illustratorのパス(線)を丸くする方法
Illustratorのパス(線)を丸くする方法です。
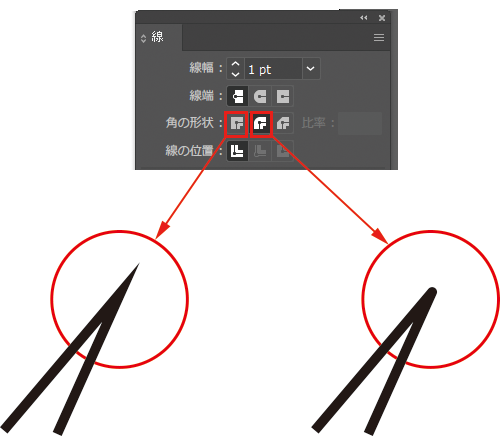
「線」を選んだ状態で線端を「丸型線端」(画像の赤い箇所クリック)にするとパスの両端が丸くなります。
を丸くする方法.png)
デフォルトは画像右側の「線端なし」が適用されています。四角い形の線形状が初期設定のパスです。

を丸くする方法.png)
Illustratorのパス(線)を丸くする方法です。
「線」を選んだ状態で線端を「丸型線端」(画像の赤い箇所クリック)にするとパスの両端が丸くなります。
を丸くする方法.png)
デフォルトは画像右側の「線端なし」が適用されています。四角い形の線形状が初期設定のパスです。

左の「丸型線端」を初期設定として使うと綺麗な図面やイラストをトレースしたり作画しやすいです。この設定を線幅も含めてワンクリックのショートカット化させる方法もこの記事でご紹介します。
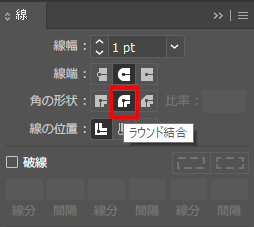
「ラウンド結合」で、パス(線)そのもののコーナー(角になる部分)を丸くすることができます。


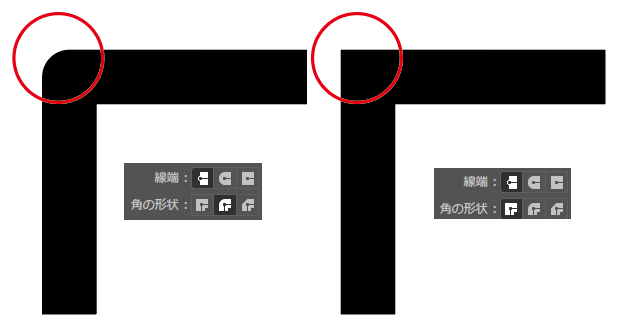
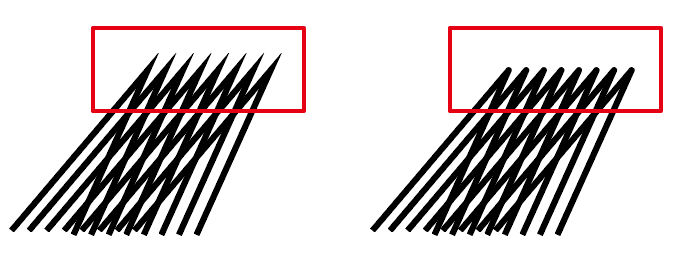
左がラウンド結合ありのコーナパスです。角が丸くなっています。

パスの交差角度によって角が二重にあらわれてしまう図形なども存在しますので、常に「ラウンド結合」はONにしたパスでの作業が推奨となります。
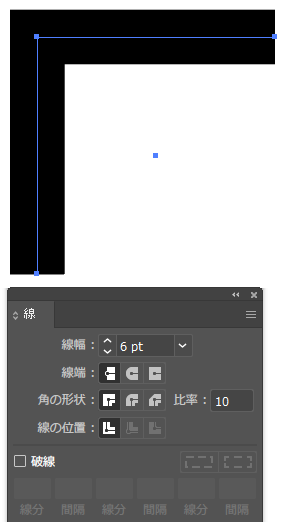
対象になるパスを選んで「線」ウィンドウの『角の形状』からラウンド結合を選びます。


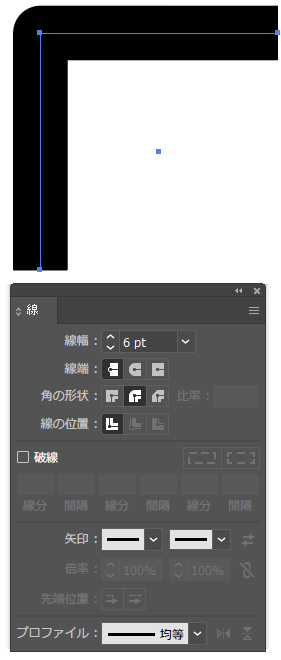
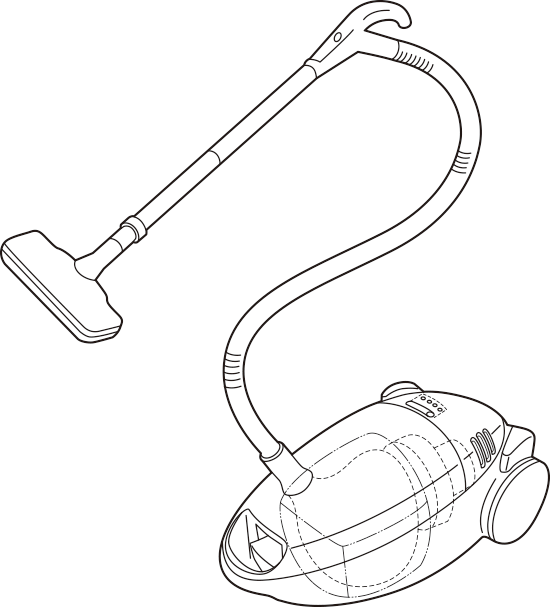
作成したパスのコーナーが美しくなります。精密な製図では特に「ラウンド結合」適用パスでの作図を推奨いたします。
[/st-mybox]ぶっちゃけると一流のプロのIllustrator製図業者は、全てのパスが「ラウンド結合」ONになってます。内緒ですよ!

数が多くなるほどギザギザが目立って図ごとにバラツキがでたり、意図してない方向に線がとんがって現れる要因にもなります。
[st-kaiwa3]こんなに違うんすね![/st-kaiwa3]

ヘタに見える業者のデータはパスの設定がデフォルトのままで、パスの角がギザギザしたり交錯してたりします。内製で自社内でトレース業務を抱えている会社やデザイン事務所でもこきたないパス設定にしている会社が多いですが、これは結構企業秘密レベルの重要項目です。
カーブや角部分の「ディティール」部分の線が、この設定をすることで自然でなめらかで美しくなります。

コーナーや一点鎖線、二点鎖線、鎖線が沢山でてくる図形をトレースなどで清書した場合、ラウンド結合を入れるか入れないかでかなりディティール部分に差がでます。対策は、シンプルです。

この「ラウンド結合」を常にONにしておけばOKです!
アウトライン化した文字のギザギザ解消もこの設定でできます!
[st-kaiwa2]「ざ」のところから、なんか線のコーナーがギザギザって飛び出してるね![/st-kaiwa2]


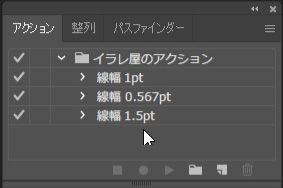
さらに企業秘密をバラしますと、これは都度都度設定する必要がありません。裏技があります。どうぞ!

>>アクションでパスを自動作成(ラウンド結合もショートカット一発で入れる方法)
[st-kaiwa2]んまー!千葉名人ったら「企業秘密」をなんでも教えちゃうからイラレ屋がつぶれないか心配だわー><;
[/st-kaiwa2] [st-kaiwa3 r]千葉名人!あんまペラペラなんでも企業秘密ばらすのやめてくださいっすよ!!
[/st-kaiwa3]
困ったらアシスタントの田中くんをクビにするからだいじょうぶ♪
[st-kaiwa2]んまー!千葉名人ったらイジワルw
[/st-kaiwa2]
イラレのパスそのものではなく、図形の角を丸くする方法はこちらをご参考ください。
>> 【美しい】イラレの線とコーナーを角丸にする5つの方法!
きれいな線を作成する方法がわかりましたが、正しい位置に中心を測定し製図トレースした図面の中心に線を引く「中心線」を引っ張る方法を知ってますか?

コメント