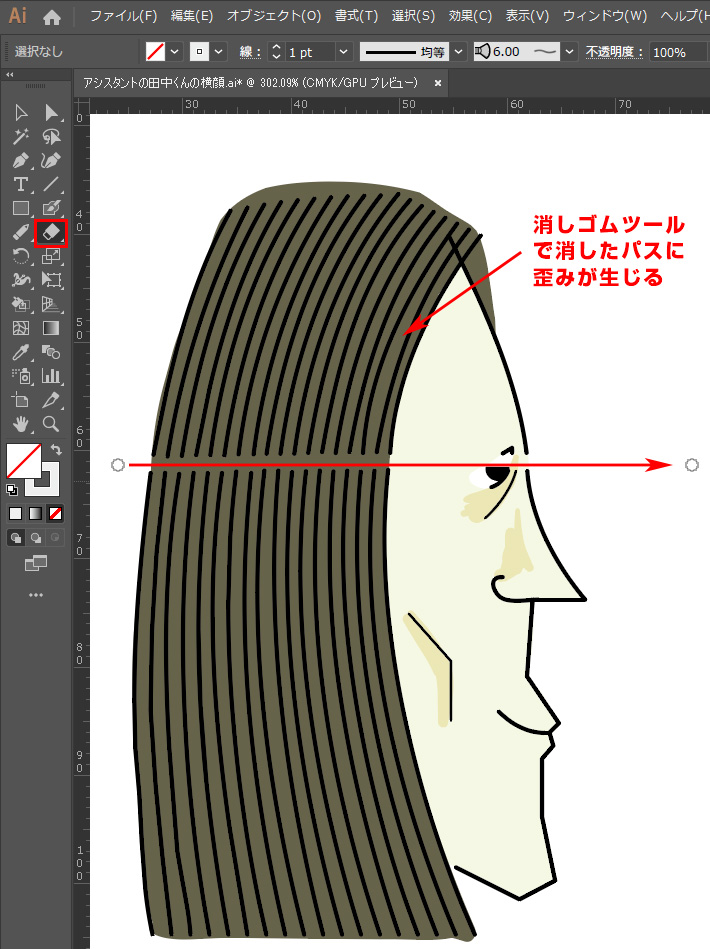
髪の毛の線(パス)が一括削除後に不均一になっているのがわかりますか?「消しゴムツール」をパスに使うと自動補正がかかるのが原因です。
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
一部のパスを削除したいだけなのに、線の他の部分の形状(曲線の形)が微妙であっても変化すると困りますよね?
大雑把にクローズパスのはみ出しなどの輪郭を削除しい時には、「消しゴムツール」が重宝します。しかし、このようなデメリットもあるわけです。
そのため、そのような余計な変化のでない「パス消しゴムツール」か「はさみツール」も場面によって使いこなすと思い通りのイラレ操作が可能になります。�
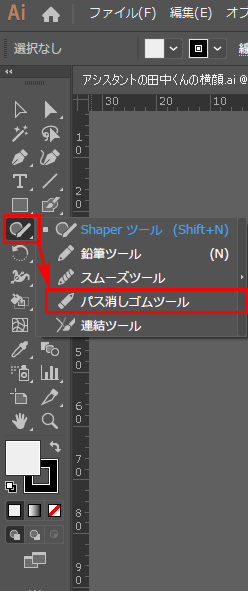
パス消しゴムツールはどこ?
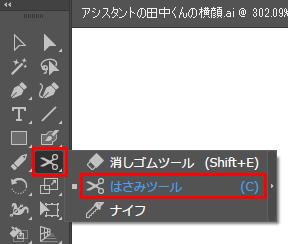
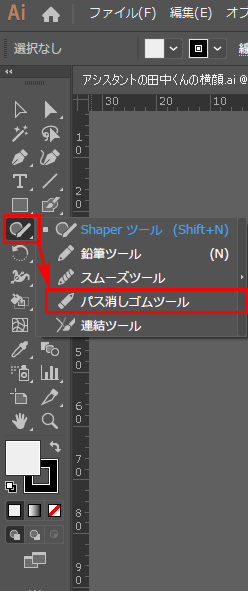
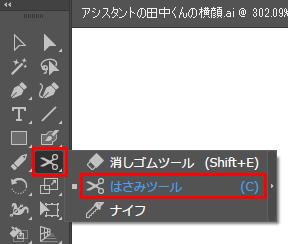
パス消しゴムツールは、[shaperツール]アイコンに隠れています。

まずアイコンがない、どこ?という場合は、ここを長押しして表示しましょう 。
パス消しゴムツールの使い方の具体例

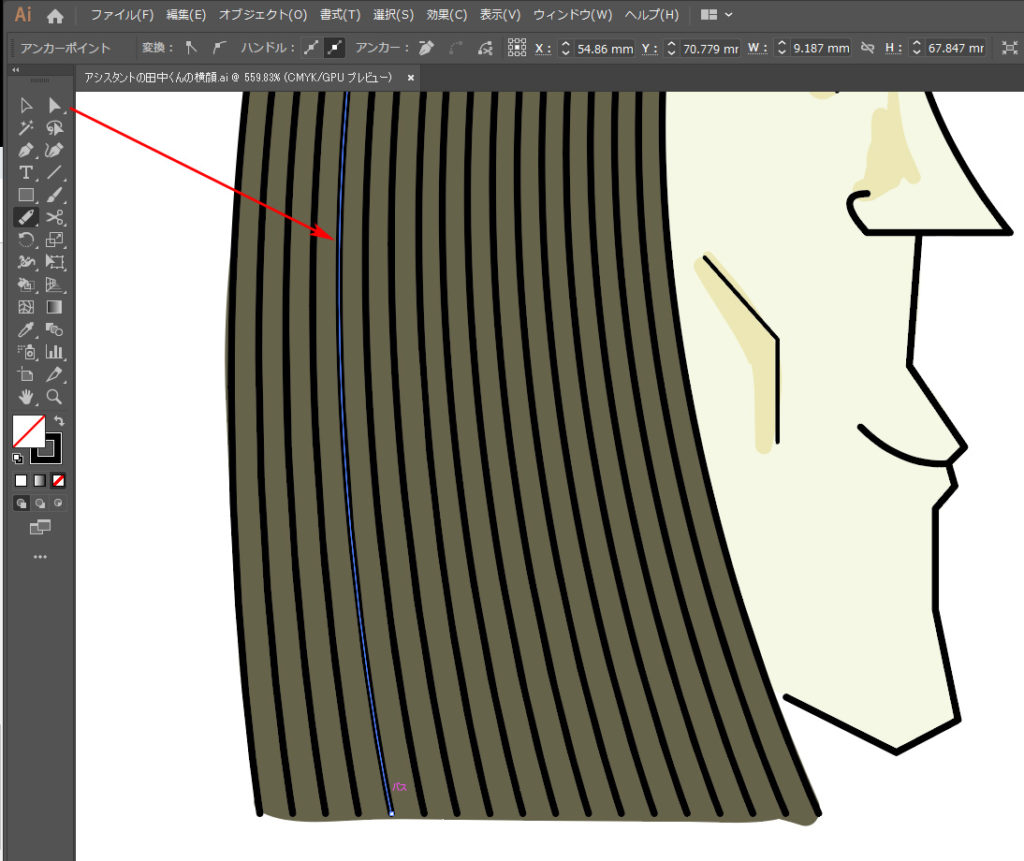
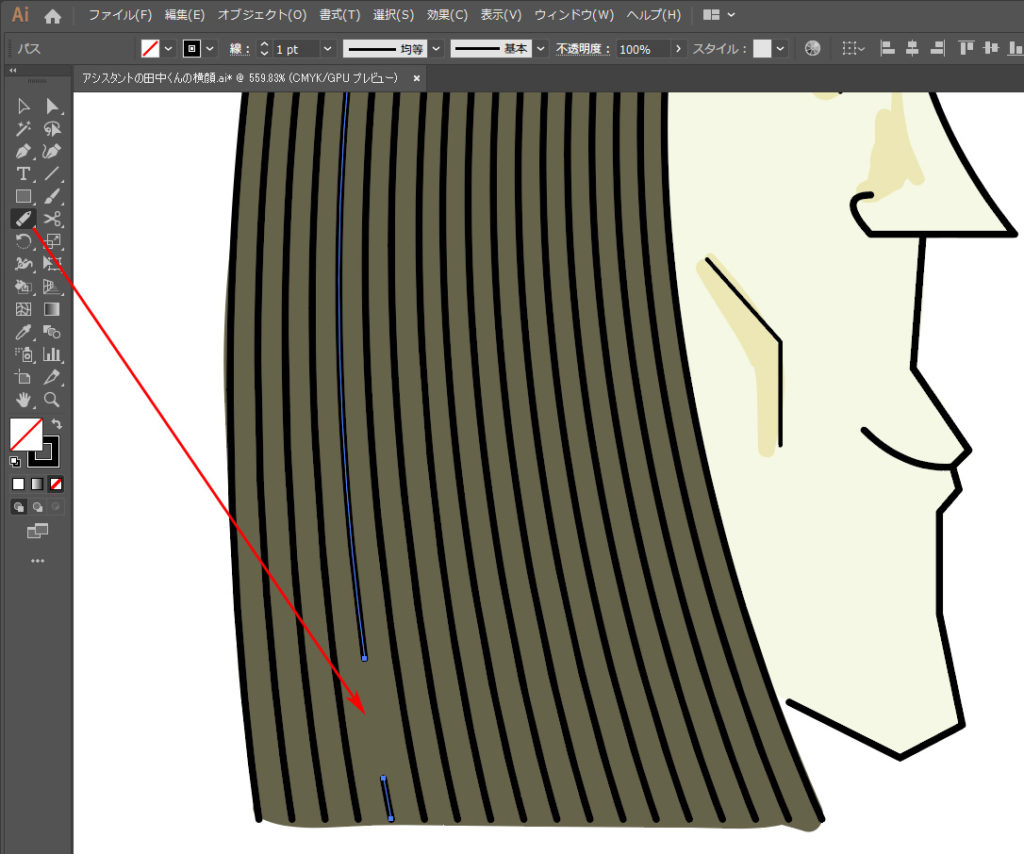
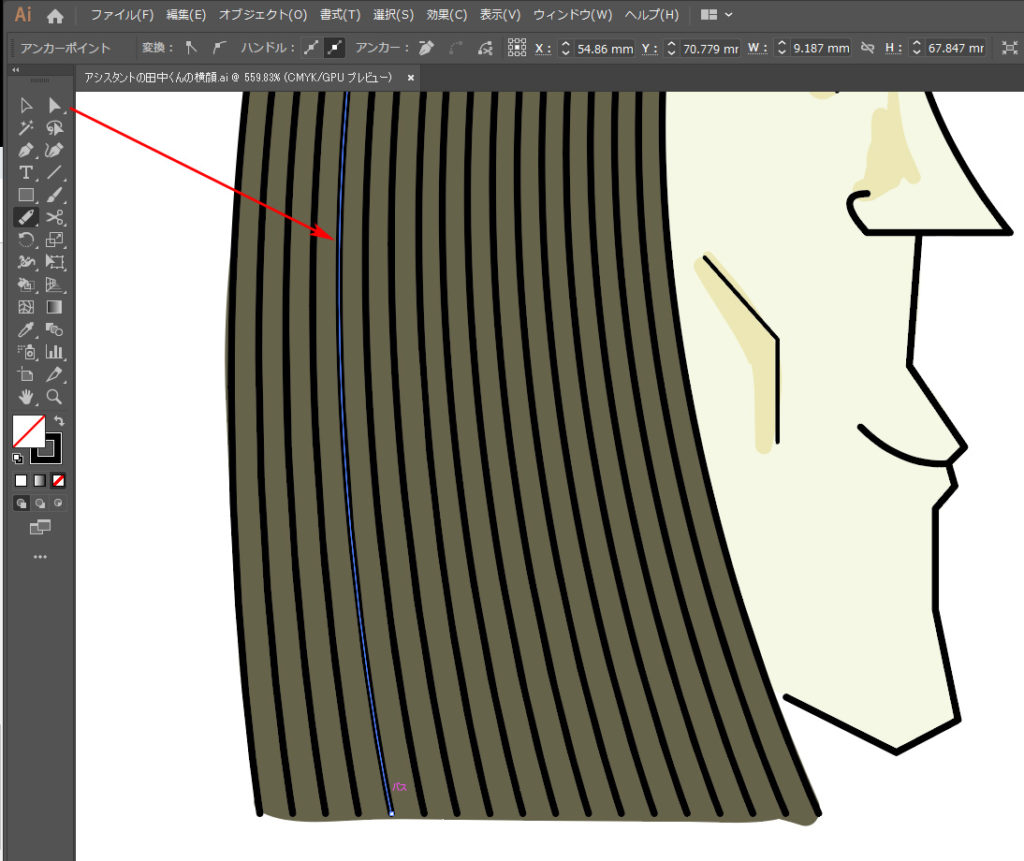
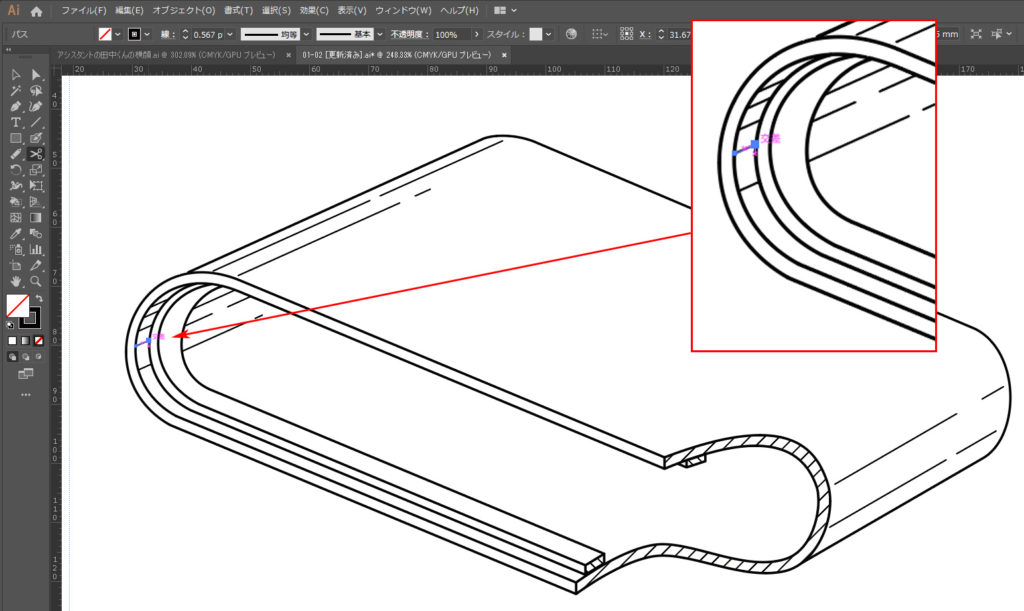
一部削除したいパスをダイレクト選択ツールか選択ツールで選びます。
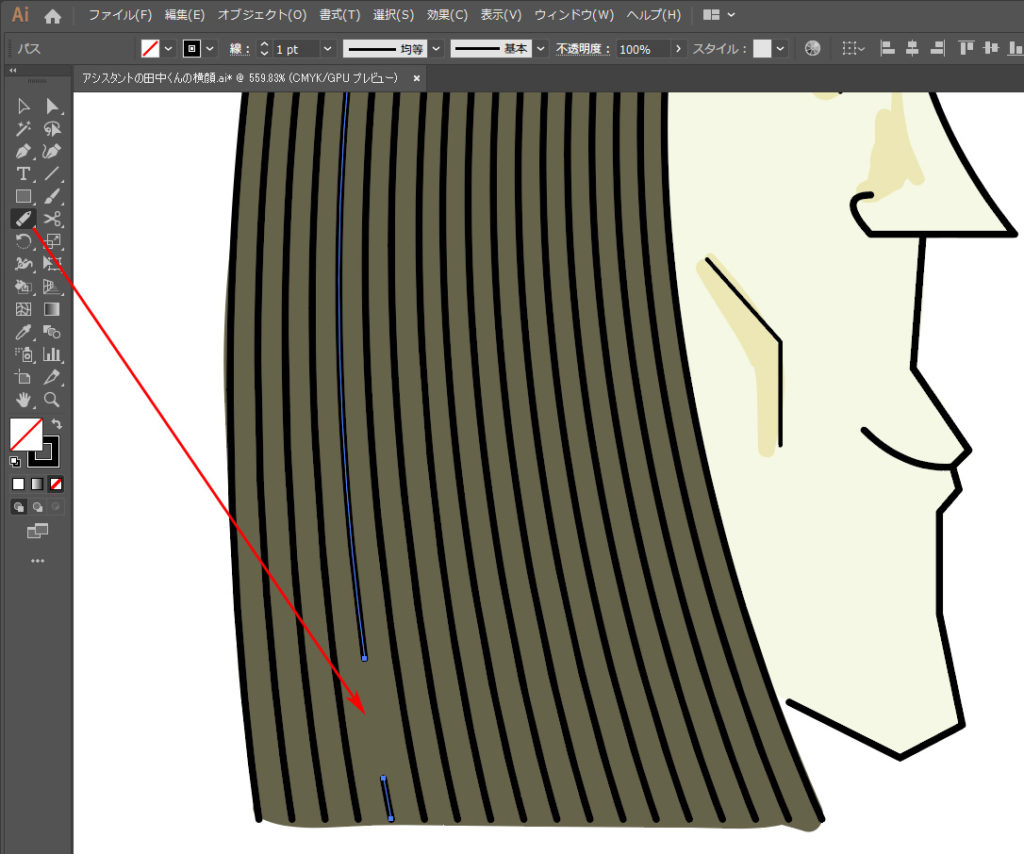
選んだ状態で「パス消しゴムツール」を選んでパスの上をクリックしてなぞります。

すると、なぞった部分のパスだけがキレイに消えます。

イラストなどのアナログタッチな図などのパスを「アナログ的な感覚」で素早く削除できます。
パス消しゴムツールとはさみツールの違い
「パス消しゴムツール」は、おおざっぱにパスを削除したい時に使います。
それに対し「はさみツール」はピンポイントでパスを揃えてカッチリカットしたい位置で完璧にカットする時に使います。

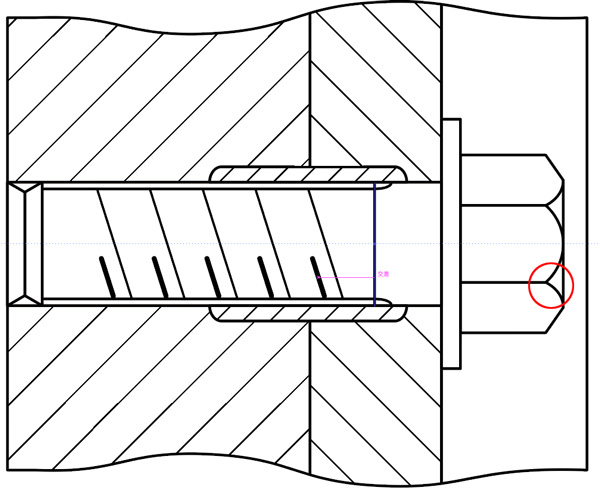
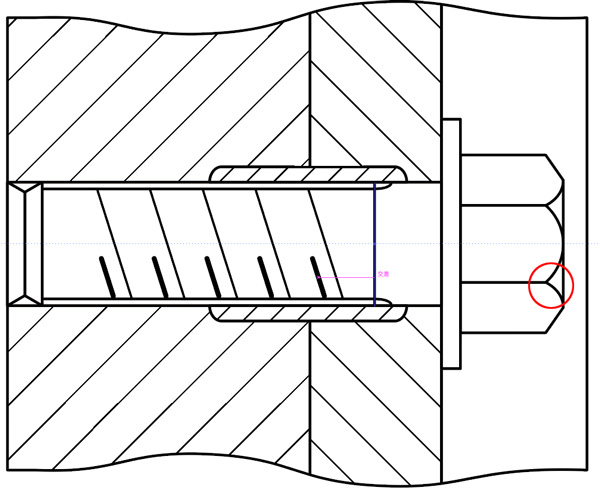
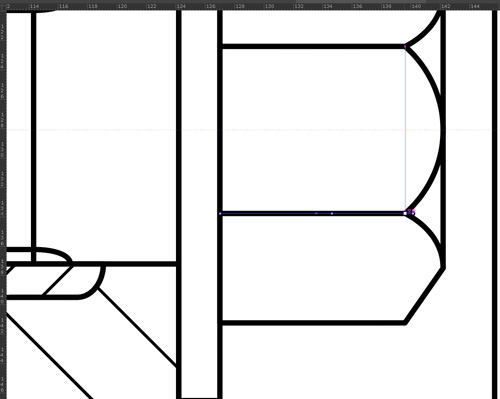
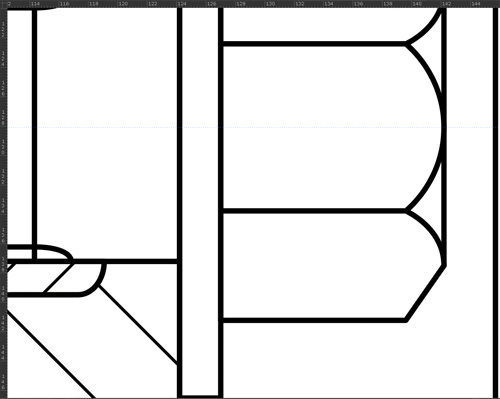
製図などの仕事では、基本的に「パス消しゴムツール」ではなく「はさみツール」でパスをカットしポイントを完全に揃えます。
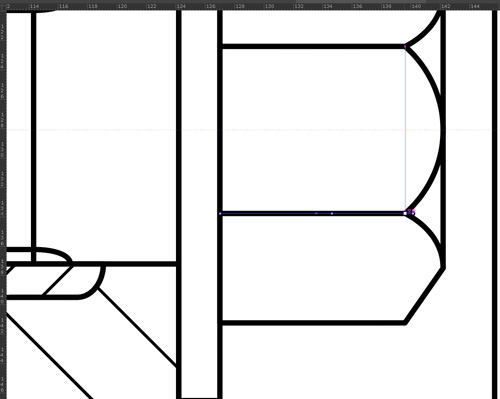
例えば、はみ出たパスはダイレクト選択ツールでパスを縮めるか、はさみツールでカットします。

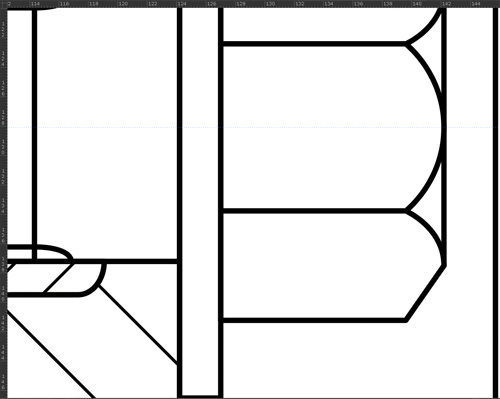
邪魔なパスをデリートで削除。一瞬ではみ出しを寸分のズレもなく処理できました。

「はさみツール」でキッチリとしたカットを覚えると正確な仕事のできるイラレ使いになれます。

左右、上下左右対象でパス、アンカーポイントにズレのない製図、トレースははさみツール、パスのダイレクト選択ツールでの制御で実現します。
キレイに見える図面は「左右対称」、「均等な配列」、「アンカーポイントに寸分のズレも無い」などディティールで決まります。
慣れてくると時間的にも、カッチリした図面のほうが効率的に作成できます。
【動画】イラレのパス消しゴムツールの使い方
>>【YouTube】イラレ道場チャンネルはこちら
はさみツールのショートカット
はさみツールのショートカット
✅ C














コメント