ホームページ ワードプレス化する
こんにちは!イラレ屋の千葉名人です♪
☑ イラレ屋のホームページをワードプレス化しました\(^o^)/
まだ作業途中なのですが、新しいサーバーに切り替えて「SSDドライブ」化しました!
※ SSDドライブとは? 普通のHDDドライブより無茶苦茶早くデータを処理できる記憶デバイスです!ホームページがサクサク動きます♪
ワードプレスってなんだ?
ワードプレスとは、レンタルサーバーにインストールするとサイトがブログみたいにブラウザから記事投稿で作れるシステムのサイトのことを言います。
デザインなども最初からテンプレートが沢山あるので選ぶだけで、見た目の良いサイトが作れます。記事の投稿もブラウザから簡単にできます。
html,cssなどの知識も不要です。
独自ドメインにシステムを構築できるので、無料ブログよりもバックアップを取ったり自由にカスタマイズが自由にできます。
使いやすいようにシステムを自由にパワーアップすることができます(^v^)/
独自ドメインにドンドンパワーが付いていくので「アクセスUP」しやすくなります。
SEO的にも自社ホームページを持っている場合はワードプレス化がおすすめです。
アメブロ(アメーバブログ)をワードプレス化しています
アメブロの無料ブログでも、ずっとIllustratorの使い方を記事にしておりました。これからは全部、独自ドメインのこちらのサイトから発信していくことにしました。
自由にカスタマイズできるし、独自ドメインの価値もUPしますので一石二鳥なんです。
元からあったホームページのデータもワードプレス化中(^v^)/
もう、イラレ屋は何年も前から作ってきたホームページなので、まだ全てのホームページをワードプレス化できていません。
昔はhtmlも、まともに使えてなかったのでhtml,cssソースが無茶苦茶で、かなり手直しが必要です。
ワードプレスが認知されて一気にシェアを伸ばしたのは、2010年頃からだと記憶しています。
近年、お客さんのサイトをワードプレス化したり、最初からワードプレスで作って納品するケースが増えてきました。
最近は「イラレ屋以外」でサイトを作る時で、記事の多くなるサイトはワードプレスで作るようになりました。
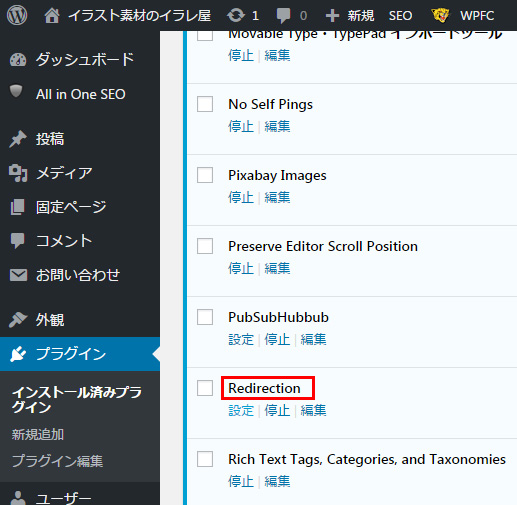
沢山アクセスが集まりやすいことと、無料ブログより操作しやすく自由自在にプラグインでカスタマイズすることもできます。
普通、プラグインを入れて実現するような便利な機能を1つ1つプログラミングすると、膨大な時間とお金がかかります。
それがワードプレスなら無料で実装できます。
どうやって、アメブロやホームページをワードプレス化するのか?
昔作っていた、ホームページはソースをそのままワードプレスにコピペして、手直ししてワードプレス化しています。
原始的ですが、元のソースが無茶苦茶なのでどうしょうもありません。
アメブロからの引っ越し記事は、アメブロにはブログをエクスポートして保存する機能がありません。
ですので、これも力技で無理やりデータを抽出し「データーベース」に格納してバグっているところを手直ししている途中でございます。
やり方はFC2ブログに引っ越しします。FC2ブログにはエクスポート機能があるので、データをローカル環境にダウンロードします。
それから、そのデータの中身を一括検索置換などで修正し、さらに画像データを抽出するソフトを使って全てローカル環境にダウンロードします。
☑ ローカル環境にはサーバー環境を構築しないと、作業できないのでApache、PHP、MySQLなどの環境が必要となります。
これらの作業をウェブサーバーで行うと、バグや不具合をネットワーク上で発生させるリスクがあるので、安全な環境でテストする必要があります。
画像のファイルパスも検索置換で一括で変更したら行けるかな?と思っていたら、絶対パス表記のデータもかなり混ざっていたので大変でした。
無料ブログで一番ワードプレスへの引っ越しが簡単だったのは、ライブドアブログですが、それでもページ数が多いほど手間暇がかかります。
今、アメブロをやっている人がデータをワードプレスに引っ越しする場合は、元の記事はそのまま残したほうが良いと痛感しました。
そして、新しい記事から新設したワードプレスに投稿していくやり方のほうがスムースです。
こちらのワードプレス化したイラレ屋は、まだ見た目や表示項目をカスタマイズしてない状態です。設定などが一段落したらメニューリストなども整理して使いやすくいたしますね。
ちなみにテンプレートはアフィンガーという有料テンプレートを使用しております。
こちらも後ほど、使い方などをわかりすくご紹介しますね!
ワードプレス化できたページから、ご要望の多かった「スマホ」からもご閲覧いただけます( ^ ^ )/
それではまた(^ー^)ノシ






コメント