
Illustratorで四角形の上の部分だけ面取りして、丸角のカーブコーナーにしたい。
結構、そういう図形や箱をつくりたい時が多いです。それをイラレでカンタンにやる方法です。
↓ 最新のIllustratorCCでのやり方も追加しました
[st-card id=5612 label=”ライブコーナー” name=”【動画】イラレの線(パス)一部を角丸で面取り!角を丸くする方法” bgcolor=”” color=”” fontawesome=”” readmore=”on”]
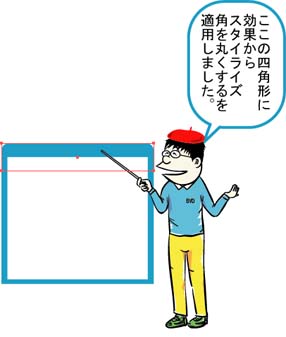
旧バージョンのIllustratorで行う場合は、「効果」の方の「スタイライズ」から 「角を丸くする」を適用すると「角が丸く」なります。
下記は、旧Illustratorバージョン10でもできるやり方の解説です。
イラレで丸角!上だけにカーブコーナーをつける方法
今回は、mitiさん から、おもしろい質問をして貰った内容に答えながら実際にIllustratorで角を丸くする方法を解説しますね。
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#F48FB1″ color=”#fff” margin=”0 0 20px 0″]こんにちは。mitiです。 ちょっと初心的な質問ですみません。 四角の枠で上部の角がまろやかな カーブにしたいのですが、 なかなかいい方法がわかりません。 もっとまろやかにするには どうしたらいいのでしょうか? 効率的な方法がありましたら、 どうぞよろしくお願いいたします。

(・・。)ゞ
ふむふむ!なるほど、了解しました\(^。^)
それでは、効率的か、どうかは、わからないのですが、ちばこ流のオレ流でやってみましょう(^_-;)
イラレで上だけ面取りし角丸「カーブコーナー」にする

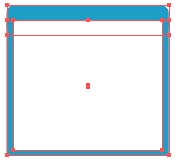
mitiさんの、質問のオブジェクトを、Illustrator10で作成してみました。
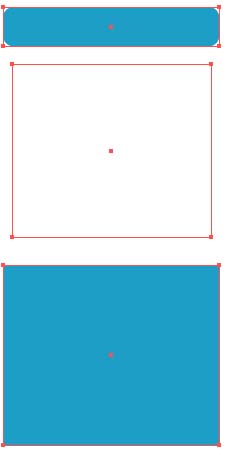
構造は、下のようにしてみました。 背面に来る四角形、上の角の所になる四角形。
あとは、白いボックスになる四角形の3つの オブジェクトで作ってみました。

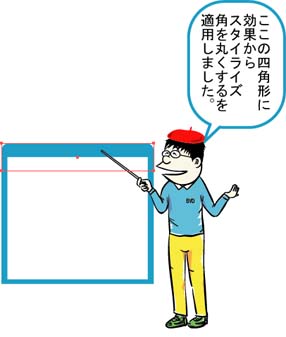
一番上のが、角が丸くなっている、四角形で、この オブジェクトに対して「効果」のスタイライズで「丸み」を付けました\(^。^)
普通の四角形に、「効果」の方の「スタイライズ」から 「角を丸くする」を適用すると「角が丸く」なります。

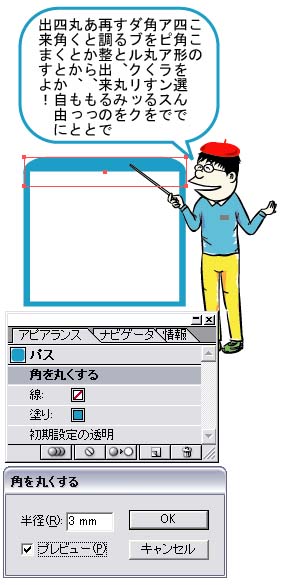
「効果」の方の「角を丸くする」を使えば、アピアランスから自由に角の丸みを、後から数字入力するだけで変えられまーす(^_^)/
ダブルクリックするとアピアランスから再調整できます

1mmのを、3mmにして、さらに丸みを付けてみました\(^。^)

この方法だと、作ったあとからでも、簡単に丸み を変更することが出来ますね(^_-)
あと、「角を丸くする」のウィンドウの「プレビュー」のチェックを付けてハズしてあげると、決定前に、結果を確認することが出来ますよ(^。^)
他のウィンドウでも、同じことが出来ますよ\(^。^) 便利ですよ、やってみてね♪
一度作成したらシンボルに登録すると効率化しますよ
あと、こうしてせっかく作ったオブジェクトは、流用して何度も利用したいのでシンボルに登録しちゃうと便利ですよ\(^。^)
これで、効率化しましょう。
ドラックアンドドロップでシンボルウィンドウに登録しちゃいましょう(^_^)/

シンボルに登録すると、後から、これを、アートボードにドラックアンドドロップすることで使い回せますよ(^_^)/
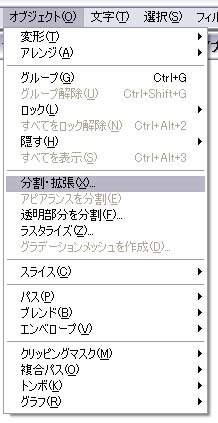
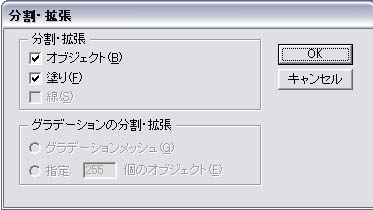
ただ、オブジェクトがガッチリ固定されてて、グループ解除だけでは構造をいじくり直したりすることが出来ないので、いじくりたい場合はアートボードにに引っ張り出した、オブジェクトを「分割・拡張」で
バラにして、さらにグループを解除します(^。^)
そうすると、自由にまた編集できます\(^。^)

分割拡張で角丸を再編集する

アピアランスも、そのまま残っていますね(^_-)
角を丸くするを、ダブルクリックすると、当然、数値入力で、角の丸さを再調整することが出来ますよ!

オブジェクトがいじれない時とかは、大体、この 操作でバラバラにして再編集できます(^。^)
グループ解除しても、編集できない時はこの方法で解決できますので覚えておくと便利なテクニックです(^_-)
何度も使う場合は「ストック」に登録しましょう
一度作成したオブジェクトは別名保存で作りためておくと、何度も同じイラストを書かなくても良くなります。
シンボルなどに登録するのは面倒というか、Illustratorが重くなったりするデメリットもあるので私の場合は、作成したイラストや図形はそれぞれストック用のファイルを作ってます。
そこにデータを貯めておいて、有る程度貯まった段階になってから「ライブラリ」に登録するようにしています。
このまま、ファイルからコピーペーストで利用しても、もちろん、OKです。
これは、手のストックです。

他にも、髪型とか、顔のパーツとか、ポーズとか、小道具とか背景とか、車とか 作って、また再利用出来そうなものは、もう何でもストックして、あとから使えるように分類しておきます。
こうしておくと、後から、ものすごく便利です。
みんなも、やってみてね\(^。^)








コメント
SECRET: 0
PASS:
こんばんは。mitiです!
今回もすっごくためになるアドバイスを
ありがとうございました!
その前にすみませんでした。。。。
毎回のぞいていたのですが、
こんなに前にすでにアドバイスいただいて
いたなんて・・・見落としていましたぁ~~~((((((ノ゚⊿゚)ノな なぜ・・・!?
ほんとにごめんなさい~~
さっそく試してみますね。
こうした図形っぽい?のにも
知らない間にアピアランスが働いて
いるんですねヘ(゚∀゚*)ノ
まだまだ知らない技をもっている
Illustratorです。
がんばって使えるようになりたいです!
どうもありがとうございました!
SECRET: 0
PASS:
mitiさん、おはこんばんちは\(^。^)
ちょっとでも、ご参考になったら嬉しいです(^。^)
仕事とか、自分のホームページとかで、頻繁に使う、機能とかは、自然と身に付いていくものなんですが、たまにしか使わない機能とかは、知らないと、ずっとそのままで、実際困らないことが多いので、新しい機能とかチェックしなくなったりするもんなんですが、わたしも、ちょくちょく普段使わないツールとかもチェックして、必要に応じて、「そういえば、あの方法があったなぁ(^。^)」って思い出して使えるように、なりたいなぁっておもっていまーす(^。^)
こちらこそ、どーもありがとでーす(^_-)