今回のレッスンはIllustratorのガイド機能についてです。イラレ道場の初心者レッスンで以前にも扱いましたが、補強も含めてガイド機能のレッスンを行います。
1. ガイドの設定を自分流にカスタマイズする
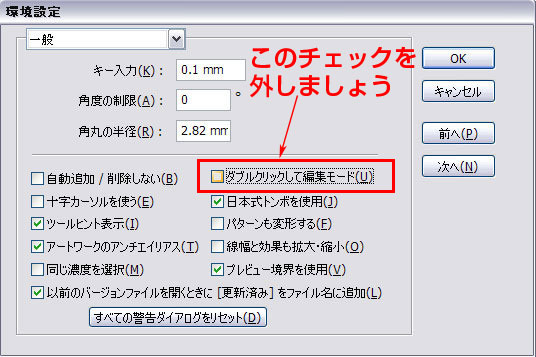
ガイドの設定はデフォルト(初期設定)状態のままより、自分がガイドを見やすくて使いやすいようにカスタマイズしましょう。
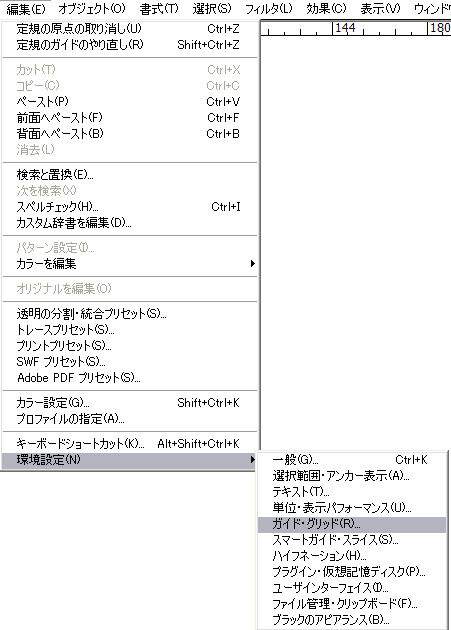
- 編集 > 環境設定 > ガイド・グリッドを選択します。
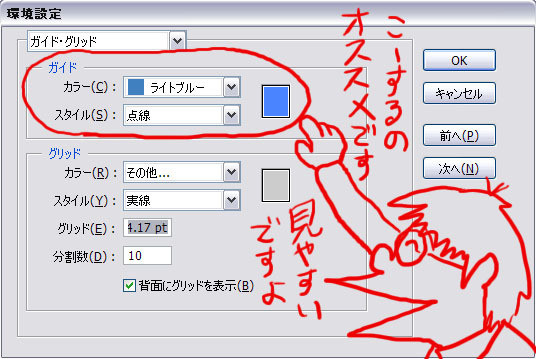
- 「環境設定」(ガイド・グリッド)ウィンドウが表示されます。
- できるだけ見やすくてオブジェクトと識別しやすい「色」と「スタイル」を設定します。


2. ガイドの引っ張り方、作成方法
ルーラー(定規)を表示させて、そこからドラッグ&ドロップでガイドを作成すると無限に伸びるガイドが作成されます。
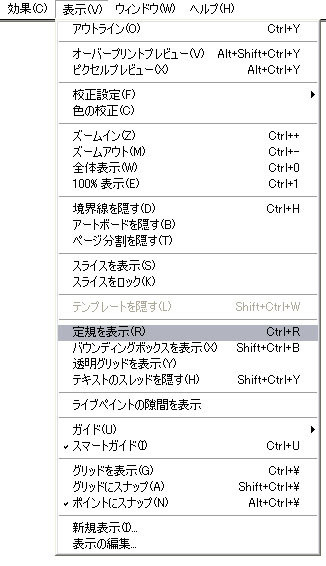
- 表示 > 定規を表示 を選択してルーラーを表示します。
- 縦のガイド:左の定規からドラッグ
- 横のガイド:上の定規からドラッグ


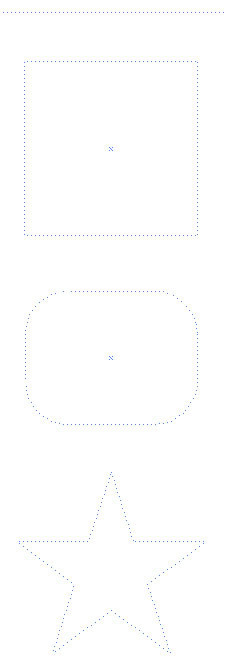
3. オブジェクトをガイドに変換する
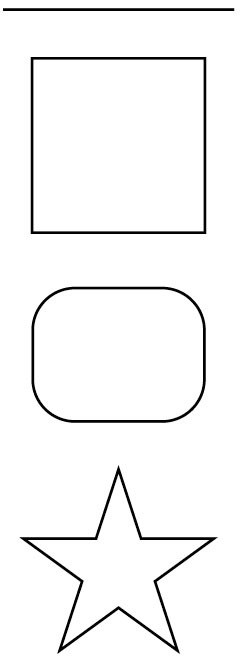
様々なパスをそのままガイドに変換することもできます。
- ガイドに変換したいオブジェクトを選択します。
- 表示 > ガイド > ガイドを作成 を選択します。



意外と定規から引っ張る以外のガイドの作成方法を知っていると重宝します。




コメント
SECRET: 0
PASS:
ウワー、すごく便利です!!
ガイドの使い方なんて単純で知っているつもりだったけど、本当は何も知らなかったんですね。
今後は謙虚に小さい事でもあなどらないようにしたいです。
SECRET: 0
PASS:
margyさん、おはこんばんちは\(^。^)
よろこんで貰えてよかったでーす(^^ )
どーもありがちょう(^v^)/
SECRET: 0
PASS:
いつもペンツールで線を引いてガイドを作成していたんですが、定規から引っ張りだす方法は知りませんでした!
今度使ってみますね!
(^^)/
SECRET: 0
PASS:
知りませんでした!
ガイド機能はよく使うんですが、いつもペンツールで描いてガイドを作成していました。
今度使ってみますね!
(^^)
SECRET: 0
PASS:
matsuさん、おはこんばんちは\(^。^)
matuさんとは逆に私はパスをガイドにするメニューの存在に気が付かないで、かなりの期間知りませんでした(^^;)
定規でしかガイドが作れないと思いこんでいました。場面ごとに最適なやり方で使えるようになれるととてもいいですね(^^ )
うれしいコメントどーもありがちょう(^v^)/
SECRET: 0
PASS:
はじめまして!
イラレの講座を探してたどり着きました。
早速入門して頑張りたいと思います!
本当に助かります、ありがとうございます~♪
SECRET: 0
PASS:
>みやがわさん
うれしいコメントありがとうございます\(^o^)/
新しいレッスンも、近日リリース致しますので楽しみに待っててくださいね(^_-)☆
楽しくイラストレーターをマスターしましょうね(^^ )
うれしいコメントホントにどーもありがちょう!
SECRET: 0
PASS:
すごく分かりやすいです\(^O^)/いつもありがとうございます!!
SECRET: 0
PASS:
maikoさん、こちらこそとってもうれしい
コメントありがちょうございます\(^。^)
わかりにくいんじゃないかと、心配しながら
作成したのでホッとしました(^_^ )
ホントにどーもありがちょう(^v^)/