llustratorのクローズパス連結や結合の手間を省略するしてクローズパスを作る方法
ライブペイントのオープンパスを動かすと色が消えちゃうのを防ぐ
ライブペイントで着色して「そのままでもOK」なのですが「オープンパス」を移動させると「隙間」が大きくなりすぎて色が消える時があります。
キッチリしたクローズパスで塗面を作ってしまえば、そういうケースを防げます。
Illustratorのオープンパスの「面」に色やパターンを付けてはいけない理由
印刷物では画面では色があるのに、印刷したら色が消えてた!なんて場合はコレが原因である場合があります。つまりオープンパスに色を付けるということは、Illustratorデータとして不完全な欠陥品ということになります。
☑ オープンパスに色をつけるのは「アウト」ということを覚えておいてくださいね
Illustratorでクローズパスをカンタンに作る方法
クローズパスにしたい線をまとめて選んでとなりにコピーします。
そして、「コピーした線」の側で「余計な線」を軽く削除してから「ライブペイントツール」を適用します。

それでも、ライブペイントツールで色を付けた部分は「オープンパス」データが元になっているのでパスが閉じてません。
運良く閉じる場合もあるのですが、大半は閉じていないオープンパスに仕上がります。コンピューター側で範囲を見極める判断が100%完璧にできないからです。
つまり、「ライブペイント」ツールで着色しただけだと、オープンパスに色が付いている箇所が沢山出ます。うまくいかない原因となります。
でも下のオブジェクトは、完全なクローズパスになっています。
しかも、重なりの無いシンプルな複合パスです。1つのクローズパスとなっています。
やり方を説明します。
通常通り、コピーした方のオブジェクトに「ライブペイントツール」で色を付けます
オープンパスでも「囲まれた範囲を検出して、色を着色出来るの機能」がライブペイントツールです。
☑ この色の付いた範囲を「クローズパス」にして「抜き出せたら」パスファイダで合体することで完全なクローズパスが作れます。
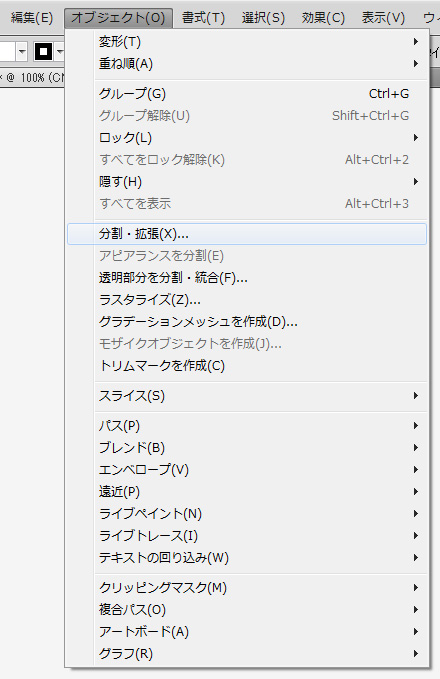
Illustratorの 「オブジェクト」メニューから「分割・拡張」を選ぶ
ライブペイントで色を付けた状態のオブジェクトを選択して「上記メニュー」から「分割・拡張」をかけます。
すると、クローズパスの面塗り状態でオブジェクトが抜けます。クローズパスで取り出せます。
その時に「オブジェクトに重なりがある場合」は、「パスファインダ」の「合体」を適用すると「シンプルなクローズパス」に仕上がります。
これをするだけで完全なクローズパスを作ることが出来ます。ペンツールでパスを作らなくてもOKです。
慣れたらあり得ないほど作業が楽になります。データも安定したデータとして仕上げることが可能になります。
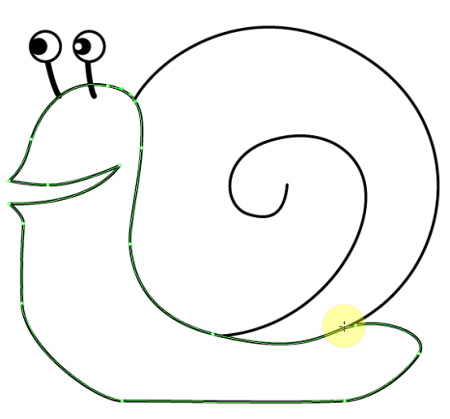
下のカタツムリの甲羅部分はオープンパスです。

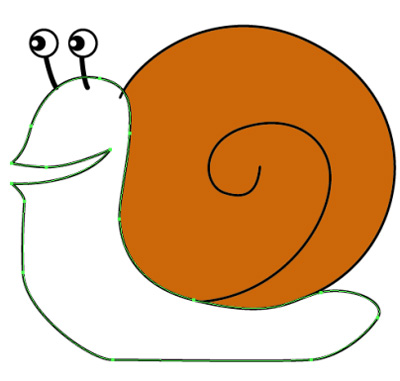
そこへ、「クローズパス」を上の手順で「抜き出して」パッと完全クローズパスで着色したのがこちらでございます(^^ )

かたつむりの体側は最初からクローズパスで作ってたので、そのままその面に色をつければOKですが、甲羅側はオープンパスだったわけです。
それがクローズパスを素早くつくれちゃったというのが、今回ご紹介したテクニックです。
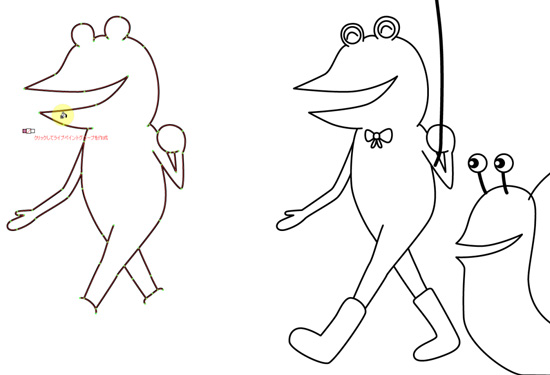
一連の流れを「動画」にしてみましたので、パソコンでご覧の場合はフルスクリーンでやり方をご確認ください。
Illustratorでカタツムリとカエルを描きましょう【動画】
こちらの動画では、クローズパスを抜き取ってシンプルな塗り面にして背面に配置しているオペレーションが見られます。
「ライブペイントツール」と「分割・拡張」と「パスファインダ」の合体技
「ライブペイント」で着色した部分を「クローズパス」にするには、一回「分割」をしたら良いわけです。
線を引っ張る段階で「これくらいならOKだろう」 みたいに作るべき線が感覚的にわかってきます。
全然むずかしいことではないので、とにかく沢山イラストを描いてみてコツを掴んでください。
クローズパスが自由自在に作れるようになると、イラレは もっと✕2 楽しくなります(^v^)/







コメント