
イラストレーターの複合シェイプを解除する方法

イラレの複合シェイプとは、Illustratorのパスファインダーで作成出来る 「合体してるのに後から編集可能」なオブジェクトの事です。
上記リンク記事の「複合シェイプの作り方」で作成したイラレのオブジェクトは複合シェイプになっています。


そのままでは利用しづらい場合は「複合シェイプ」を解除しましょう。

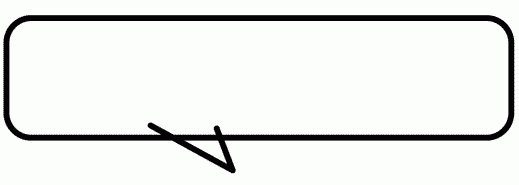
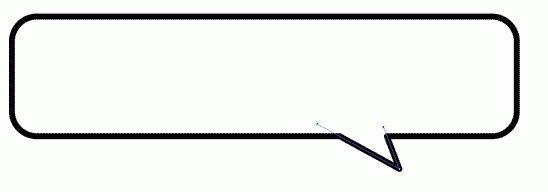
上の吹出しは「複合シェイプ」になっています。
この場合は、「丸みのある四角形」と「吹き出し部分の三角形」の形が一体化せず、それぞれ残っている状態の「複合シェイプ」になっています。
イラレの複合シェイプとは、合体して見える状態のオブジェクトに「元の形状」をそのまま残す機能のこと。
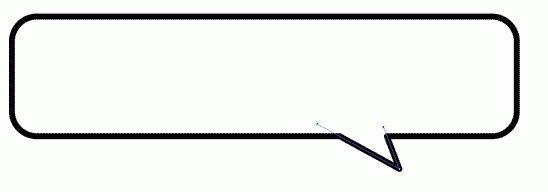
吹き出しの部分だけ移動させたりアンカーポイントを移動させることができます。吹き出しの先を自由に合体後も編集できる便利な状態と言えます。
複合シェイプのオブジェクトは、ちゃんと見た目は「合体」しています。でも、元のデータが残っているので編集加工の自由度が高いのです。

イラレのシェイプ機能を使いこなすと作業効率が飛躍的にUPします!
イラストレーターの複合シェイプを解除する方法
しかし、元の図形にそれぞれ分離して戻したくなる時があります。大幅に修正変更したい時は複合シェイプは解除してから作業したほうが効率が良いです。

イラレの複合シェイプは「解除する方法」があります。

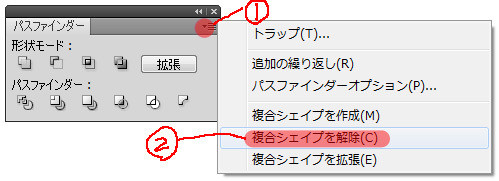
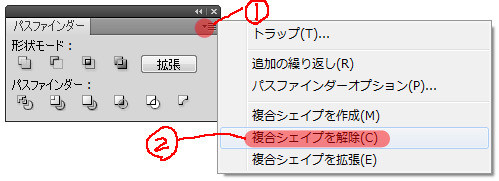
この複合シェイプを選択した状態で「パスファインダー」の①の部分をクリックします。

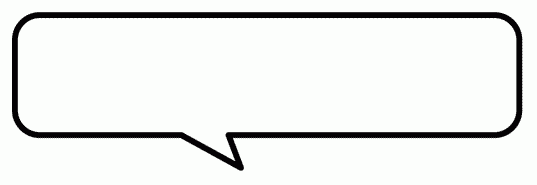
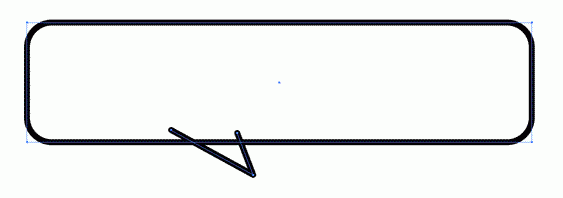
すると、それぞれのオブジェクトが分解されて表示されるようになります。

これで、複合シェイプで合体する前の状態に「解除」で戻すことが出来ました。
これでまた自由にそれぞれのオブジェクトを、イラレで編集することが出来ます♪

パスファインダーのショートカットと複合シェイプをワンクリック処理するアクションはこちら!
[st-card id=5180 label=”アクション” name=”複合シェイプショートカット化!” bgcolor=”” color=”” readmore=”on”]

コメント
この間は、ありがとうございました。アートボードの設定を変えて加工が間違えずに作れました!ありがとうござました。m(u_u)m。
それで、ちょっとまたお聞きしたいのですが、
紙コップにラベルというか、自分で描いた物を貼りつけたいのですが、こんなことは、イラレでは、できないでしょうか?
CADというもので作る世界でしょうか?
紙コップは上の円形と下の円形が違いますよね
あれを、広げると、扇形になりますが、手元にある紙コップの円形の大きさとピタっと同じには、できないものでしょうか?
紅色さん、おはこんばんちは(^^ )
IllustratorCS3?以降から、結構3D機能が充実し3D機能で作った図形に、マッピングで画像を張る機能があるのでそれで貼り付けるとよいかも知れません。
基本、イラレは「2Dソフト」なのでマッピングは3Dソフトのようには行かないと思いますがそれなりに使える機能だと思います。
多分、自分の場合、Illustratorでマッピングのように形に合わせてイラストを変形させる場合は「効果機能」で「ワープ等」を使って処理すると思います。
3Dソフトで展開したものに対して、マッピングする場合、それ系の機能が充実していますね。
<ライトウェーブ3Dでのマッピングの例>
ライトウェーブの作例
あまり役に立つ答えが出来なくてすみませんですm(_ _ )m
即のご返事ありがとうございます!
マッピングやってみます
ありがとうございます(≧ ≦)Ω ヨッシャ
紅色さん、おはこんばんちは(^^)
今度、新しい記事を書くときに近い例があったらやってみますね。効果のワープとか、エンベロープを組み合わせるとかなり色々、3Dのマッピングでなければ出来ないような表現がイラストレーターの中で思うように出来たりしますよ♪ありがとーう(^_-)-☆
kyonさん、おはこんばんちは(^^ )
もう年賀状を準備するとは、エライですね(^^ )
わかる範囲ですみませんがお答えしますね。
イラレのメニューからファイル/別名保存で
Adobe PDF形式オプションというウィンドウが出てきます。
そこで、オプションセットの項目は「カスタム」
ファイルの互換性はAcrobat 5.0
Illustrator編集機能を保持するのチェックはどっちでもOK
下のほうにある「オプション」のチェックは
すべてのフォントを埋め込む にチェック
使用している割合が100%より少ない場合には
サブセットフォントにする と「100%」にする。
サムネールを生成にもチェックを入れる(入れなくてもOK)
これでIllustratorでのPDF設定はOKで、あとはOKボタンを押して書き出されたものは綺麗に出来ますよ(^^ )
それで、結果、ガタガタしているとなると原因として考えられるのは、書きだしたPDFを閲覧しているビューワーソフトが、ガタガタに見えるフリーソフトを使っている場合(たまにあります)か、そもそもIllustratorでのデータの作り方に原因がある場合の2パターンがあると思います。後者のパターンが大半です。
イラレのバージョン10なので、配置画像でPSD形式ではなく、EPS形式にしていると思います。
その場合、こちらの記事をご参考ください
>>イラレ配置「EPS」やり方
配置している画像をTIFF形式にすると、単純でいいかも知れません。EPSだとガタガタプレビューでも、TIFFだと最初から綺麗だったと思います。最近のIllustratorはフォトショップ形式のPSD形式画像でそのまま配置するように推奨されているので、すごく便利になりましたが、昔のバージョンのIllustratorの場合は、EPSかTIFFで画像を配置して、入校時は画像埋め込みをするといいと思います(^^ )
>>イラレに配置したリンク画像を埋め込む方法
大体これで上手く行くはずなのですが、あとは実際データを見てみないとわからないです。
すみません(^^;)
うまくいくといいですね(^^ )
はじめまして!イラレ素人です(>_<)
年賀状をデジプリというところでデータ入稿して印刷してもらう予定です。
データはRBG指定のPDFのみということなんですが、イラレで写真の切り抜きや配置、文字入れをしたデータをPDFに変換するにはどうしたら綺麗に出来ますか?
そのまま別名保存では、文字がガタガタに見え、写真も薄く感じます(*_*)
イラストレーター10とフォトショップ7を使用しています。
最適な方法を教えていただけないでしょうか(>_<)
>kyonさん
あと、PDFなのですが、PDFとイラレで見た目が違う場合、PDFのプレビューのカラーモードが違うケースもあります。
フリーのアクロバットリーダーだと、例えばCMYK入稿の場合なのですが、Japan Color 2001 Coatedを指定して書き出ししても、フリーのアクロバットリーダーでそのPDFを見ると、別のカラーモードで表示するので、画面上でも色合いが変化して見えます。
ちゃんとチェックするには、アクロバットリーダープロなどのソフトで、同じカラーモードでプレビュー出来るようにする必要があります。
カラープロファイルを埋め込むという手もあると思っちゃうのですが、印刷入稿するデータはカラープロファイルを埋めこまないのが大体、基本になっていて、そうなると同じパソコンでも見るソフトのカラープロファイルの設定でプレビューがかなり違ってきたります。
ここらへん、紙媒体の色のやっかいなところで大変なところなのでございますね。
なので、色にこだわる場合は実際に色校正で、紙に小部数印刷して貰って納得してから本番印刷発注という手順になります。
ではでは、がんばってください(^^ )
細かな手順をご指導いただきありがとうございます!
もうひとつ教えていただきたいのですが、同じくイラレで組んだ画像&文字を綺麗にJPEGに変換する方法はどのような手順になりますか?
フォトショップ7を使っています。
kyonさん、おはこんばんちは(^^ )
illustrator書き出しpsdで高解像度でも汚い画像にならないプロの手法
上の記事でやってる方法がおすすめですよ(^^ )
フォトショップがあるなら、一回、フォトショップのpsd形式で大きい解像度で書き出してから、フォトショップの方で画像を開いてウェブ画像に変換すると綺麗に出来ますよ(^^ )
一手間ですが、全然完成度が違いますので、上手く両方の長所を組み合わせてやってみてください\(^。^)
お客さんに、どうしたら、こんなキレイな画像に出来るのですか?と質問されるとこがあるのですが、大きい解像度で一回フォトショップに持って行ってからフォトショップで画質を劣化させないで最適サイズにしています(^_-)☆
一手間ですが、バッチ処理などと組み合わせると、綺麗な最適画像が効率的に作れるようになりますので、それとの組み合わせで自分流を研究すると楽しいのでお薦めです(^^ )
ウェブ画像は、一度サイズを決めてしまうとサイズを後から変更した時に劣化する性質があります。
拡大するとギザギザが出たりボヤってなります。
psd形式のデータはデータで別に保存して残しておくのもポイントです(^^ )
イラストレーターで文字色を変えようと、カラーピッカーからスウォッチを選択しようとしたんですが、スウォッチが全て消えてしまいました。イラストレーターでの不具合ですが、@rt webのテンプレートを別ソフトで編集した際に起こったので、関連性はあると思います。こういう脆弱性はソフトが道連れになってしまうケースが多いのでアドビに早く対処して欲しい。
なるほど。それは知りませんでした( ^_*)\
改善してもらえるといいですね。