●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人 でございます(^◇^)
それでは今回はmarioさんのご質問から、Illustratorの使い方レッスンでーす v(^^ )
◇◇◇ イラストレーターのライブトレース機能の使い方 ◇◇◇
< marioさんのご質問 >
再びご無沙汰しているmarioです。
部屋の大掃除をしており、使い切れなかったソフトの数々も整理。
Adobe/Streamlineもあり、まだ売ってるのかな?と思ったら廃盤でした。
そして!イラレのライブトレースで近い事が出来ると知りました。
こちらを検索しても、ヒットしきれなかったので、お時間あるとき、何に使うのが一番便利か教えて頂けますか?
また、人物写真で試してみたとこ、何に使うかわからない仕上がり・・・
人物には使わないもの? この点にご意見あったらお聞かせください!
教えて教えてでごめんなさい! お時間あるときかまいません。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
marioさん、大変お待たせしてしまって、すみませんでした く(^^;)
それでは、早速この、イラレのライブトレースについて、まいりましょう\(^。^)
< これは、トレースというより変換機能 >
ストリームラインもそうでしたが、トレースしてくれるというより、ビットマップ画像をベクター画像に
変換してくれる機能でございますね。
この機能を、実は新パージョンが出るたびに密かに研究してまいりました。
だって、自動でトレースしてくれたら夢の機能じゃないですか!
< 結論:元になる画像にかなり依存する >
結論から言うと、単純な画像ではそれなりに使えると機能だと思います。
ただ写真や精密なトレースには、今のレベルでは、あまり使えないと思います。
イラストを写真からトレースするとか、基本的に人間のテクニックで変換では、変換したものしか出来無いなぁ
って感じです。 CS5で期待していたのですが、実戦ではあまり使う場面がありません。
例えば、3DのCADデータの機械図面を画像から、トレースで線画にお願いしますという、案件を
依頼して貰うことがあるのですが、この機能を使ってやってみたのですが、どうしても上手に狙いのラインを
拾ってくれません。100回くらい、フォトショップとの組み合わせで様々な手法をテストしましたが、ダメでした。
結局、自力で目で見て考えて線を選んだり作ったりして、やっと満足が行くトレースの成果物が出来るという
ところでこの機能は打ち止め状態になりました。
全部線画にして塗無しでトレースしようと、色々設定も、アホかと思われるほどに試したのですが
元の画像に相当依存します。
フォトショップで元の画像をシンプルになるように、線画に変換しても、やはりテクニカルイラスト的なものは
線が均一でなければならないので、太い細いが混ざるとアウトですので結局、余計に時間がかかってしましました。
自分が考えている以上に、「どれを線や塗にするか?」などの細かい判断に人間は頭を使っているんだなと
感じました。
なのでトレース機能というより、「ベクター画像変換ツール」のほうが名称として正しいような気がします(^^;)
「ライブトレース」機能なんて、まるで自動でトレースをしっかりしてくれるみたいで
期待が膨らみすぎます(^^;) 期待しすぎて、やたら時間を使いましたがまだ役に立ってませんwww
本当の意味のトレースは、人工知能を搭載しないと無理なんではないかというところまで行きました(~_~;)
漫画を書く場合も、下絵になる線を鉛筆で書いて、その中から使う線を選択して狙い通りの太さや
カーブをアドリブで作画していくのですが、そこまで、自動機能に期待しちゃう自分が恐ろしいです。
< 元になる画像次第 >
ただ、元になる画像が、仕上がりにほとんど近くて、シンプルに出来ている場合、ただそれを
ベクターデータ化したい場合、かつてのストリームラインと同じ使い方程度で良ければ、今の
この機能のほうが優秀だと思います。
例えば、手書きでペンを入れた漫画のイラストなんかは、白黒の線画で、境界がハッキリしているので
かなりキレイにベクターデータにすることが出来ます(^^ )
この場合はもう、高解像度でスキャンして、印刷ならPSD形式でInDesignに配置する方が早いですけどね(^^;)
元の画像が、ハッキリしている場合は、ちょっとは使い物になります(^^ )
わかりやすいように、極端な例を使ってやってみますね♪
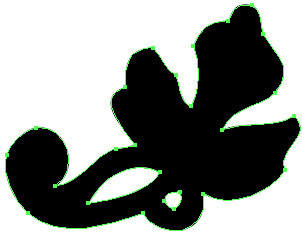
1. この単純な形を、ベクターデータに変換します。
※ これはラスター画像ですよ(^^ )

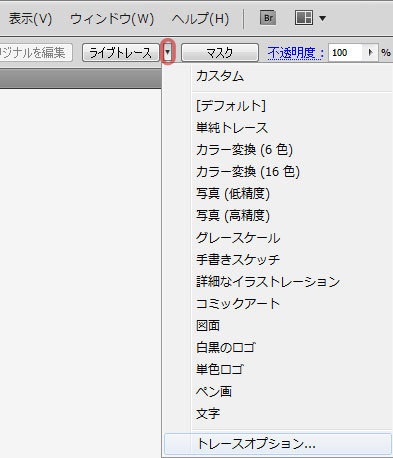
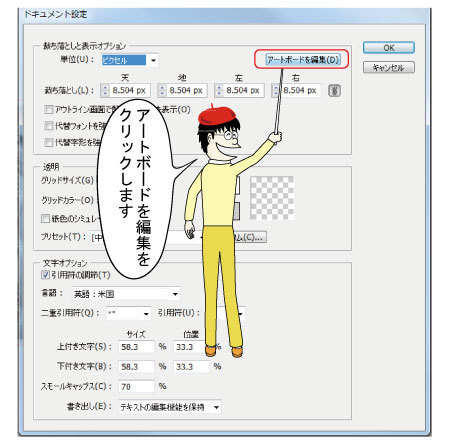
2. 画像を選んで、ライブトレースを選びます。CS5の場合、赤く囲った部分をクリックすると下に
メニューが出てきて、トレースオプションを選択出来るようになります。選択してください。

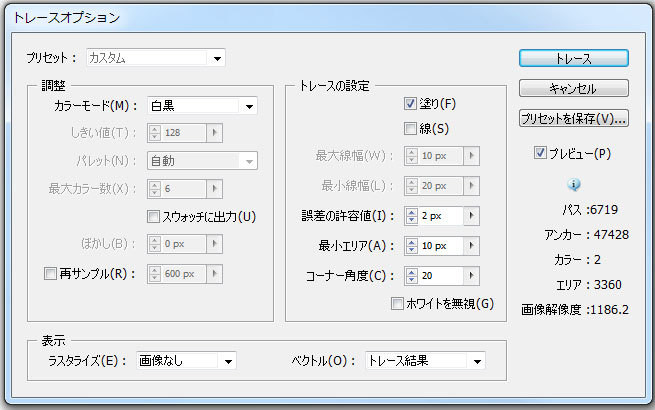
3. トレースオプションのウィンドウ画面です。ここで、変換結果を調整することが出来ます。
完成させたいベクターデータが白黒二値なら、カラーモードを白黒。グレーならグレース。カラーならカラーを
選びます。「プレビュー」にチェックを入れると、リアルタイムで結果が表示されます。
沢山項目がありますが、マウスを乗せてちょっと待っていると、ヘルプバルーンが出て、
なんの数値かヒントが出ます。それを見て、スライダーを調整したり、チェックを入れたり外したり
試行錯誤して、結果と数値を見比べて、これでいいとなったらトレースボタンをクリックしましょう。

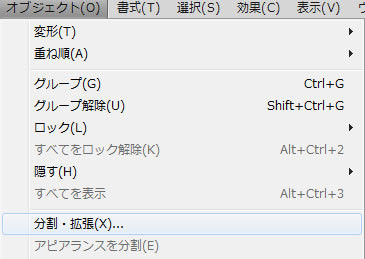
4. トレースが終わると、画像が変換されるのですが、そのままだと一枚の画像の塊状態で、個別に扱えません。
その為、画像を選択した状態で、「オブジェクト」/「分割・拡張」を選択して、分割拡張をかけます。
それから、グループを解除します。すると、個別に選べるようになるので、必要なオブジェクトだけ選択して
他は削除してしまうとよろしいでしょう(^^ )

5. 下は、ライブトレースで作ったものを分割拡張して、グループを解除して抜き取った完成オブジェクトです。

この程度の単純でシンプルなものだと、いい結果になりますね(^_-)☆
白黒二値画像はこんな感じでいけますね(^^ )
塗でベクター化する分にはかなりの精度だと思います。
これは飾り罫に使うオブジェクトです。
線でも、このレベルでベクター化出来たらいいんですけどね。
設定でトライ出来る箇所があるのですが、判断の部分で誤差が出ちゃう感じです。
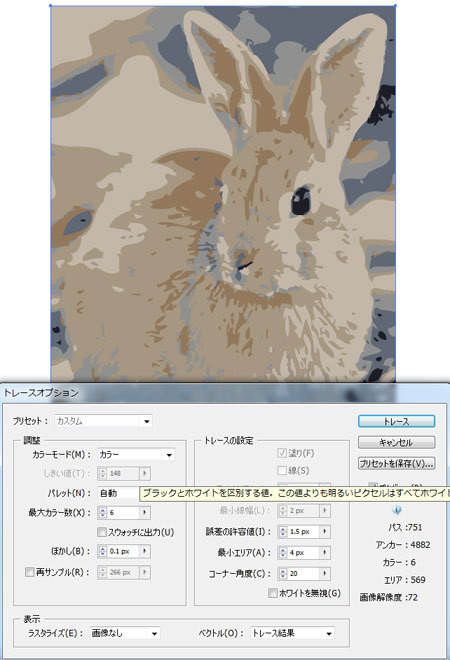
6. 写真もやってみました(^^ )

7. ウィンドウの項目にカーソルを載せるとヘルプが出てきますので、それを見て色々調整して
加減してやってみてください(^_^ )

トレースというより、やっぱり変換って感じですよね。
一応、ベクターデータになるので凄いんですけどね。
フォトショップのフィルターをかけたような感じになっちゃいました。
アンカーの数も尋常じゃないので、扱いにくいオブジェクトの部類になっちゃいます。
改良されて、学習機能やAI機能みたいなものが搭載されるといいですね。
この機能が進化してくれると、どれだけ楽になることか(^^;)
もっと上手な使い方があったら、教えてくださいね。宜しくお願い致しますm(_ _ )m

はい、それではまた次回、新しいレッスン、テクニックをリリース致しますね(^^ )
おたのしみにね(^_-)☆

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477ad3d5a83.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^) 只今リニューアルしている最中でございます。
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 >>www.illareya.net/line-keep.html
イラレ屋のメールマガジン いきなりこっそりリリースしてお得なデータプレゼントしますね♪
| illustrator革命!イラレ通信\(^◇^)/ |
|---|
| カンタン!イラレ道場\(^◇^) |
|---|

<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ>
↑ 応援クリックお願いします \(^o^ )




コメント
SECRET: 0
PASS:
しばらく記事がなかったので寂しかったです。先生の記事は凄いためになるので是非続けてくださいっ!めちゃめちゃ応援してます!
SECRET: 0
PASS:
もちもちさん、お元気ですか(^^ )
すごくうれしいじゃないですかー く(^^※)ホクホクッ
心からありがとうございますm(_ _ )m
どんなに忙しくても、これからはレッスンをし続ける所存でございます(^^;)
ヤル気がモリモリ湧いてきました!
ありがとうございます\(^。^)