●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人 でございます(^◇^)
今回のレッスンはIllustratorのアピアランス機能についてのレッスンです\(^o^)/
◇◇◇ イラストレーターのアピアランス機能の使い方 ◇◇◇
前にブログとかで、軽くやったアピアランス機能ですが初心者のみんなの為に
もっとわかりやすくカンタンなレッスンをちょこっとやってみましょうね (^_-)
1. 文字にアピアランス機能で情報を持たせる(^^ )
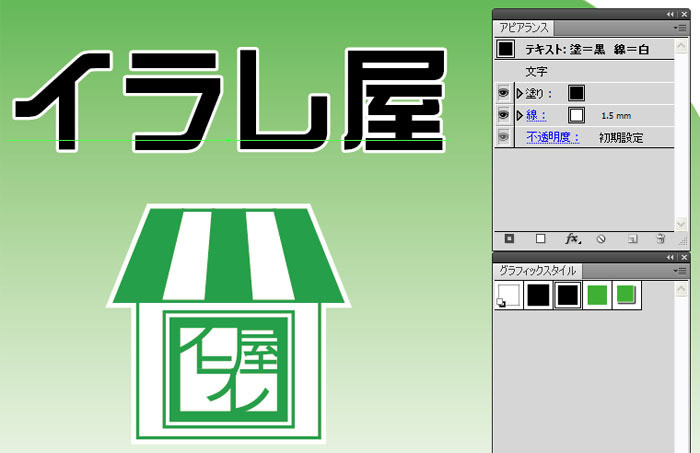
上の画像をご覧下さい。ササッとイラレ屋用の、うちわのデータを作成してみました(^^ )
ここに配置してある文字をごらんください(^v^)/
フチが白く囲まれていたり、ドロップシャドウの効果がかかっていますよ。
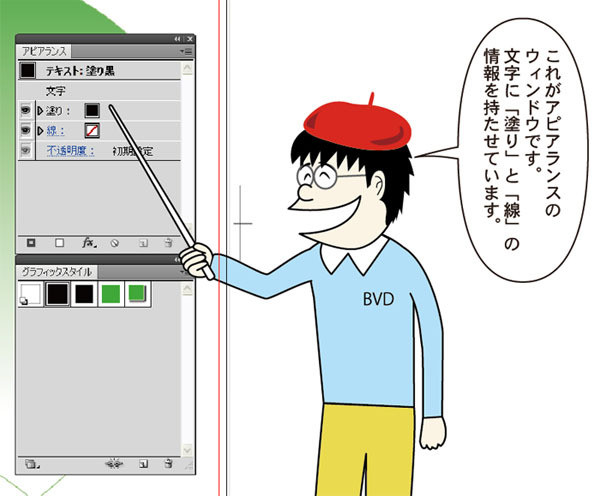
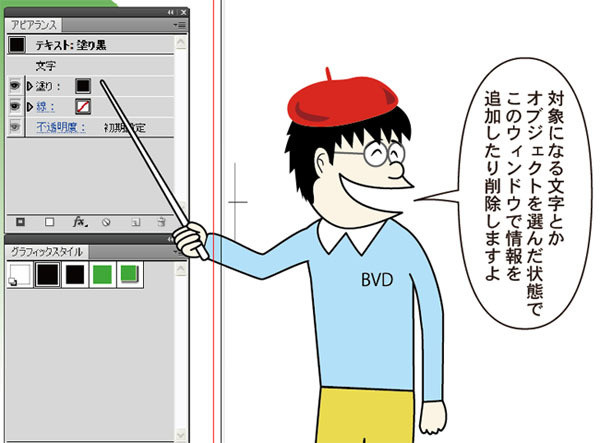
2. アピアランスのウィンドウを見ると、選択しているデータが持っている塗りや線や効果とかの情報が
一覧で出てきます(^v^)/ 一目でそのデータが持っている情報がわかります。
ここで重要なのは、塗りと線の重なりの順番です(^^ )
レイヤーと同じで、クリックしてつまんで、上下を入れ替えたりして使いましょう。
上のアピアランスの場合、線データがありませんので、関係ないですが次の例を見てみましょう。

上のは、テキスト「イラレ屋」の文字に、アピアランス情報として
「黒の塗りと、白の線1.5㎜を持たせています。」
黒の塗りが文字にかかって、その背面に白い線が文字の周りを囲む形で入っています。
背面に線を配置してあるのがポイントです。
線が塗りの上に来ると、文字の線に白の塗りを入れているただのテキストと同じになります。
線を塗りの背面に持って行っているので、背面の白のフチになる線の幅が太くなっても、黒の
塗りの部分が占める面積は変わりません。ここがアピアランスを使うポイントです(^^ )
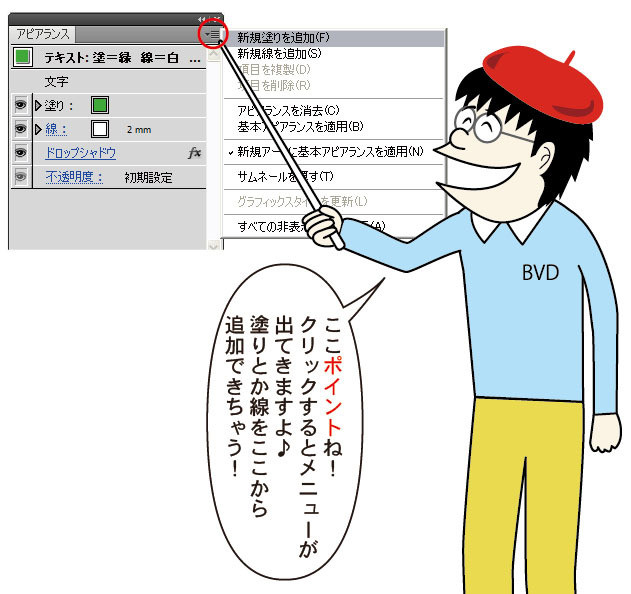
3. アピアランスをアピアランスウィンドウから直接、追加する方法

ここも、重要なポイントですよ\(^。^)




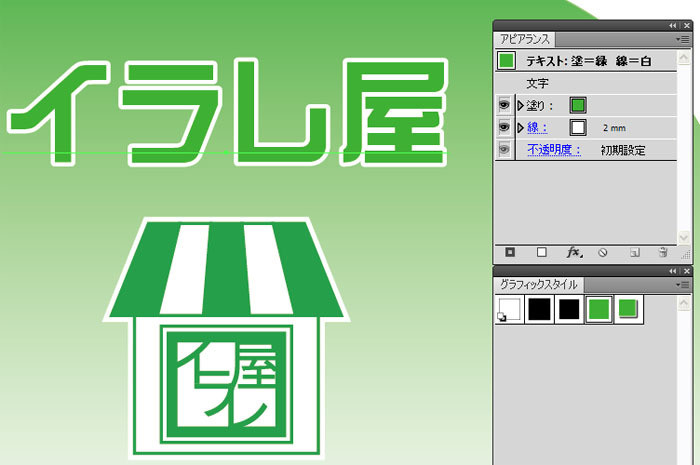
上のは、塗りに緑色。線に白。線の幅は2㎜で、線をアピアランスウィンドウで背面に持って行っています。
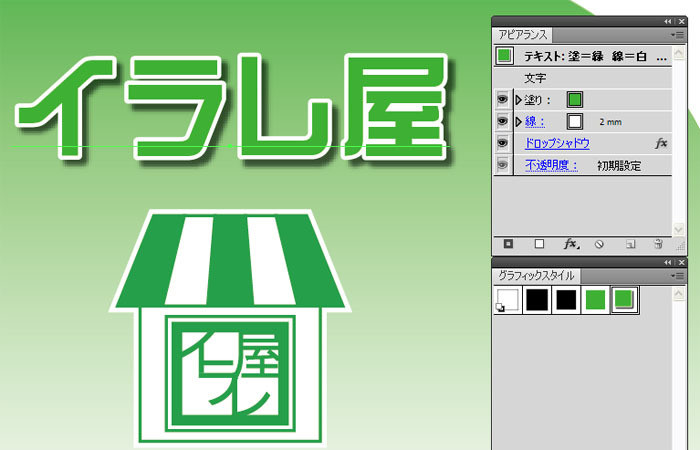
下のは、それに加えて「効果」でドロップシャドウを加えたアピアランスのテキストです\(^。^)

例えば、白いフチで文字を抜きたいという場合、アピアランス機能を使わないでやるとすると
文字を背面の同じ位置にコピーペーストして、線幅を太くして白を入れて抜いたりするのですが
アピアランス機能を使えば、線を背面に持って行けるので対象になる文字、ひとつに対しての
デザイン情報を持たせることが出来ます(^^ )
作成が早くなるだけでなく、修正で文字を打ち直したりした場合も、背面に配置したコピーした
文字も直さなくて良くなるし、究極なのはグラフィックスタイルに登録したら次から、別の文字に
一瞬で、同じアピアランスを持ったグラフィックスタイル情報を適用出来るようになります(^_-)☆
パターンスウォッチやパターンブラシのように、一回作成したら次から、リストから選べば一瞬で
ドロップシャドウ文字やフチが白く抜いてある文字とか、もっと複雑で沢山の情報を持たせたスタイルを
すぐにワンクリックで作成出来るようになっちゃうって部分でございますね(^^ ) 
このアピアランス機能はとても便利ですので是非マスターしてちょ(^^ )
次回は、こうやって作成したアピアランス機能を、何度も使い回せる方法をやるよ(^v^)/
おたのしみにね v(^^ )

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a61309ea.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
↑ よかったら応援クリックをお願いしまーす\(^o^ )
<Illustratorのアップグレード>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ>






コメント