【画像切り抜き】イラレのクリッピングマスクとは?
クリッピングマスクとは、Illustratorのクローズパスで対象になる写真やイラスト画像をマスク(隠す)機能のことです。
クリッピングマスクを適用すると、クローズパスの塗面部分だけ表示されます。


イラレのクリッピングマスクの使い方
1番カンタンな写真を円で切り抜くクリッピングマスク処理で解説します。
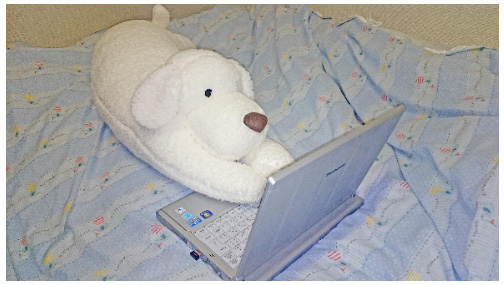
今回、切り抜きに使う「犬の写真」です。

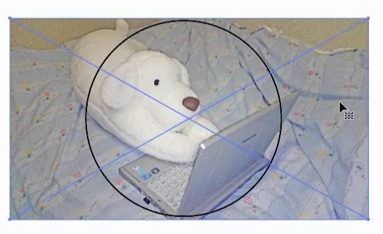
写真が下、円を上に置く
それを切り抜くイラレのクローズパスの円を写真の上に作成します。この2つで円形に写真を切り抜けます。

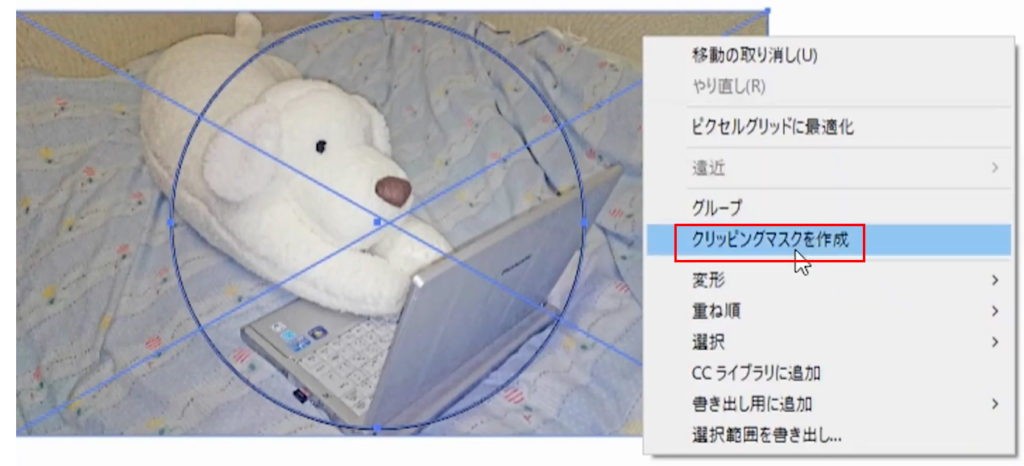
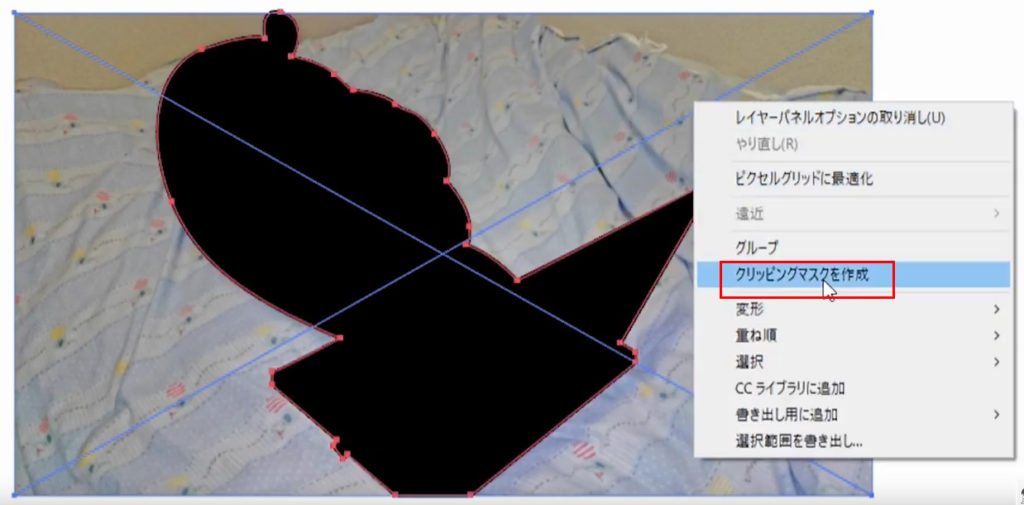
両方選んだ状態で、windowsならマウスを右クリック。MACなら⌘を押しながらマウスクリックでメニューを表示させます。
すると、クリッピングマスクという項目が表示されます。

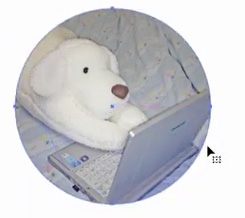
これでクリッピングマスクでの切り抜きが成功しました。どんな形でもクローズパスであれば、クリッピングマスクで自由な形に切り抜くことができます。
このメニューが表示されない場合は、マスクする側かされる側のデータに、なにかクリッピングマスクできない理由となる問題があります。問題は特定できます。
【複雑データ】クリッピングマスクできない場合の原因と対処方法
切り抜かれる側が複数の場合は、グループ化しておかないとクリッピングマスクが逆になったり消えたりします。
また、レイヤーからクリッピングマスクを適用することもできますが、これもトラブルの原因になります。どこでクリッピングマスクを適用したのか、Photoshopと異なり、Illustratorの入り組んだデータの場合レイヤー側でクリッピングマスクを作成してしまうと非常にわかりにくいデータになるからです。
そのため、基本的にクリッピングマスクはレイヤー側から適用しないほうが無難です。
また、マスクの形を定義するクローズパスが複数存在する場合は、「複合パス」にしなければクリッピングマスクできません。
クリッピングマスクでの切り抜き
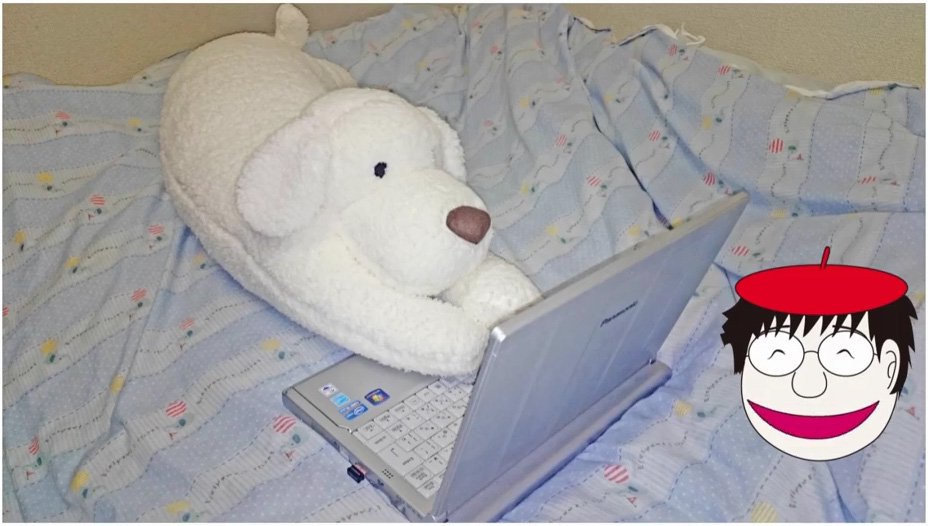
ペンツールで犬の形をトレースし、そのクローズパスで写真の行くをクリッピングマスクで切り抜いてみます。

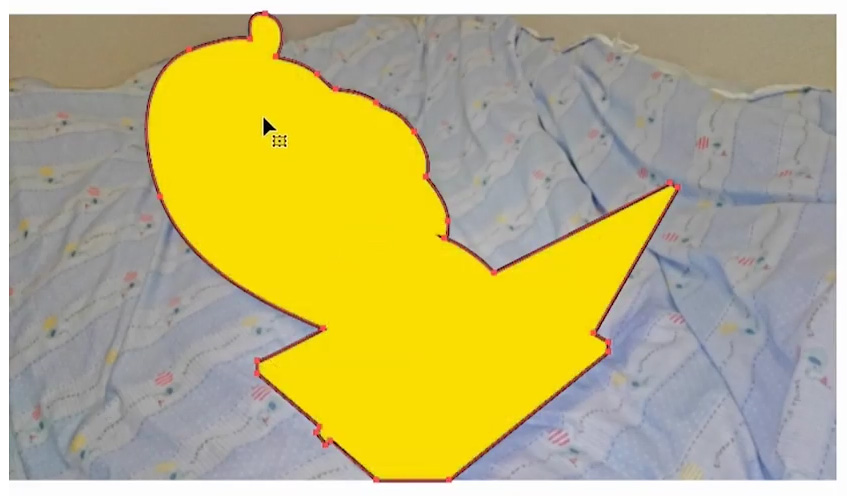
ペンツールでクローズパスにします。クローズパスとは閉じたパス(線)のことです。パスが閉じていると色を付けることができます。

イラレでクリッピングマスクをかける時のクローズパスの状態は、「塗あり、なし、線あり、なし」関係なしでとにかくパスが閉じていればOKです。
クローズパスを上に配置した状態。切り抜く側の画像を下に配置した状態で両方選択します。そして、上記と同じ方法で、「クリッピングマスク」を適用ボタンを表示させてクリックしましょう。

このように自由な形にペンツールでクローズパスを作るとクリッピングマスクを適用でカンタンに切り抜きできます。

この応用として、切り抜かれる対象の画像データが複数になったり、クリッピングマスクで切り抜くクローズパスが複数存在するケースがでてきます。



コメント