●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人 でございます(^◇^)
今回も、イラレ道場に頂いたご質問を元に、レッスンいたしましょう\(^o^)/
◇◇◇ Illustratorでフローチャートを作成する方法 ◇◇◇
いつも楽しくHPを見てます。
サンプルにあるフローチャートは
初心者である私でも描けるものなのでしょうか?
矢印ブラシを使用することで短時間でできるものでしょうか?
先生が描かれたサンプルのフローチャートにとても感動しました!
できればフローチャートの描き方の講義があるとうれしいです。
と、勝手なことばかり書いてすみません。
それではこれからもがんばってください。
Mさんより
- - - - - - - - - - - - - - - - - - - - - - - - - -
ふむふむ、なるほど(^^ ) うれしいおたよりありがちょう(^v^)/
それでは、ちょこっとレッスンしてみましょう(^_-)☆
【 レッスン2を、復習してみます \(^。^) 】
HPのイラレ道場本部の方のレッスン2で、フローチャートの
作成をいたしました(^^ )
お褒め頂いた、レッスンでございますね(^_^ )

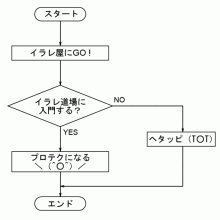
こういう、フローチャートを作成する方法でございました(^_^ )
私が初心者の時、このフロー図を作成するのも、色々とわかりませんでした。
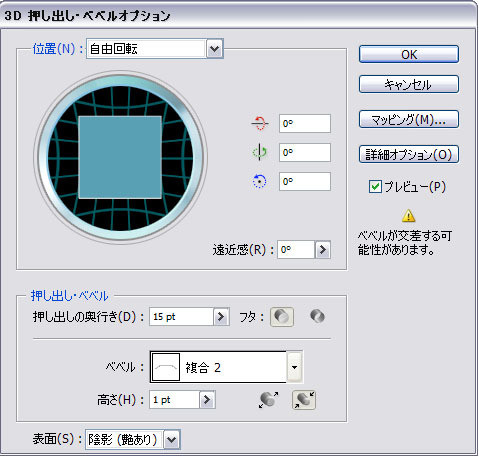
例えば、スタートと、エンドの部分の「角が丸い四角形」を作成する方法ですね。
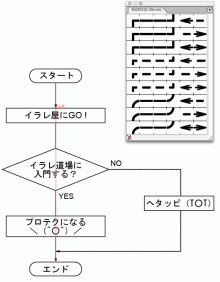
「上の画像はクリックすると大きく表示されますよ」
この方法を使うと、直感的に角の丸味をリアルタイムで
確認しながら、カドの丸い四角形を作成出来ますね(^^ )
あとは、菱形ですが、これは四角形を作成して、シフトを押しながら
回転ツールで回転させて、それを自由変形ツールで平べったく変形させてますよ
詳しくは、レッスン2をご参考くださいね(^^ )
「 ショートカットで、作業がサクサク進めていけるようになりますよ(^^ ) 」
MAC >> https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a0fb16a9.gifdouzyhou/douzyou-short-cut.html
WINDOWS >> https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a0fb16a9.gifdouzyhou/douzyou-short-cut-win.html
※ショートカットは、Illustratorのバージョンで、少し変化しているのがあったりします。
例えば、ダイレクト選択ツールはAだったんですが、変更されてしまって、使い慣れていた
私なんかは、困ったのですが、ショートカットのカスタマイズで解決OKですね(^_^ )
ショートカットのカスタマイズ>> http://ameblo.jp/illareya/entry-10097516251.html#main
フロー図は、ワードでもなんでも、基本的にカンタンなものなので、作成出来ますが
Illustratorで作成するなら、完璧に近いものを作成したいものでございます(^^ )
いや、近いというか完璧なのを作成したいものでございます(^^ ※)
私が、Illustratorでフロー図を作成するときに、心がけておりますことは
オブジェクトの間隔(カドの丸い四角形や、菱形や四角形等)と、配置でございます。
文字の位置や矢印とかを、キッチリとパーフェクトに作成するということでございます(^^ )
レッスン2で、ご紹介した、整列パレットを使って、オブジェクトを等間隔に整列させて
垂直方向にも、キッチリと真ん中にくるように、整列させて、文字もオブジェクトの中心に
来て、見栄えが良くなるように致します(^^ )
この文字のセンターリングは、整列パレットで行いますが、これを
アクションセットに登録したら、この作業も効率化出来ますね(^^ )
アクションセットでセンタリング >> http://ameblo.jp/illareya/entry-10272287250.html
スマートガイドを利用するのもポイントでございますよ(^^ )
数値入力やガイドで、正確な位置を決める方法もございますが
オレ流では、スマートガイドとポイントにスナップと整列を使って素早く
的確な作成を行っておりますよ(^^ )
矢印の部分でございますが、これはブラシがあると便利でございます(^^ )
コピペとか、フィルタで矢印とかやってもいいとも思いますが、こーゆうのは
ブラシが便利でございますね。
ブラシには色々種類がございますが、この場面はパターンブラシとか、ここは、アートブラシ。
ここには、散布ブラシ… などと、最適なブラシをケースバイケースで使い分けます(^^ )
慣れてくると自然とわかるようになってきますよ(^^ )
※ポイントにスナップ機能と合体させて使うと一発で正確な位置でサクサクとカット出来ますよ(^^ )

パターンブラシを使うと、早く綺麗なのが作れますよ(^^ )
とりあえず、初心者の頃は、基本図形を作成する練習をして
沢山トレースを積み重ねていくのがよろしいでしょう(^^ )
いきなり上達してやる!と意気込むより、ヘタでもいいからとにかく
量をこなす、続けていくことが大事ではないかなぁと思っております(^^ )
ついでに、ここで、イラレ屋でご用意している、題材で
お奨めの題材を、ご紹介いたします(^v^)/
< とても、お奨めなのは、ハートマークのトレースです(^^ ) >
このハートマークのトレースは、簡単なようで結構、ベジェ曲線の
練習にもってこいだと思います(^^ ) 時間もかかりません(^v^)/
オープンパスで作成してクローズパスに出来るようになりましょう\(^。^)
これが出来たら、
<レッスン6からの日本列島のトレースをやってみてちょ(^v^)/ >
https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a0fb16a9.gifdouzyhou/lesson06/douzyou-006-03.html

地図のトレースは、ベジェ曲線の練習に最高だと思いますよ(^_-)☆
ある壁をクリアしたら一気に飛躍の時が来ると思いますので
Illustratorは、あせらずスローペースで上達を楽しみましょう♪
あせると、逆に結構、挫折しちゃうソフトだと思います(^^;)

みんなもやってみてね(^_-)☆

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_58477a0fb16a9.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)





コメント
SECRET: 0
PASS:
はじめまして。イラストレーター道場で勉強させてもらっています。
そこで質問なのですが、中級編に入りトレースムービーが途中で止まってお手本がみれなく困っています。何か解決策はありませんか?
SECRET: 0
PASS:
bebamonoさん、ご質問ありがとうございます(^^ )
ご指摘の通り、ムービーが長いものロードが上手くいかないですね。
動画のデータは大きいので別サーバー経由で流れる仕組みにしたのですが、大きいものがロード失敗になってしまうことが、そのサーバーの調子とかであったりして、大丈夫な日と、ダメな日があったりするみたいで、加えて、ブラウザやFLASHプレーヤーのバージョンアップの兼ね合い等、色々原因が考えらるのですが、今のところ、原因が特定出来ないでおります(´_`;)
せっかく、勉強してもらっているところなのに申し訳ございません。
ファイヤーフォックスだと比較的、大きい動画も早くいけたのですが、今見てみたら、途中で止まってしまいますね。
今後は、動画をコンパクトにする方向で作成して止まってしまう動画などは、別のサーバーに移転して配信しようかと考えております(^^ )
YouTubeにアップして経由で動画を配信する方法に切り替えるのもいいかと思ってちょっとやっみたのですが、画質がイマイチで色々、調整してみているところでございます(^_^;)
改善するために、がんばります(^^ )
教えてくださって、ありがとございます!