イラレのスクリーン用書き出し&WEB用書き出しフォーマットの解説です。
jpg100、jpg80、jpg50、jpg20とPNG、PNG 8の違いと、高画質で画像を書き出す方法をまとめました。
※jpg=jpeg(ジェイペグ)の略称でもありどちらも同じ画像フォーマットです。
「スクリーン用に書き出し」を使うと一括で複数アートボードを書き出せます。
「WEB用に書き出し」を使うとより高精度なWEB用書き出しができます。
※スクリーン用書き出ししたWEB用画像(JPG、PNG)が劣化したりギザギザすることはありません。
どちらもイラレからWEB用画像(JPG、PNG、GIF)を高品質画像で書き出すことができます。
今回は、よりキレイに高品質なWEB用画像(JPG、PNG)を書き出すための基礎知識をまとめました。
特に重要な「書き出し」する時に選択するJPG100、PNG24、PNG8の違いをまとめました。
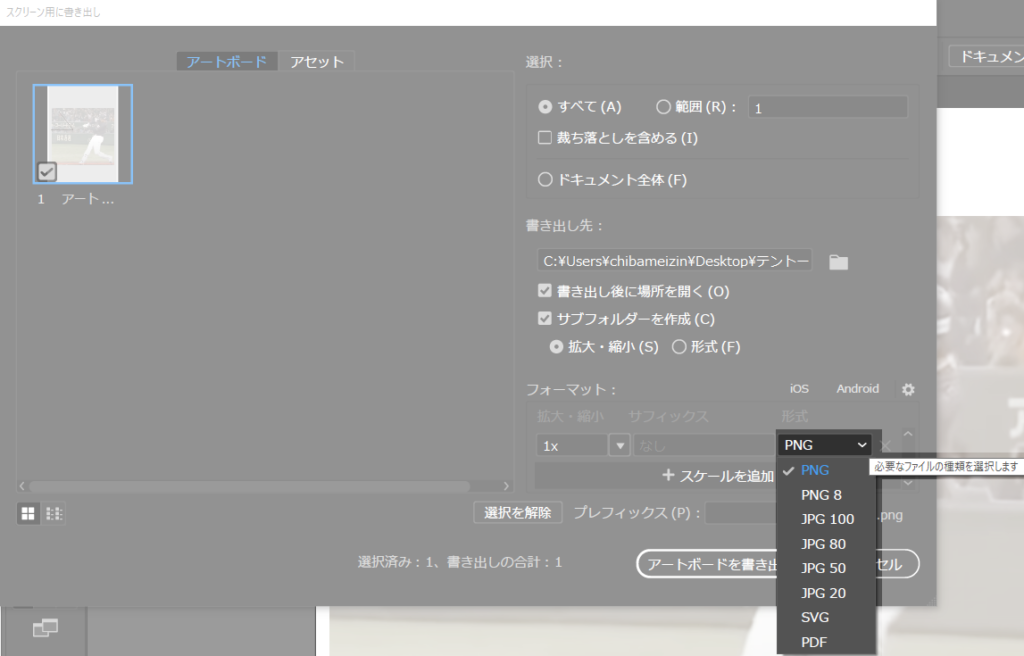
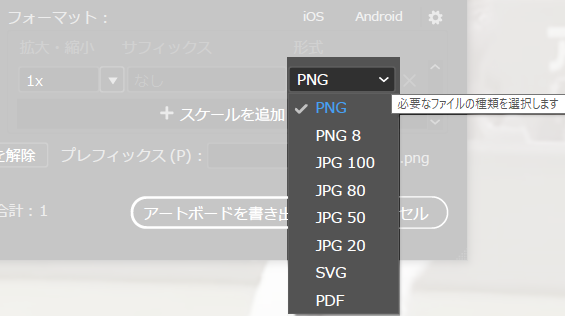
スクリーン用に書き出し
イラレの「スクリーン用に書き出し」で選べるJPGフォーマットです。

イラレ スクリーン用書き出し jpg100、jpg80、jpg50、jpg20とPNG、PNG 8の違い

イラレ スクリーン用書き出し jpg100、jpg80、jpg50、jpg20とPNG、PNG 8の違いは下記です。
JPG(JPEG)100、80、50、20
jpg100(画質10 (10点満点の10)、圧縮率が低い)(ファイルサイズは大きくなる)
jpg80(画質8 )(サイズは小さい)
jpg50(画質5 )(サイズは小さい)
jpg20(画質2 )(サイズは小さい)
画質はjpg100がMAXの10点満点。最高画質でファイルサイズは大きく圧縮率が下がる。画質がよく劣化しない。
jpg20は画質が10点満点の2点。最低画質で圧縮率が高い。ファイルサイズは小さい。画質はギザギザしたり劣化する。
推奨:JPG100
PNG
PNG 最高画質でファイルサイズは大きい
PNG 8 透過表現に向かない。画質は劣化する。ファイルサイズは小さい。
推奨:PNG
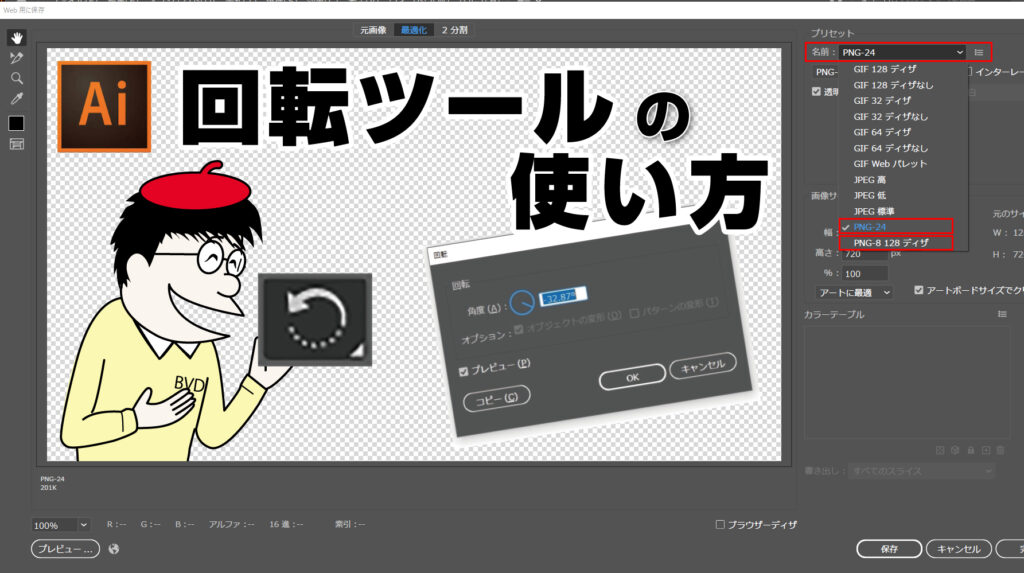
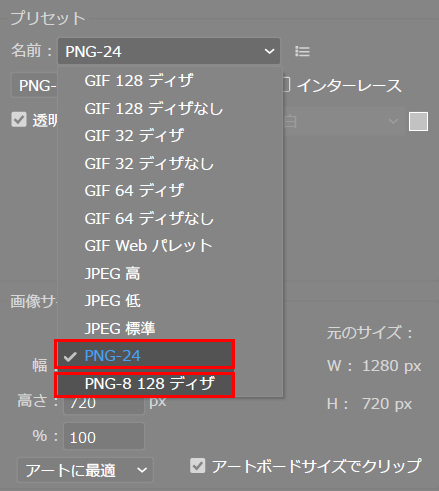
WEB用に保存のPNG-24とPNG8 128ディザの違い
結論から言うと、PNG-24一択です。データ容量が軽くなっても画像が劣化しギザギザしてしまうことのあるPNG-8を高速通信の5G時代に選ぶ理由はありません。

WEB用書き出しのPNG24、PNG8、JPEG高、JPEG低、JPEG標準の違い

PNGを書き出す場合は「PNG-24」を選んで書き出しましょう。
推奨:PNG-24
推奨:JPEG高の「最高画質」
推奨:GIF128ディザ、またはディザなし【線画だけのイラストの場合】
画像サイズはWEBサイトがプラグインやプログラムで自動圧縮します
ちなみに、WEBサイト側で「画像を自動圧縮する技術」があるので、多少画像サイズが大きくなっても軽量かつ高速表示されます。
WordPressにも画像を勝手に圧縮したりサイズを最適化してくれるプラグインがあります。
例えば、イメージオプティマイザーというプログラムが発展しましたので、自動でWEB画像をWordPressなどで表示する時「画像」を劣化させずにサイズだけプログラムが勝手に圧縮します。

上記はWordPressの無料プラグインです。アクティベートするだけで導入できます。
これらの技術やインフラの発展により、イラレやPhotoshopから書き出す「WEB画像(JPG、PNG、GIF等)」は高画質であるほど良いです。
そのため、これからの時代はWEB画像の容量は気にせず「画質」を徹底重視してください。
画像サイズだけはしっかり設定しましょう
画像サイズは利用目的の最大サイズでOKです。無駄に画像サイズが大きいことに意味はありません。
特に大きくても困らないのですが、(小さいと劣化の原因になり困ります)モニターで見られる画像の解像度は「72」です。
例えば、画像の使用される最大の横幅サイズが1200pxなら、それ以上のサイズの大きさの画像を書き出す必要はありません。
最高画質で納品する
デザインだけやってる人は、プログラムの進化に気づいてない場合があり情報が古いケースが多く、未だに外注さんが劣化画像を納品してくることがあるので困ってます。
納品してもらった画像が、劣化PNGや劣化GIFだったりすると再納品をお願いすることになっちゃうのですが、これは双方かなりの無駄です。
そのため、イラレからWEB画像を書き出す時は最初から「最高画質」で納品しましょう。光ファイバーが標準の時代になったので「4K動画」も今はサクサクです。画像なら「1番いい画質」でお願いします。