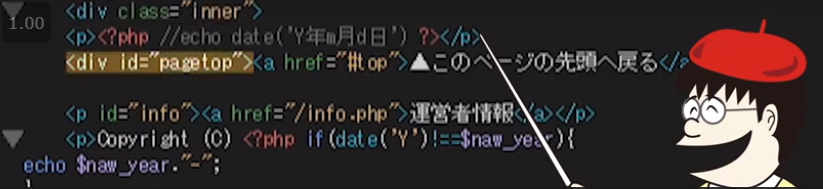
Dreamweaver CCのソースコード画面で、htmlタグを選択するとハイライトでマーカーが入りますよね・・・見づらくないですか?



Dreamweaver CCのソースコード画面で、htmlタグを選択するとハイライトでマーカーが入りますよね・・・見づらくないですか?


俺はこれが凄く見づらく操作しづらいので、マーカー表示(ハイライト)を非表示にしてカーソルが見やすくなるようにカスタマイズする方法を適用しました。検索しても白バックと黒バック用のコードも含めた解説が見つからなかったので、自分でやって整理しました。
動画でも実際にDreamweaver CCでやってみました。コピペで使える便利な「ソースコード」もセットでプレゼント中ですよ(人´ω`)
[/st-kaiwa1]
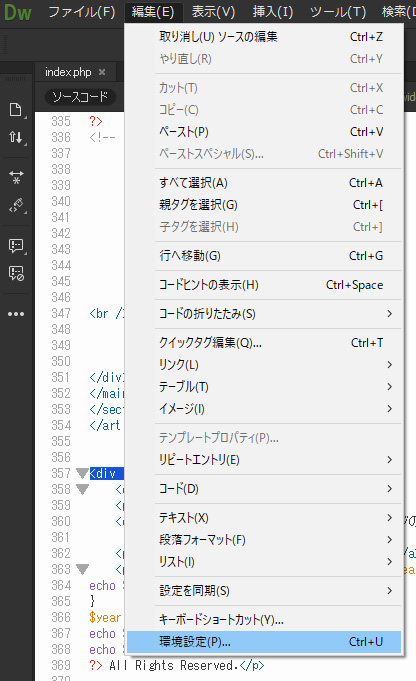
✅ 編集/環境設定を選ぶ

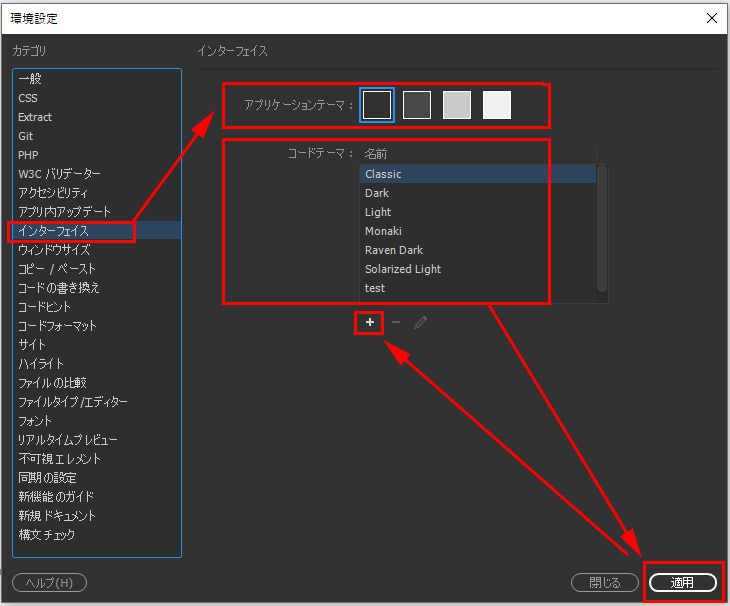
✅ Dreamweaver CCの環境設定画面が出ます
「インターフェース」をクリックすると右の画面が表示されます。アプリケーションテーマは、DreamweaverCCの外側の枠の色を定義します。

「コードテーマ」は、内側の色をCSSのように定義したデフォルトで準備されているテーマです。選んでから「適用」ボタン(画面右下)をクリックすると、デザインが適用されます。
[/st-kaiwa1]
+ボタンを押すと、今選んでいるテーマをベースにオリジナルのデザインを複製で作成できます。
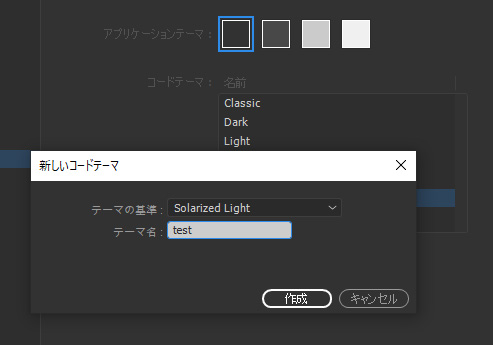
+ボタンを押したら出てくる画面です。「新しいコードテーマ」というウィンドウが表示されますので、テーマ名を入れます。

このテーマ名はなんでも良いです。今回は「test」と入れて「作成ボタン」を押しました。
[/st-kaiwa1]
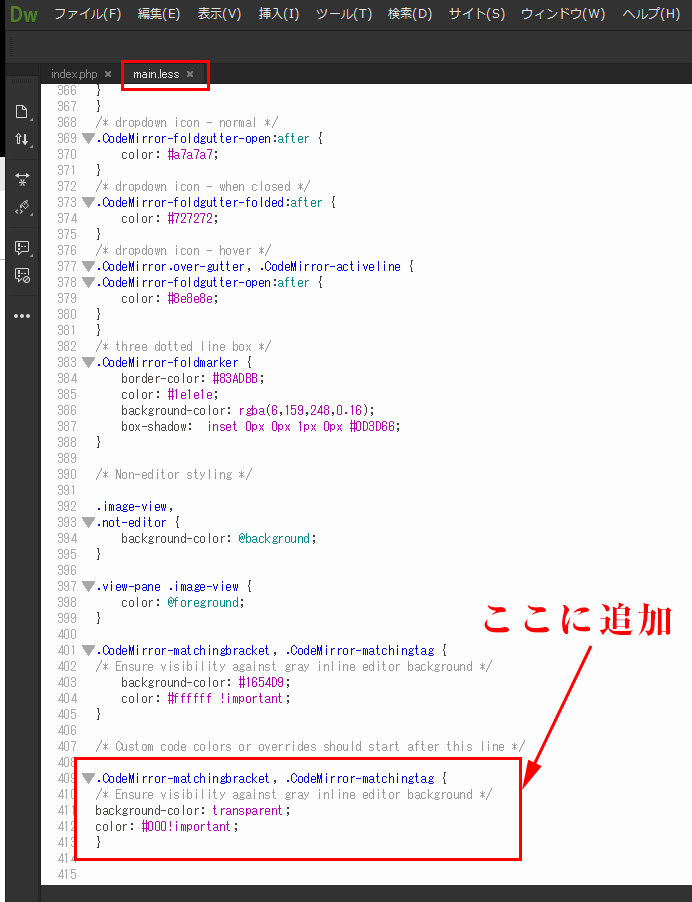
「main.less」 というタブが表示されます。自動で画面が切り替わらない時があるので、タブをクリックして表示させます。

これが、コードテーマを定義するファイルで、定義方法はCSSと似ていますね。ほとんど一緒っぽいです。
[/st-kaiwa1]✅ このファイルの末尾に、ソースコードを新規追加して保存します。

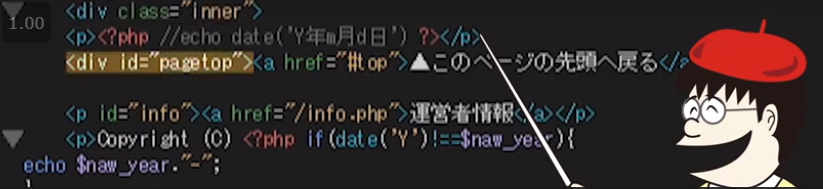
 これで、Dreamweaver CCのhtmlソースコードを選んでもマーカーでハイライトされない状態になります。
これで、Dreamweaver CCのhtmlソースコードを選んでもマーカーでハイライトされない状態になります。

このハイライトいらないよ!って方はやってみてください。上記の追加用ソースコードはコピペでどうぞ!
[/st-kaiwa1]

以下のコードをコピペしてご利用ください。これをベースに色をカスタマイズすることもできます。
[/st-kaiwa1]
✅ 背景白用の追加用ソースコード
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”].CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: transparent;
color: #000!important;
}
✅ 背景黒用の追加用ソースコード
【背景黒用(選んだ文字が白くなります)】
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”].CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: transparent;
color: #ffffff !important;
}
コメント