【イラレ中央揃え文字】上下中央整列でイラストレーター文字整列がずれる!
2019.06.29
1タッチでIllustratorの文字整列の縦方向のずれた誤差を修正する方法のご紹介です。
上下中央整列でイラストレーター文字整列がずれる!
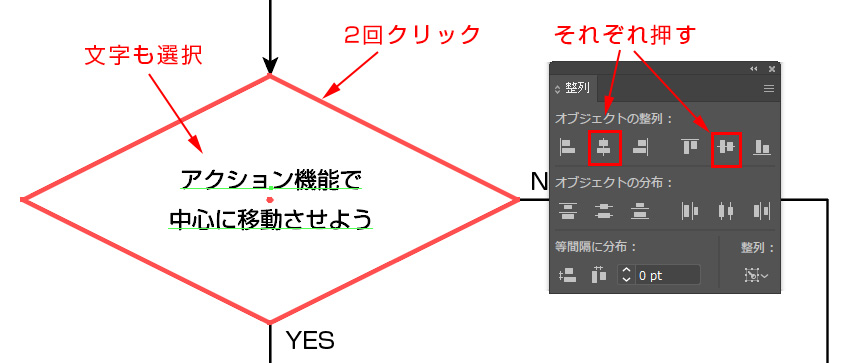
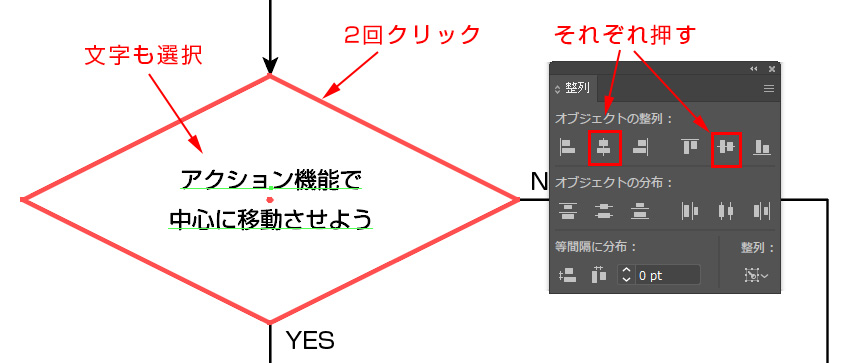
まず「整列」ウィンドウで「水平方向中央に整列」「垂直方向中央に整列」をクリックし文字を図形の真ん中に移動させます。
文字はエリア文字ではなく、「ポイント文字」で作成します。

こうして整列させた文字は微妙に上に浮きます。これが問題の「文字がずれる」というイラレの改悪されて定着した残念な仕様です。
イラレの文字が整列で上にずれる原因
整列で文字が上にずれる原因は「エリア文字の真ん中の位置(タテ方向)に文字が来ない仕様」になったからです。
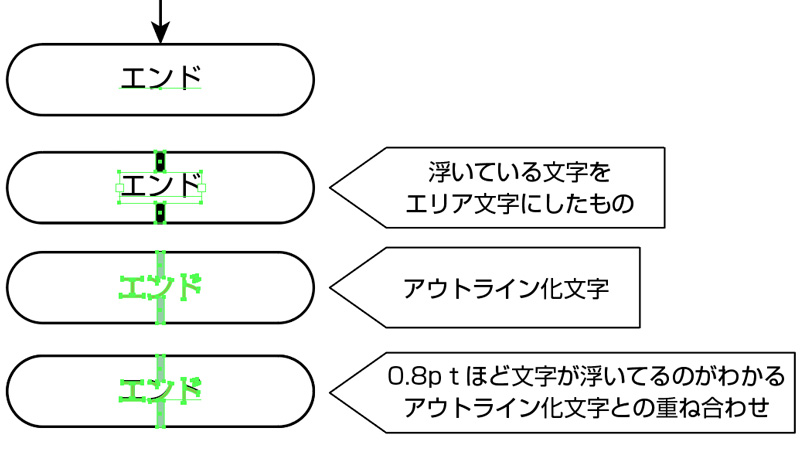
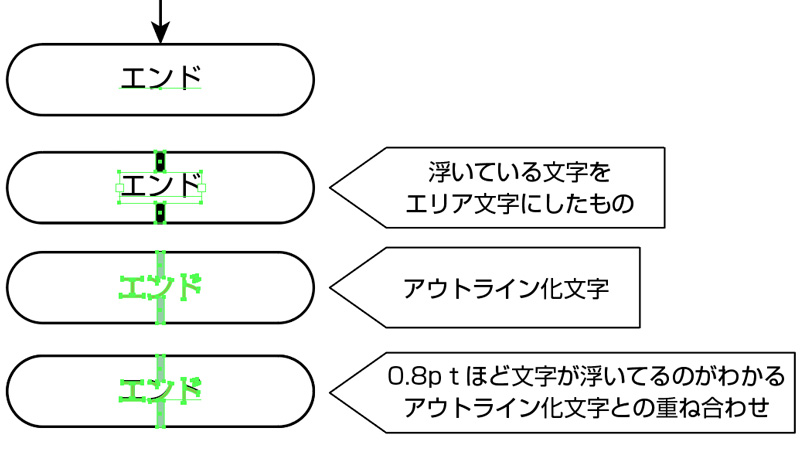
上から2つめの「エリア文字の枠」の上下に同じ長さの黒い箱を作成し、上下の幅を測定したらまったく同じで「文字の箱」を基準に考えればズレてません。


アウトライン化した文字が緑色のものです。これを重ねたものが一番下の文字で、0.8ptほど文字が上方向に浮いてズレてることがわかります。文字の上下の間隔はズレてるので見た目でズレて見えるのは正しいのです。そうですイラレの文字はクソ仕様化したのです。これが何年も続いてて改善されないまま放置されたわけです。イラレの文字組み系はぶっちゃけるとかなりデタラメですので、エリア文字機能はそもそも使いません。文字組みが必要な仕事は全部InDesignで作業します。これだけじゃなく、他にも色々おかしいので使い物にならないです。InDesignは文字組みが完璧ですがイラレでの文字組みはおまけ程度に考えて期待しないことです
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
ご存知のかたは少ないかもしれませんが、Illustrator バージョン10くらいまでは、このように文字が整列でずれる現象はありませんでした。
[/st-mybox]
原因を遡るとIllustratorのバージョンアップの過程で「文字の中央位置が浮いた仕様」が標準化したこと。つまり改悪が過去にありそのまま標準化したわけです。それから、あまりに時間が過ぎてるのですがまったく改善されないので、現在は以下の方法で対処しています。
まぁすごく微妙で神経質なレベルの誤差かもしれませんが、仕事としてブロック図を毎月100図以上作図してると「なんとなく文字が浮いてるのがイヤ」なので、最も簡素な対策に落ち着きました。
【動画】文字のずれを解消する方法【イラレ 中央揃え 文字】
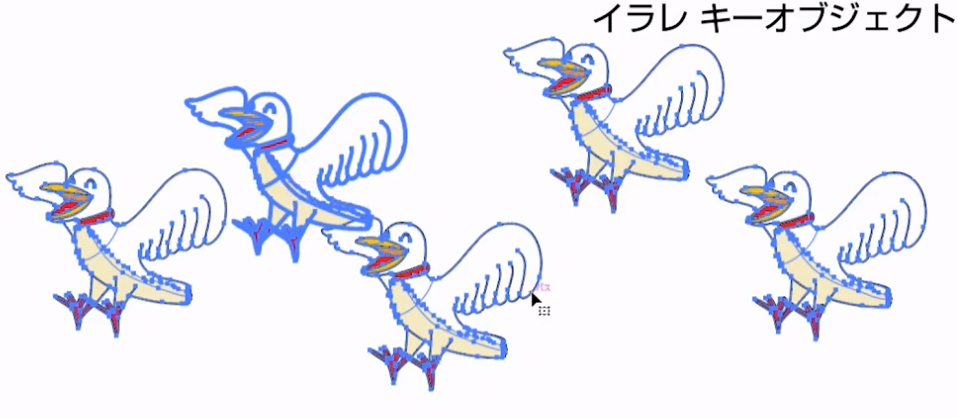
縦横中央位置に整列で文字を揃えた後、テキストだけを選択しキーボードの上下左右キーの下を押します。
これは文字だけではなく、線やアンカーポイントの微妙な位置調整をコンマ単位で行う時に使う技術です。設定が重要になります。

文字が浮いてる分を、この方法でテキストだけ選んで微調整すれば一発解決です。
わたくしめはブロック図などの作成ではテキストレイヤーに文字を入れて管理しています。文字は類似オブジェクト選択で文字だけ一括選択することもできますが基本的にレイヤーで分割してると便利です。
キー入力移動距離の設定方法

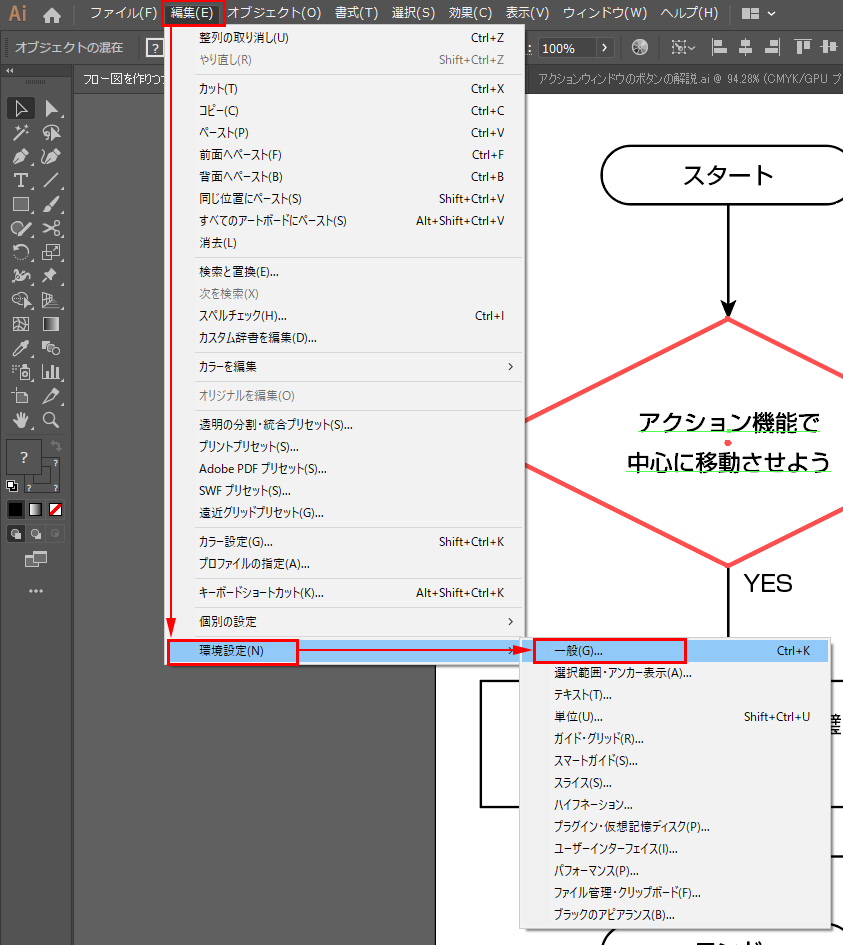
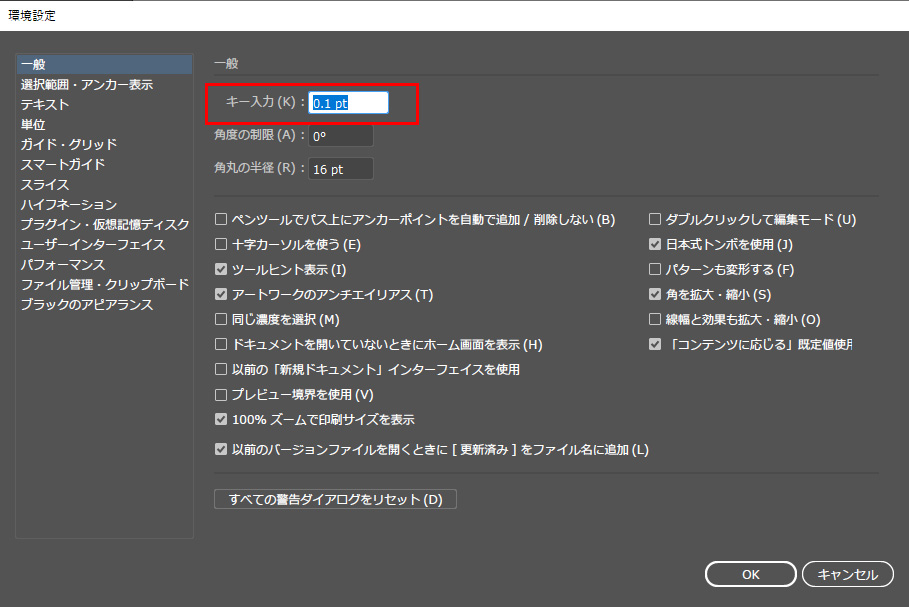
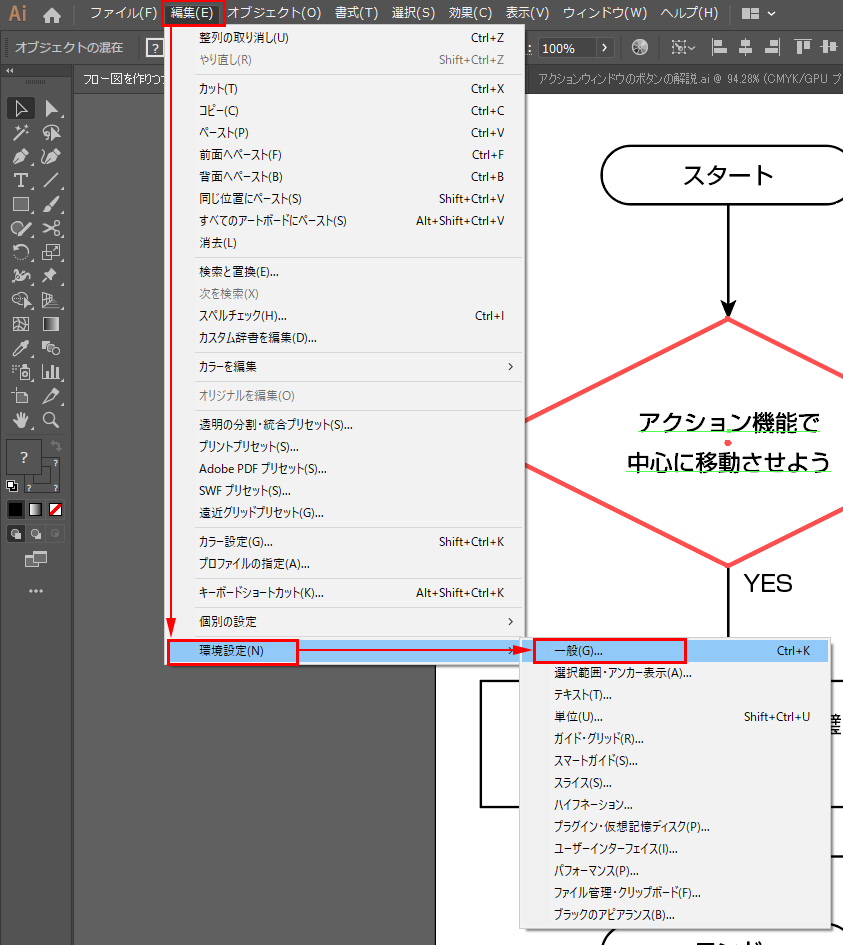
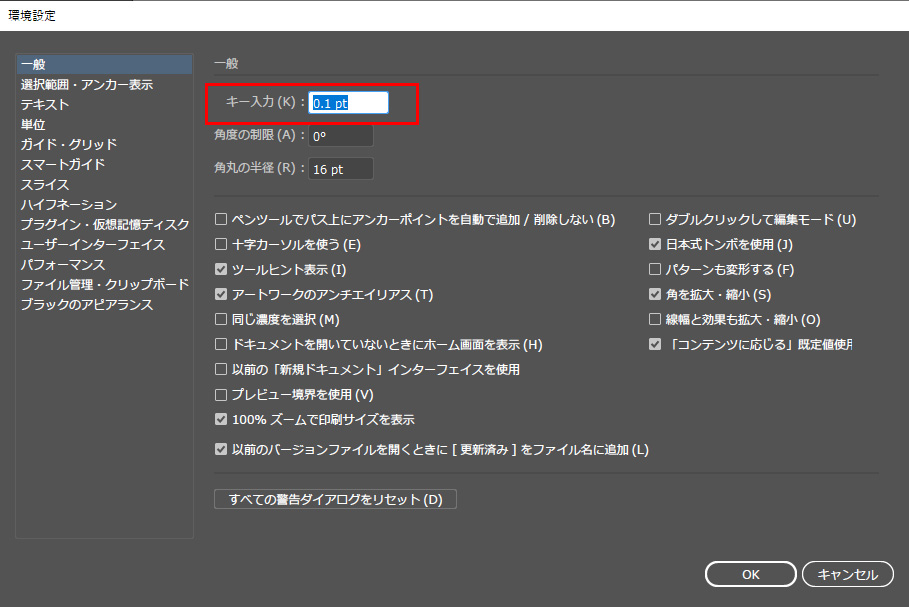
環境設定/キー入力
0.1mm推奨です。0.1ptでもOKです。
普段使う単位でマウスでは細かすぎて動かせない微小な数字を入れましょう。ここに入れた数字分、キーボードの上下左右ボタンを叩くと移動します。
シフトキーを押しながらキーを入れると10倍の距離移動します。

厳密にズレを修正したい場合
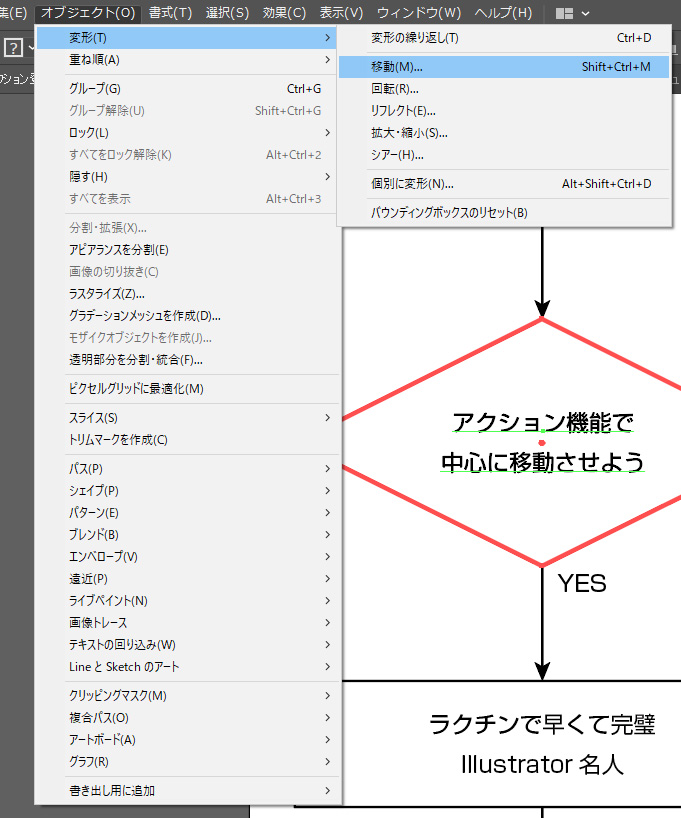
完璧に縦方向中央整列を文字に対して適用したい場合は、「何ポイント浮いているか?」の移動させる距離を計測し、その距離を「移動」ツールでアクション登録します。
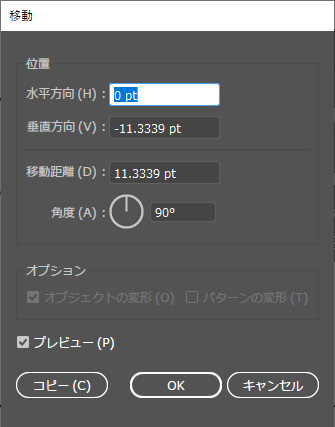
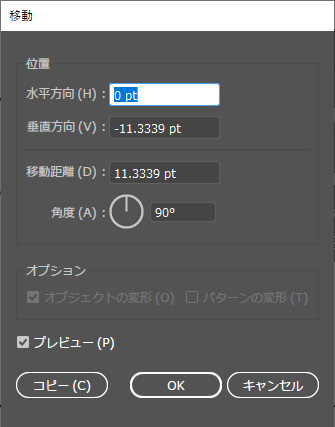
移動させた距離が、移動ツールのウィンドウに表示されます。
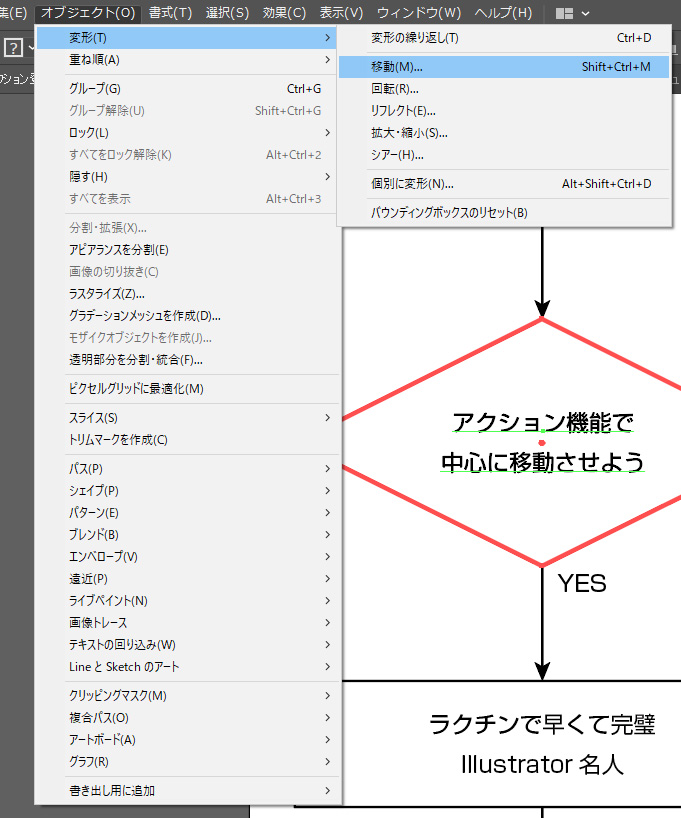
移動の出し方

移動ウィンドウ
移動ウィンドウに直前にオブジェクトを移動させた距離が水平、垂直方向の両方で表示されます。
どれだけの距離動かしたか?を測定する時にこの機能を利用すると応用できる場面が豊富で便利な機能です。

ここに数値入力して「OK」ボタンを押すと正確な入力距離だけ移動します。
これはそのまま「アクション」に記録することもできます。
✅ このウィンドウを呼び出すだけのショートカット
【windows】SHIFT+CTRL+M
【mac】SHIFT+ ⌘+ M


これで0.1コンマもズレのない完璧な配置にワンクリック修正できます。重要なのはワンクリックで修正できるということです。こんなことに時間と手間をかけてたらプロとしては商売あったりでございます。
効果で文字をアウトラインしプレビュー境界線ONでやる方法
面倒な方法ですが、効果と別の設定「プレビュー境界線」をONにして整列すると文字が図形の縦方向中央に整列できます。
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
これは面倒な上に初期設定情報の「プレビュー境界線」をON、OFFをする部分が、他の普通の図形整列において「ズレが生じる原因」になりますのでおすすめではありませんが、やり方をご紹介しておきます。
[/st-mybox]
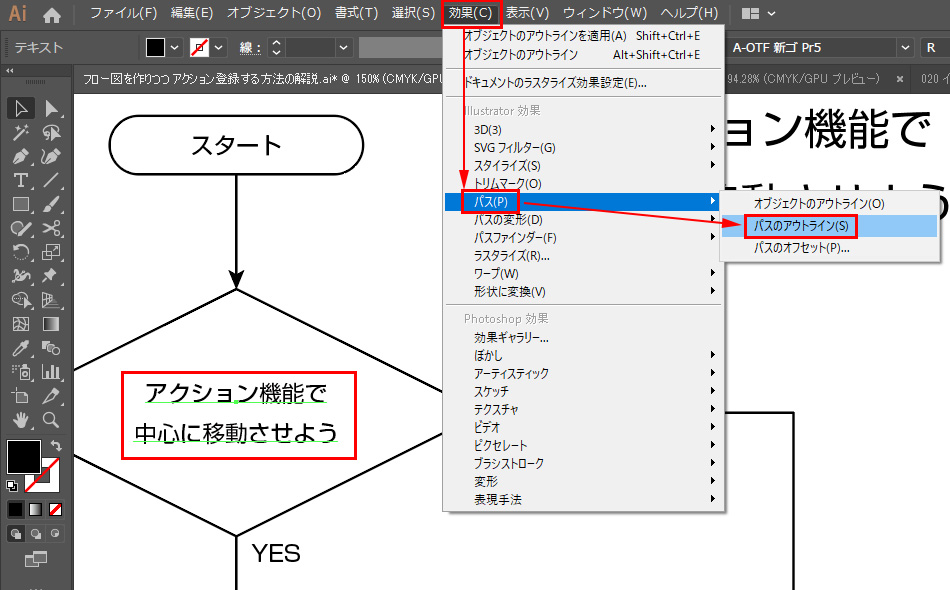
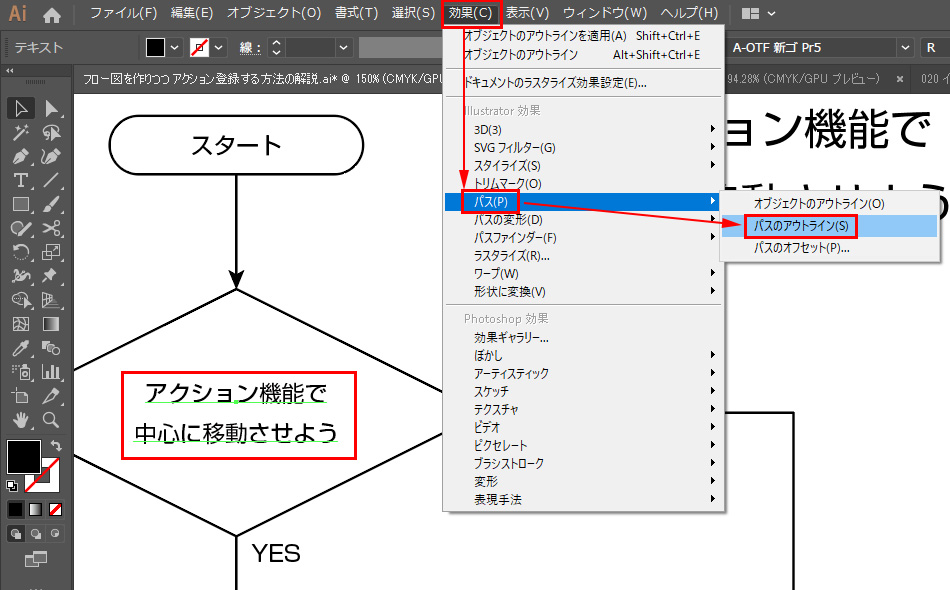
文字を選んで効果からパスのアウトラインを適用
文字を選択した状態で「効果/パス/オブジェクトのアウトライン」をかけます。

アピアランスを見ると、オブジェクトのアウトライン化が適用されています。文字はそのまま普通に編集できます。
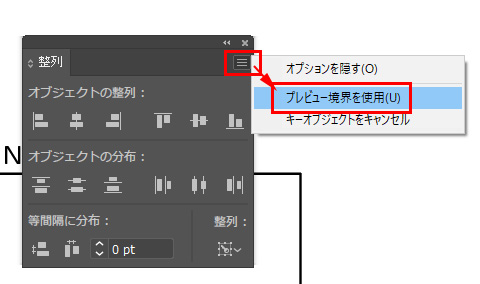
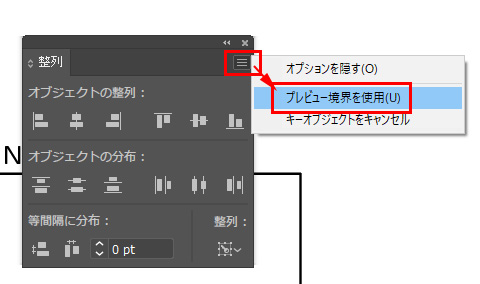
プレビュー境界をONにします

プレビュー境界をONにします。環境設定か、整列ウィンドウの右上をクリックして出てくるメニューからON、OFFを切り替えることができます。
この状態で、文字と箱を選んで整列をかけると文字が浮かずにずれずに中央に整列できます。
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
ただし、この方法は「プレビュー境界」の設定がONになります。適用後はOFFにしないと微妙に整列オブジェクトがずれる原因になるのでご注意ください。
[/st-mybox]

【整列トラブルの原因】Illustratorのプレビュー境界とはなにか?
実はイラレの「整列」でのズレや「トラブルの原因」にもなるよく知らないと実は危険なプレビュー境界線とはなにか? Illustratorの整列メニューと環境設定の両方からON、OFFできる「プレビュー境界」の意味と正しい使い方とトラブルを防ぐ「...
上下中央整列でイラストレーター文字整列がずれる【動画解説】
動画で今回のイラレの整列で文字がずれる原因と対策をまとめました。合わせてご参考ください。
[st-kaiwa2]他にもYouTubeに実況動画をUPしています。実際にどのようにIllustratorを使っているのかが目の前で操作が見られるのでわかりやすく目で学習できます♪[/st-kaiwa2]
>>【無料のイラレ使い方動画実況解説】イラレ道場チャンネル
おすすめはキー入力での一発処理!
といことで、1番のおすすめは最初にご紹介したキー入力での位置の修正です。これならワンタッチで修正できます。













コメント