
イラレのブレンドツールを文字デザインに応用する具体例を動画付きで実演しました。
この記事を読むことでIllustrator初心者の方も、ブレンドツールのショートカットやステップ数の設定方法も含めて基本的な使い方と応用方法がわかります。
ブレンドツールで文字を立体化(3Dナイズ)する応用動画



イラレのブレンドツールを文字デザインに応用する具体例を動画付きで実演しました。
この記事を読むことでIllustrator初心者の方も、ブレンドツールのショートカットやステップ数の設定方法も含めて基本的な使い方と応用方法がわかります。

イラレ道場講師の千葉名人がユーチューブでIllustratorを実際に操作してイラレのプロの技を全公開中です! よかったらチャンネル登録おねがいねー♪
>>【YouTube】Illustratorの使い方が動画でわかる!イラレ道場チャンネルはこちら!
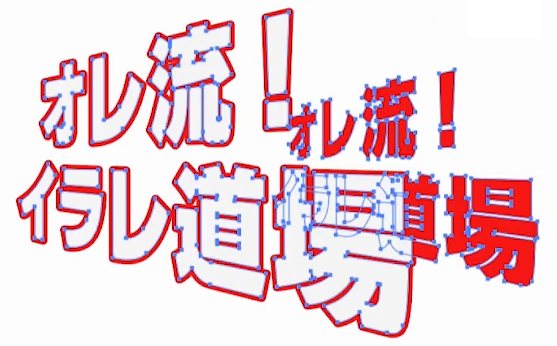
まず、ブレンドしたい文字を作成します。ひとかたまりのグループに、前にくる文字と後ろに来る文字を別々にグループ化します。

※ 上記の動画で実際に操作して解説している内容の要約です。
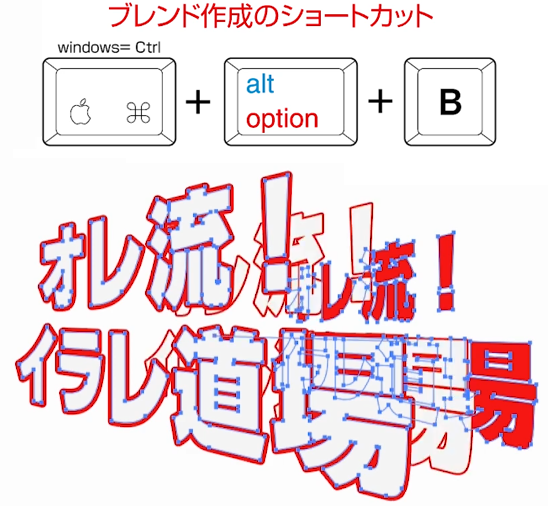
前後の文字を選んだ状態で「ブレンド作成」のショートカットでブレンドします。
✅ ⌘(Ctrl)+Option(Alt)+B

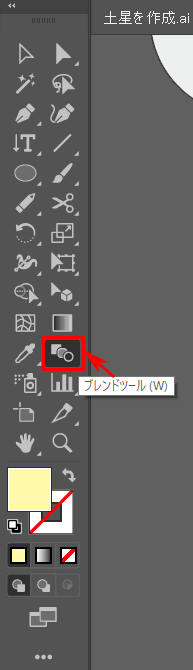
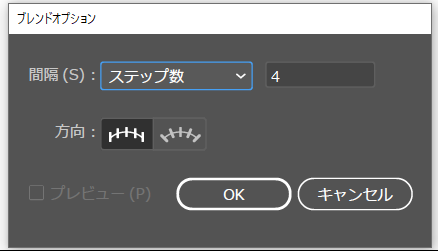
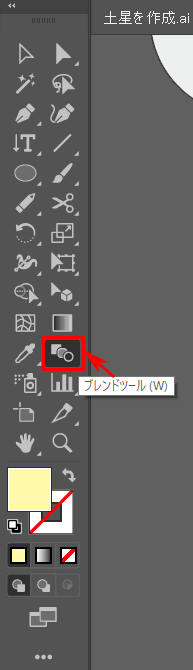
ブレンドツールアイコンをダブルクリックでブレンドオプションが表示できます。


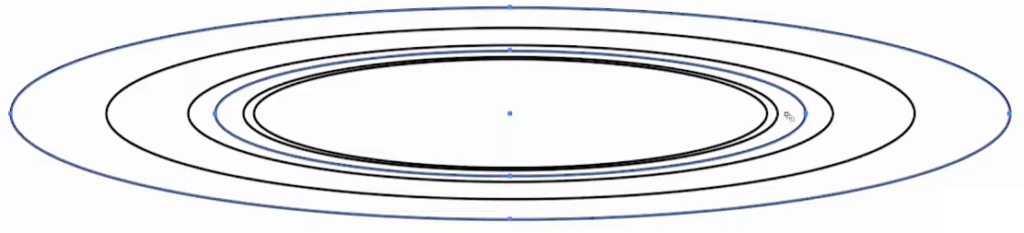
ステップ数を増やすほど、2つのグループや線の中間を埋めるブレンドグループとなるオブジェクトが増えます。適量かどうかは「プレビュー」ボタンが左下にあるのでクリックして目視で確認し、丁度よい数値で「OK」を押してブレンドのステップ数が変更できます。これは何度も修正可能です。

このように立体的な文字デザインが、ブレンドツールならカンタンにできます。
イラレのブレンドツールを文字で使うコツはショートカットを使うことです。
ブレンド作成のショートカットはメニューからもアクセスできますがショートカットで操作すればブレンドしたいオブジェクトグループ同士をクリックした状態で、すぐにブレンド作成できます 。
.png)
ブレンドツールのアイコンからブレンドを作成しようとするとアンカーポイントとアンカーポイントをクリックしなければブレンドが崩れます。

もし上記のショートカットでブレンドがイメージ通りに作成されなかった場合は、ブレンドツールのアイコンをクリックしアンカーポイントを個別にクリックすることでイラストレーター側にブレンドする軸を指定することができます。

ブレンドツールをダブルクリックするとブレンドオプションが表示されます。頻繁にブレンドツールを使用する方はブレンドオプションをショートカットで操作できるようにショートカットをカスタマイズし割り当てるのもアリです。
基本的にブレンドツールはそれほど常に使い続けるツールではなく(業務内容にもよりますが)、ピンポイント的に使うツールです。
そのため初期設定ではショートカットが割り当てられてない機能も存在します。
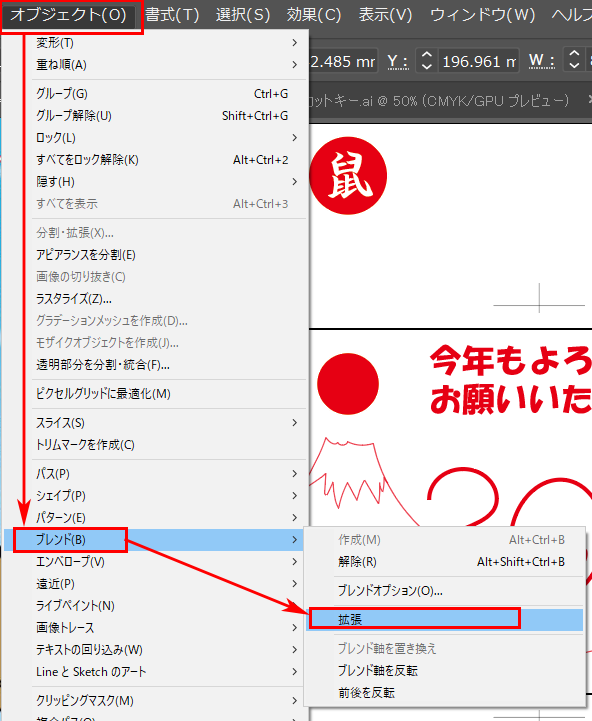
ブレンドの「拡張」もその一種です。

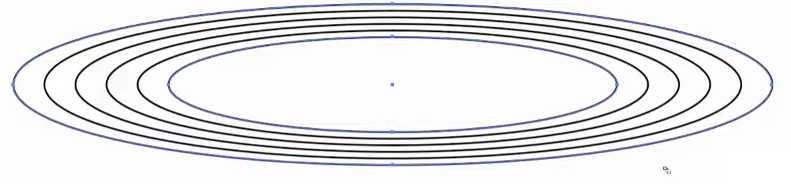
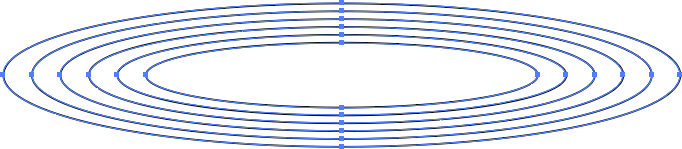
ブレンドの拡張はブレンドツールで作成したオブジェクトとオブジェクトの間に生成されたステップ数の数だけ存在するブレンドオブジェクトを実体化することができます。

実体化されたオブジェクトのパスは自由に通常の編集加工することが可能になります。



それぞれの立体的な文字の作り方の実況動画 ▶ オレ流イラレ道場!「文字をブレンドして立体文字を作る方法」
[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ iconsize=”100″]イラレの3D機能を使うのも良いのですが、ブレンドツールでブレンドした文字で表現するのも「自由度の高いデザイン」ができておすすめです![/st-cmemo]
コメント