Illustrator手書きイラストの取り込み
Illustratorを使って手書きのイラストをデジタル化して取り込んだ画像(下書き)です。

これは、紙に鉛筆でラフ画をかいてスマホで撮影したものです。
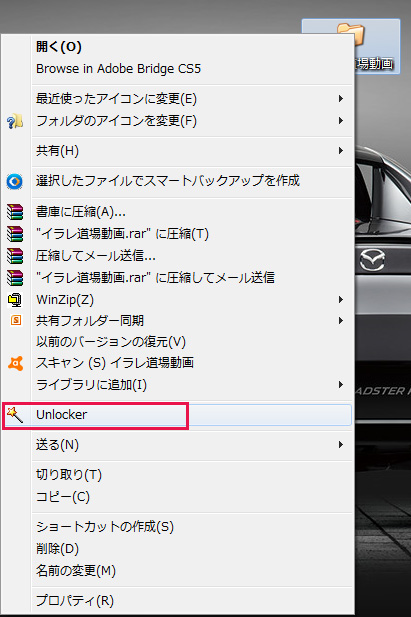
それをUSBケーブルでパソコンに接続し、DCIMフォルダに入っている写真画像からIllustratorのレイヤーにそのままコピペしました。
※ 下絵なのであたりになる線がわかればOKで、Illustratorでトレースし清書しますので「スキャナー」を使わなくてもOKです
☑ この下書きをIllustratorでトレースし、線がを色塗りして仕上げました。
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
illustratorによるキャラクターの描き方
Illustratorでキャラクターを作成する場合、左右対称(リフレクトツール)を使って定規で測ったようにカッチリとしたイラストを作成することもできます。

左右対称でカッチリ作成したIllustratorで作成したキャラクターイラスト
正確にトレースし、左右対称にしたりバランスを崩さない描き方ができると「図面の製図」などの仕事もできるようになれます。
Illustratorでは線画を清書で写真から仕上げたり、リアルな絵も描くことができます。
それとは真逆に、すこし漫画のようにバランスを崩した味のあるキャラクターを作画することもできます。
Illustratorであればベクターデータなので、作成したデータの線幅を自由に調整したり拡大縮小してもギザギザになりません。
何度も一度作成したデータを再利用することができます。
Illustrator手書き風イラストの描き方
カッチリしたイラストとは対象的に「手書きの下絵」を取り込み、それをベースにIllustratorでトレースし
「キャラクター」を手書き風のタッチで仕上げたい場合は
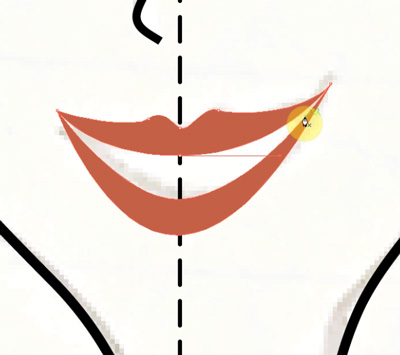
わざと中心軸から、パーツや輪郭線をズラして左右非対称にします。

やろうと思えば線も太さを変更しアナログのペン(Gペン・丸ペン等)でペン入れしたような表現で「味」を出すこともできます。
Illustratorには筆圧感知機能があり、線幅を太くしたり細くしたりできます。
※ 筆圧感知機能は「ワコムペンタブレット」が必要です
☑ 今回は、マブタとまつ毛などの目の周り、あとは唇を「クローズパス」で処理し「面」に色を塗り仕上げました。

☑ その他の箇所は「線画」でトレースしてから、キャラクターに色を塗る「面」を付け着色し仕上げました。

一連の流れを動画に録画したので、倍速再生やシークバーを飛ばしたりして参考にしてみてください。
illustratorイラストメイキング動画
1. 下絵を配置
2. 顔部分のトレース
3. 体部分のトレース
4. 肌、髪、服装の着色
5. 天使のララを作りキャラクターに持ってもらう
6. 複製しバリエーションを数パターン作る