illustratorでドットのグラデーションを作るやり方

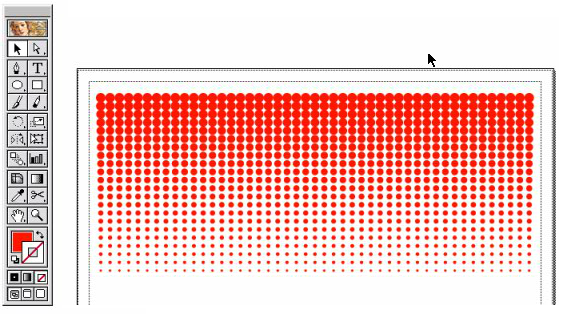
イラレでドットグラデーションを作成するやり方です。カラーハーフトーンを使う方法だけではなく、ドットをダイレクトに編集できるベクターデータで作成するやり方もあります。
[st-cmemo fontawesome=”st-svg-bigginer_l” iconcolor=”#9CCC65″ bgcolor=”#F1F8E9″ color=”#000000″ iconsize=”100″]一色に統一し、それをオートトレースで一色にすることも可能です。[/st-cmemo]







コメント