今回のレッスンは「Illustrator」だけで下絵からトレースまで全部完結する裏技です\(^o^)/
Illustratorは下絵をなぞる(トレース)してベジェ曲線で清書することで、キレイな製図やイラスト作成に活用されております。
もしイラストや図面をトレースしたりゼロから作成した時「下絵」があればスキャナーなどでデータ化して「取り込んでトレース」します。
下絵は軽量でなければ、無駄にメモリーに負担のかかる重いデータになってしまいますので、適度な解像度で取り込みます(その場合は200dpi程度でOKです)。
上記のように、トレースする場合は最初に「下絵を準備」してから取り込んで「トレース」するのが普通の手順となります。
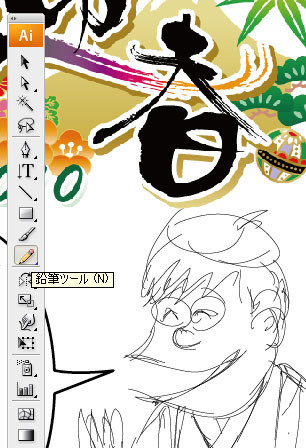
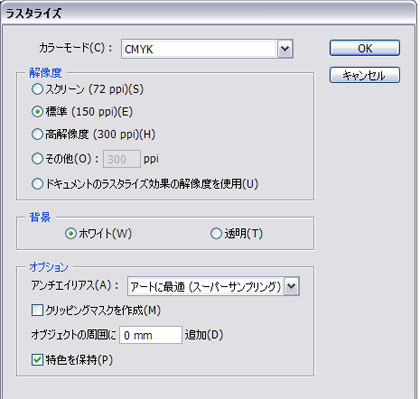
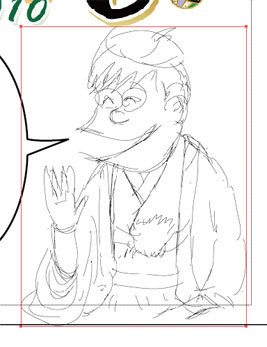
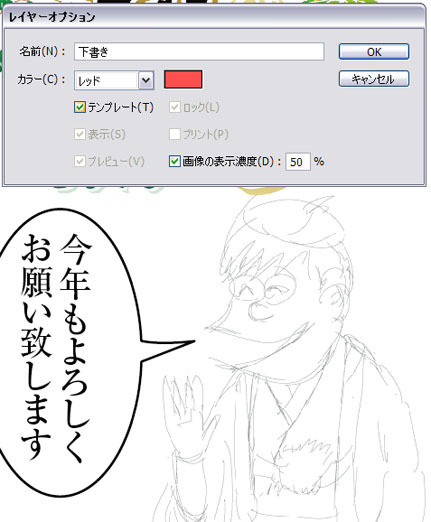
今回ご紹介する方法は、Illustrator上で下書きをいきなり鉛筆ツールで作成し下絵用画像に変換し、テンプレート機能でなぞりやすい濃度に調整し、そのままIllustratorでトレースする方法です。
☑ マウスでも可能ですが、「鉛筆ツール」で下絵をIllustratorで直接かきますので「ペンタブレット」を利用すると便利です。
Illustrator「ツール」から「鉛筆ツール」を選択します
「下書き」を入れるレイヤーを作成してテンプレートにチェックを入れる
ペンタブレットのサイズは「どれくらいがいいのか? 」ということを良く聞かれるのですが「そんなに大きくない」方が良かったです。
ステージサイズが大きいペンタブレットほど「広々と書きやすい」と思っていたのですけどね(^^;)
「画面サイズ」に「タブレットのステージサイズ」が対応します。
一筆書きする最大長がステージサイズに収まるなら、そのサイズがあなたの最適サイズです(^_^ )
色々と使ってみたのですが「ペン自体の重さ」は「軽い」と手が疲れにくい!つまり軽いものほどベストでした。
ステージサイズは大きすぎない、小さすぎない「自分の一筆の長さにピッタリ」するサイズがベストです。
※ またモニター型のタブレットはそれそのものが「キャンパス」になるので、モニターとして適正なサイズが良いと思います。
実際に家電量販店に行けばペンタブレットに触れるので、ステージ(白枠の中)をペンを持ってサッと走らせて試してみてください。
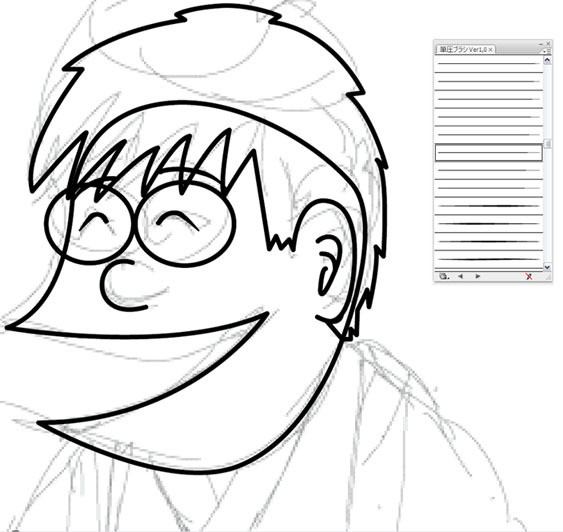
筆圧感知用のブラシ「カリグラフィペンブラシ」が、Illustratorには バージョン8から標準装備されています。
筆圧感知しながら太さが変化する線をIllustratorで入れることが出来ます(^_-)

みんなもやってみてね(^_-)☆












コメント