
2020年「年賀状」かわいい!ねずみイラストメイキング
[st-kaiwa1]2020年の年賀状のイラストメイキング動画です。>>【YouTube】Illustratorの使い方が動画でわかる!イラレ道場チャンネルはこちら!
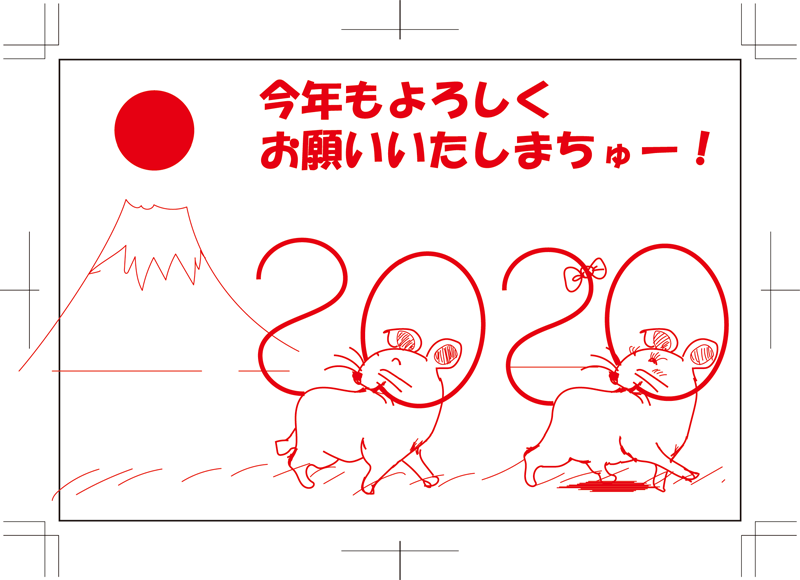
年賀状ねずみイラスト下絵
動画で使ったねずみイラストの2020年年賀状の下絵はこちら!

Illustratorの下絵レイヤーに、上の下絵画像をコピーして配置しペンツールで動画を参考にトレースしてみてね♪
ねずみイラスト作成のコツ

久しぶりに年賀状イラストを描いてみたよ!いい練習素材になると思ったんよ。アシスタントの田中くんは、トレースできたかい?

キャラクターのトレースって、線を選ぶのがむずかしいっすね!

慣れだよ慣れwとりあえず線画をペンツールでトレースしてみて、ダイレクト選択ツールでパスを修正して納得がいったら色を入れてみて!

ねずみのイラストのトレースにはコツがあるの?

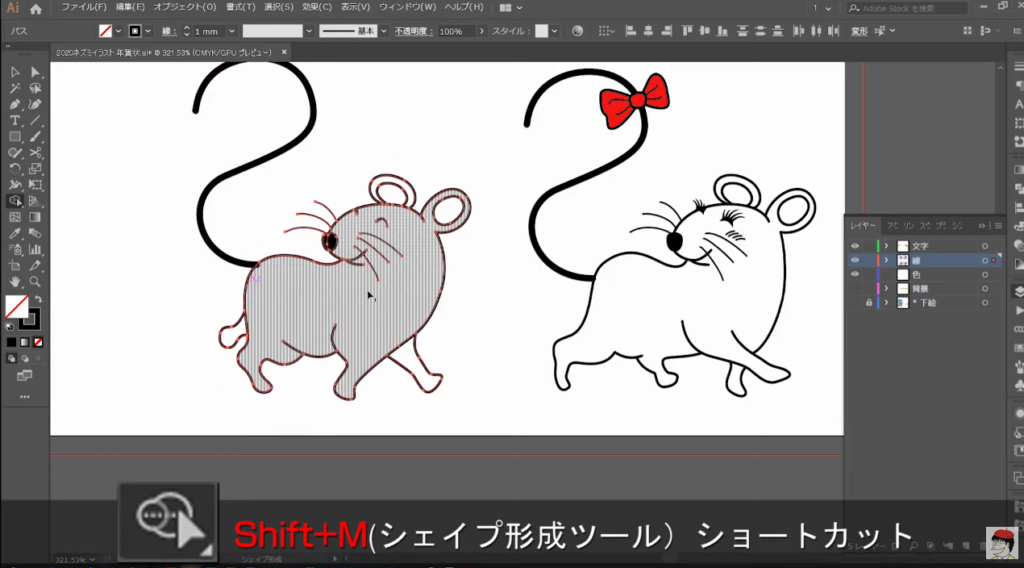
左がオスねずみで、右がメスねずみなんよ。かき分け方のポイントは目なんよ。これは人間のイラストもかなり共通してて、まつ毛を長くしてホッペを赤くしてあげてるよ♪


女性は目が重要なんっすね!

わたしもマツエクしてるよ!

少し盛ったくらいのほうが女性らしく見えるんよね。まつ毛を付けてメスねずみの目を盛ってみて!

はい!
Illustratorのアートボード設定方法(はがきサイズ)
千葉名人、はがきサイズにアートボードを変更したやり方、早くてよくわかんなかったよ!Illustratorのアートボードをはがきサイズにし、そのまま「はがき印刷」できるサイズにするんだよ!
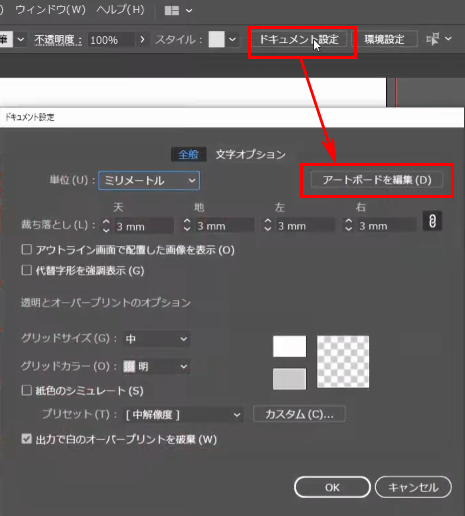
ドキュメント設定をクリックすると、アートボドを編集というボタンがでてくるのでクリックしましょう!

アートボードのサイズ変更
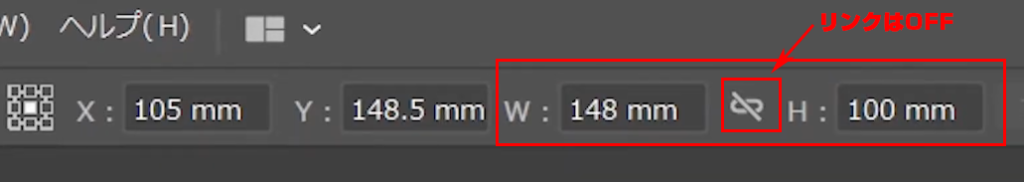
アートボードを編集で、画面の上にW(横幅)とH(高さ)を入力する画面が表示されます。
リンクマークをOFFにして、W=148mm、H=100mmを入力してリターンを入れます。

これで、年賀状(ハガキサイズ)のアートボードが作成できます。
この方法であれば、最初から用意されているテンプレートに探しているサイズが用意されてない場合でも自由に「アートボード」のサイズを設定できますよ!

リンクマークをONにしてるとどうなるの?

片方の数字に連動して縦横比が固定されるよ。だから、両方の数字を入力して変更したい場合はこのようにOFFをにしましょう!

なるほどー!
Illustratorで色をつける方法
今回のIllustratorで色を付ける方法はシェイプ形成ツールでやってみたけど、みんなもできたかな?


これ、便利なんすけど「パス」がきっちりと重なってないとシェイプ形成ツールがクローズパスを作ってくれないっすね。

オープンパスでも塗りになる面(クローズパス)を作れるところは、しっかりとパスが重なってないとシェイプ形成ツールが反応してくれないんよね。今回のイラストメイキング動画の中でも、ねずみの左耳部分の内側のパスにズレがあって、そこだけうまくできなくて少し下にずらして重ねて処理したんよ。

こういう時はピンポイントでクローズパスを作っちゃうか、塗ブラシツールを使うか、ライブペイントで隙間オプションを広く設定して処理すると良いかもと思ったよ。色々詰め込みすぎると初心者の人が混乱するかと思って、今回はシェイプ形成ツールだけで塗り面のクローズパスを作ったんだけど、一応下記の別のペイント手法も参考にしてみてよ。
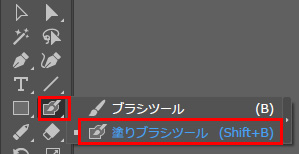
塗りブラシツールで色を付ける方法

そうなんよ。もしどうしても色が入らない時はコピーして「パスを結合」でクローズパスを別に作って上に重ねちゃうとか、下のレイヤーから色を付けるとかのテクニックを組み合わせてみて!塗りブラシツールでの着色が便利だよ


わたしのねずみの年賀状のイラスト、パスがちょっとずれてるから、塗ブラシツールを使ってクローズパスをサクッと作ってみたよ!うまく色を付けられない場合はためしてみて!

おお!このツールも便利っすね!イラレ初心者にも簡単っすね!

塗りブラシツールでの着色も組み合わせるとメチャクチャ「イラレで色を塗るのが早く楽になる」から試してみて!初心者の方にもおすすめだよ!裏技まとめてるから見てみて!!
イラレ塗りつぶしツール(塗りブラシツール)でオープンパスに色を付ける方法
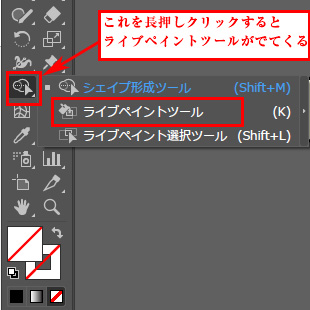
ライブペイントで色を付ける方法

今回は、ライブペイントツールを使わなかったっすけど、複合シェイプでも基本的に同じなんすか?

ライブペイントでも、複合シェイプでもクローズパスが生成できれば色を塗りに入れられるから、好きな方法でやればOKだよ!ライブペイントもやり方解説したから気になる人は見てみてね!


コメント