みなさま、おはこんばんちは\(^。^) 花粉が飛んでるか、少しムズムズします♪
今日は便利なIllustratorのテクニックのレッスンです(^^ )
グラフィックスタイルを使って合体状態のオブジェクトを作成する方法
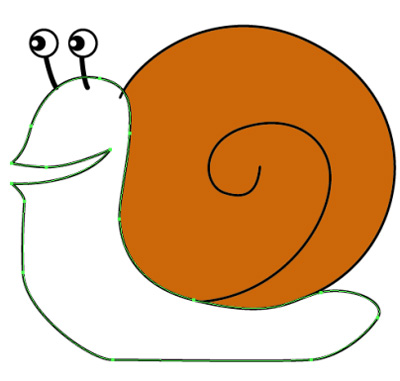
下のようなイラストを作成したい場合どうしますか?
便利なテクニックで「一発作成」できますよ (^v^)/
Illustratorでフチのあるイラストを作成する
簡単な作例で説明しますね。
応用で様々なイラスト作成に使えるテクニックです(^v^)
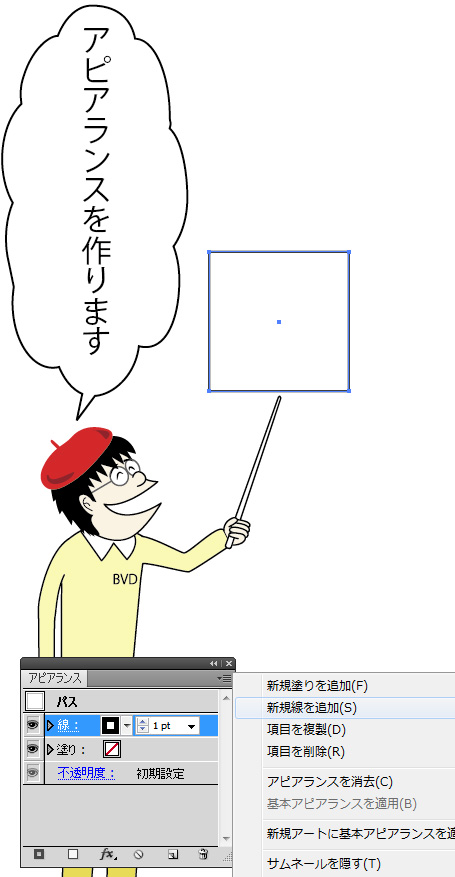
まず四角形を作りましょう
白フチの線のアピアランスを作成します
アピアランスで白フチの線の設定を作成します。線を追加して上の方に白い線。
下に黒い線(上の白い線より太い線にしましょう)を作りましょう(^^ )
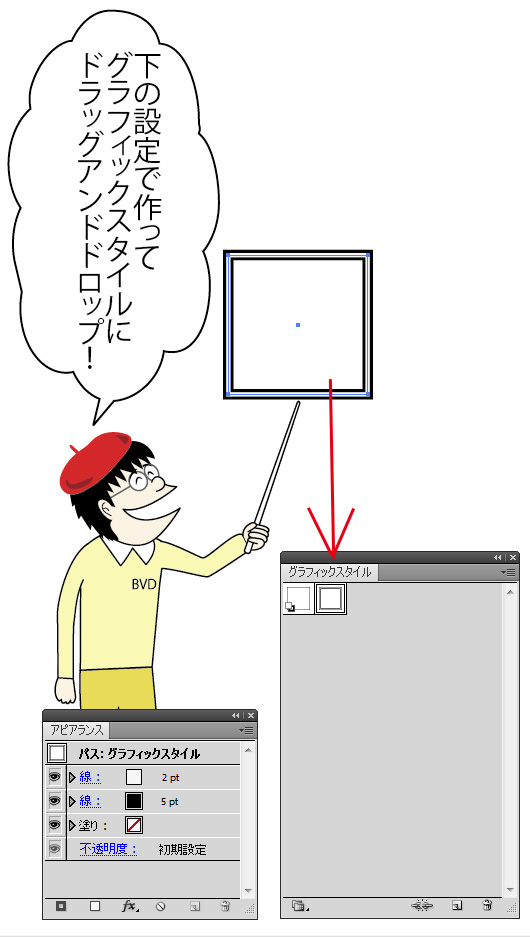
■ アピアランスを作って、そのオブジェクトをグラフィックスタイルのウィンドウにドラッグアンドドロップしましょう
アピアランスの設定はこんな感じにしました。これを、グラフィックスタイルに登録して他の線に適用出来るようにしましょう。やり方はカンタン。
オブジェクトをグラフィックスタイルウィンドウにそのままドラックアンドドロップしたら登録完了です。
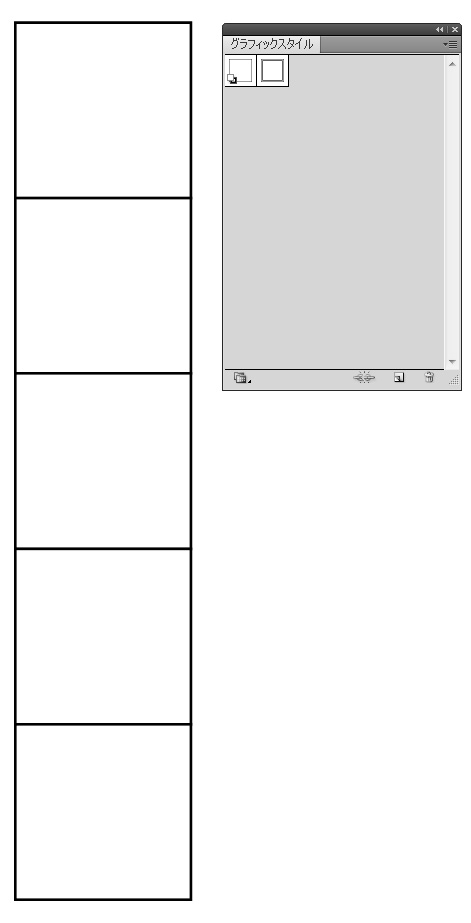
■ グラフィックスタイルを適用するオブジェクトの線を準備します
最初に作成した四角形を、ポイントにスナップ機能でしっかりズレないようにポイントを重ねて配置して下の状態に作成します。

関連 >> ポイントにスナップ機能の使い方
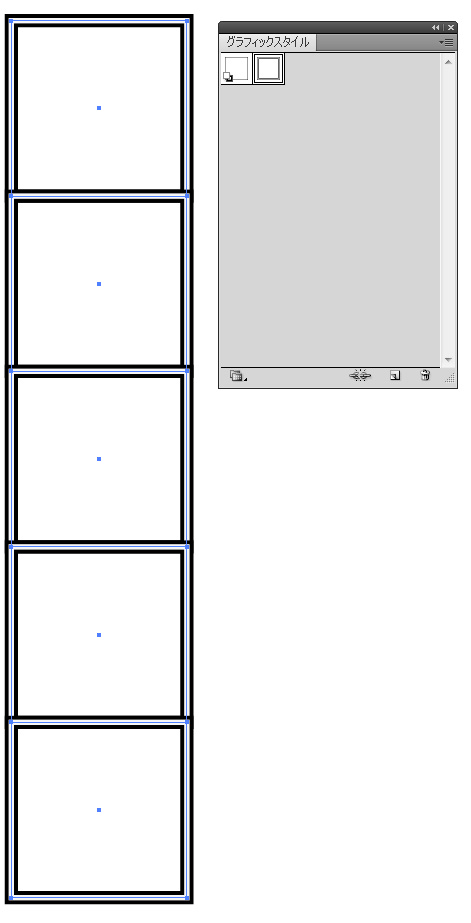
Illustratorでこのオブジェクトを選んで作成したグラフィックスタイルを適用する
作成したグラフィックスタイルを、クリックして適用させます。ん?
おや!? 作りたいのと、ちょっとちがいますね(^^;)

個別にスタイルが適用されていて、描きたいイラストのように線がつながっていませんね。
やっぱりパスファインダで合体で作らないとダメなのかな?
合体状態で「グラフィックスタイル」を適用する方法
スタイル適用前の状態から、ある設定をしてあげる(裏技)
スタイルを適用してからだと「上手くいかない」ので、グラフィックスタイルを適用する前まで戻ります。
この段階であることをすると、まとめてパスファインダで合体したのと同じようなイラストになってグラフィックスタイルがかかりますよ。
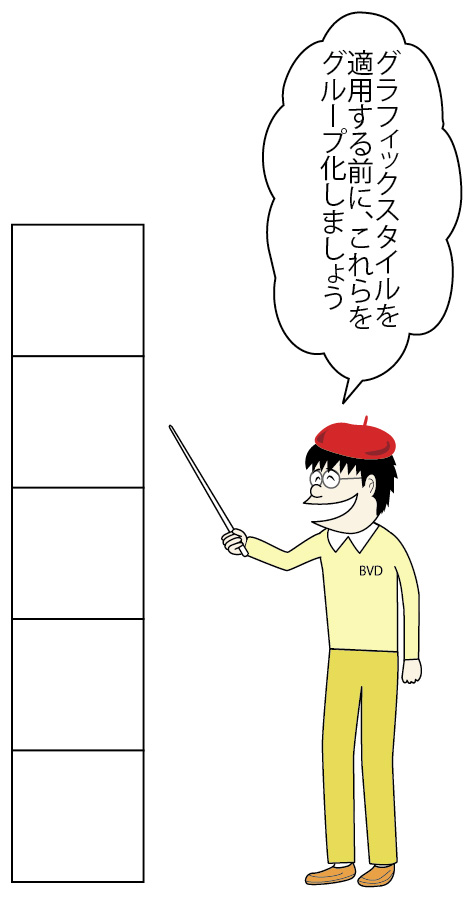
Illustratorの「グラフィックスタイル」適用対象を事前にグループ化する
グラフィックスタイルを適用したいオブジェクトをグループ化しましょう。
これが答えです(^v^)/
カンタンなようで、知らないと勿体無いテクニックですよ♪
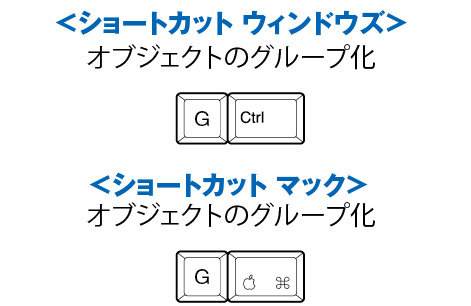
Illustratorでのグループ化の「ショートカット」を覚えましょう
ついでにショートカットはこちらですよ(^^ )
※ よく使う操作はショートカットを根気よく使って体で覚えましょう。
ショートカット一覧はこちらをどうぞ
Windows・macのイラレのショートカット一覧
グループ化からのグラフィックスタイルに成功したらこうなる!
こんなに効率的に作れちゃうなんていいでしょ?みんなも覚えて使ってみようね(^^ )
応用でさまざまイラストにもできるテクニックです。
先ずこのカンタンなものから練習してね!
☑ ポイントがしっかりとくっついていないと、しっかり綺麗に出来ないのでポイントにスナップ機能をしっかり使えるようにも練習してみてくださいね!
☑「シンボルの適用」を「解除」すると、また「元のシンプルな線のパス」に戻せますよ(^v^)/












コメント
書き込み失礼します!
こういう書き方もあるんだなって参考になりました(´▽`)
>ほのかさん
うれしいコメントありがとうございます(‘v‘)
ブログ読みに来ました。
記事の内容を読んで思ったのが、とても人柄が出ているな~と
記事更新楽しみにしてますね
よみました~。
とても参考になり、タメになりました。
また、来ます。楽しかったです!!
>かんなさん
うれしいコメントどーもありがとうございます(‘v‘)
>ゆかりさん
お返事おくれてすみません。
うれしいコメントありがとうございます(‘v‘)