●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日もちょこっとレッスンたのしくまいりましょう (^◇^)
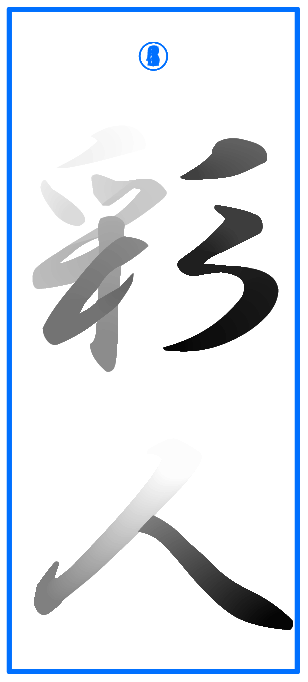
◇◇◇ Illustratorで文字に書き順でグラデーションを付ける方法その3\(^。^) ◇◇◇
前回のレッスンの続きですよ。
その3ですよ(^。^) 1と2を読んでない人は、ちゃんと読んでね (^_-)
それでは、ハリキって、まいりましょーう\(^o^)/
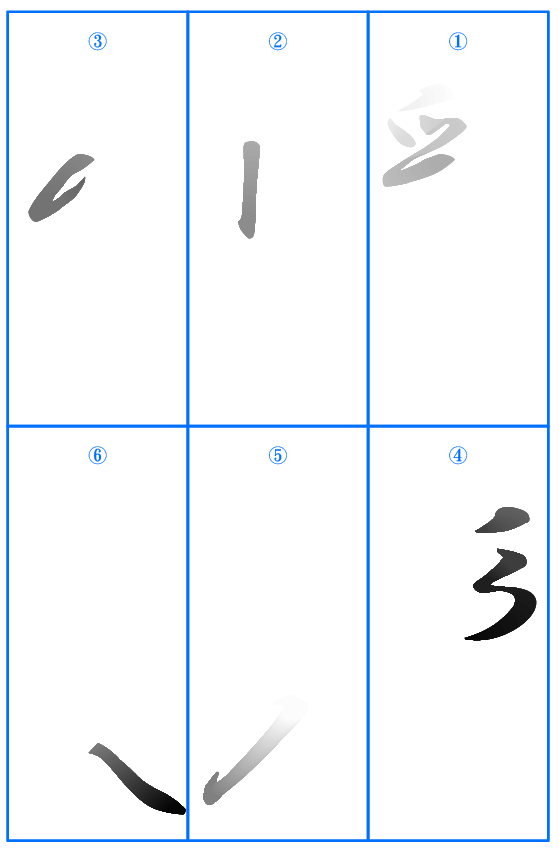
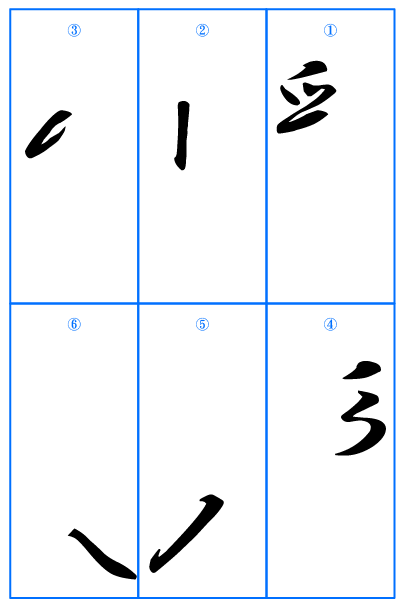
【 バラにした文字の表でーす (^_-) 】
上の①から⑥までを、ぴったりと、重ねて合体させると、文字がきっちりと
かさなって、表示できました(^^ ) これで、準備OKです!

【 書き順でグラデーションを付けていく方法\(^o^)/ 】
それでは、いよいよ、文字にグラデーションをかけましょう(^^ )
まずは、シンプルな、「人」の文字に、グラデーションを付けてみましょう(^。^)
※表の⑤と⑥ですよ(^v^)/
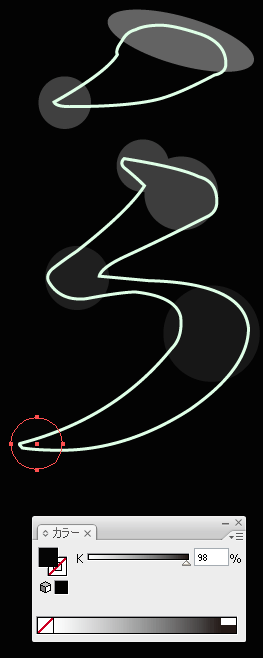
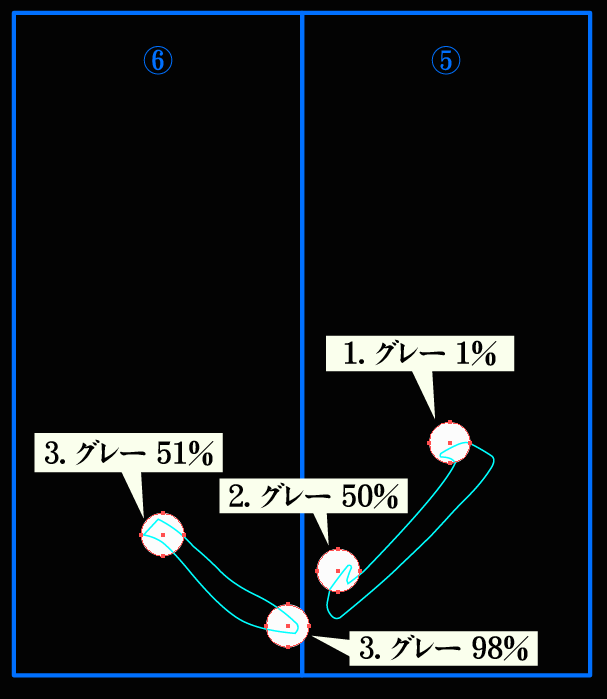
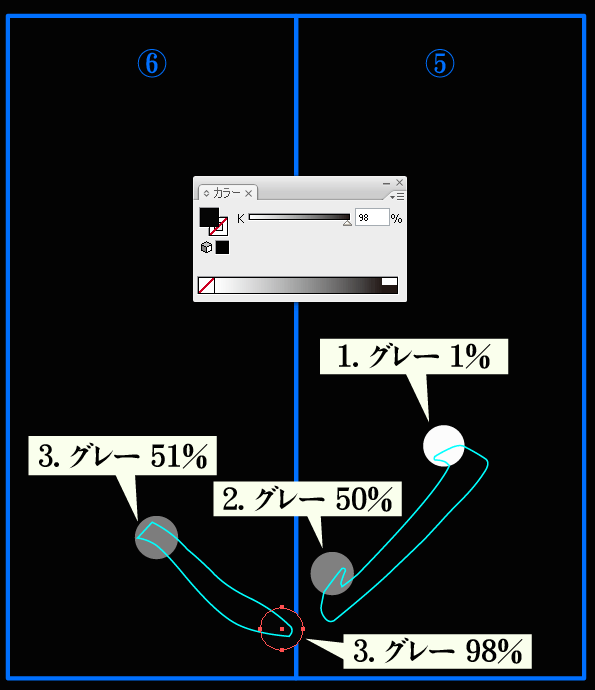
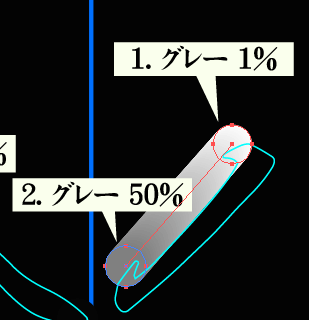
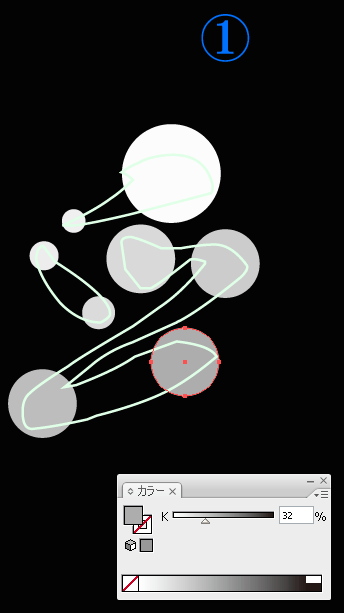
1. 「楕円形ツール」で、クローズパスの○を作成いたします\(^。^)
この楕円に、グレーの濃度を設定します(^^ )
濃度にあわせて、ワイプするそうなので、濃度は最初から計算して
決めておいてくださいと、いうことでございました。それに合わせて数字を入れましょう(^_-)
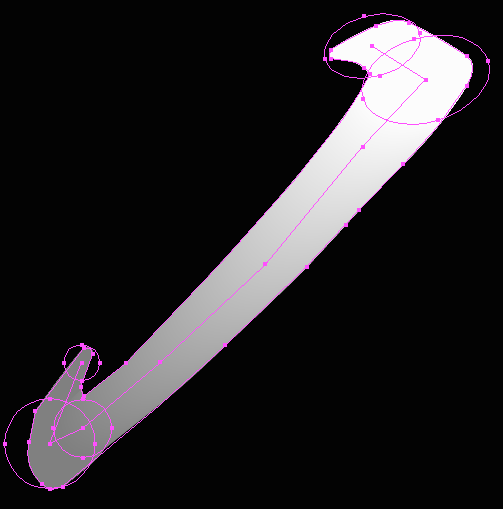
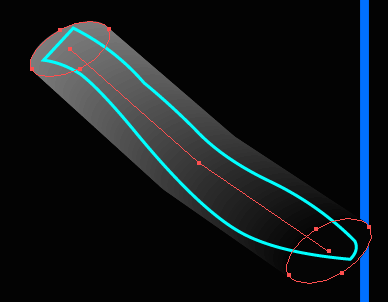
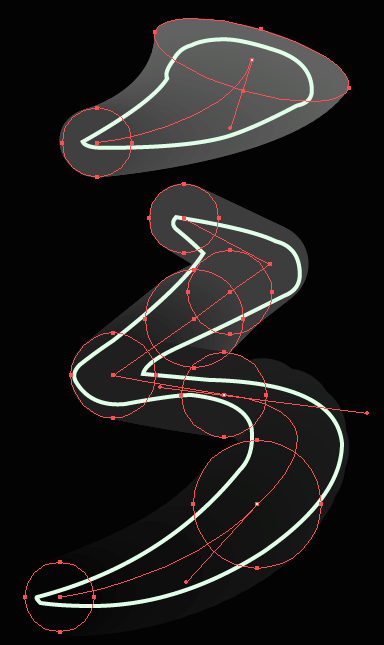
2. ブレンドツールを選択して、作成した楕円をクリックします(^^ )
どっちから、先でもいいのですが、○をブレンドツールで
クリックすると、ブレンドされます(^^ )
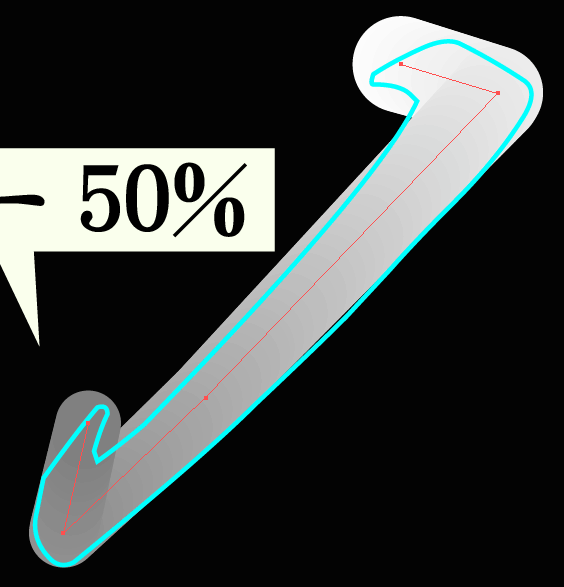
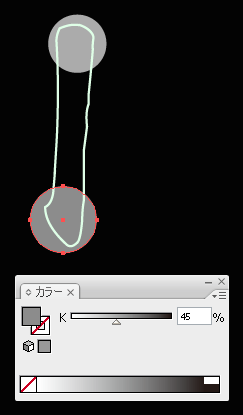
ペンツールで、ブレンドして出来たパスに、アンカーポイントを追加することも出来ます(^^ )

そのアンカーポイントを、ダイレクト選択ツールで、動かせば、このように後から
ブレンドのパスの角度を変えてコントロール出来るようになります(^^ )
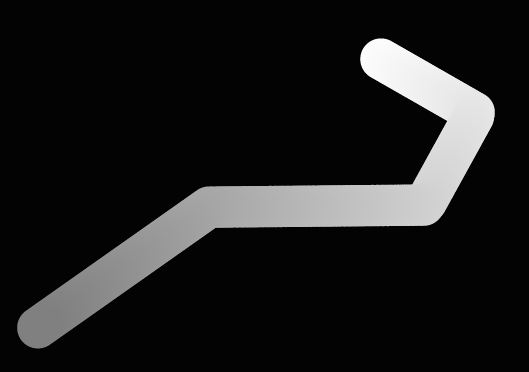
さらに、このように、カーブを付けることも出来ます(^^ )
ちゃんとグラデーションの%を保持しながら、カーブしております\(^o^)/
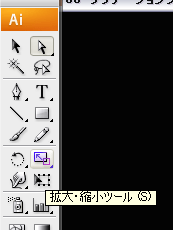
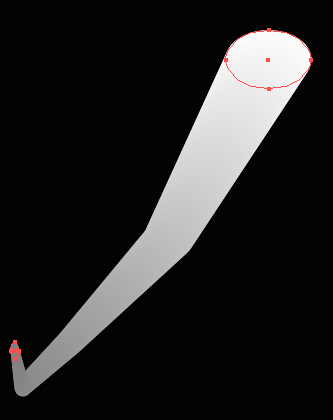
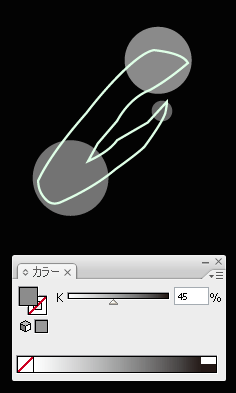
4. ○のサイズや形も、拡大・縮小ツールで、自由に編集出来まーす\(^o^)/
上の方を大きくして、下の方を小さくしてみました。
感覚的に、調整してプレビューしながら、フンフン♪と
楕円にしたり、カーブをつけたり、角度をつけたり、アンカーポイントを追加したりして
自由に、ブレンドの元になっている楕円や、ブレンドのパスをコントロールすることも
※まさに、自由自在でございます(^v^)/
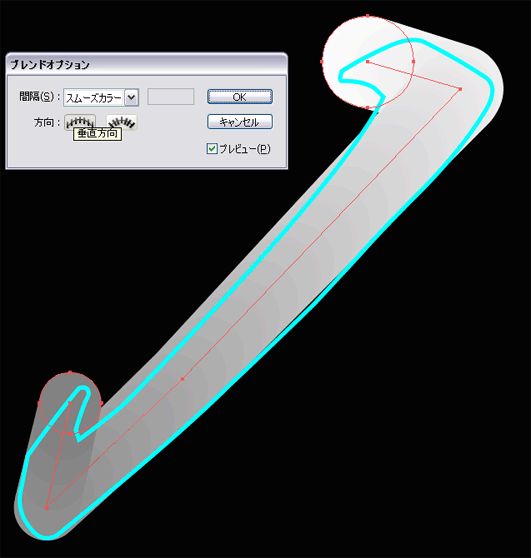
5. 文字の形状に合わせて、ブレンドのパスを流れるように、制御しましょう(^v^)/
ブレンドツールのツールパレットをダブルクリックすると、下の「ブレンドオプション」
という、ウィンドウが出てきますので、「スムースカラー」「垂直方向」で、セットします(^^ )
※ケースバイケースで、色々とプレビューしながら試してみてくださいね(^^ )
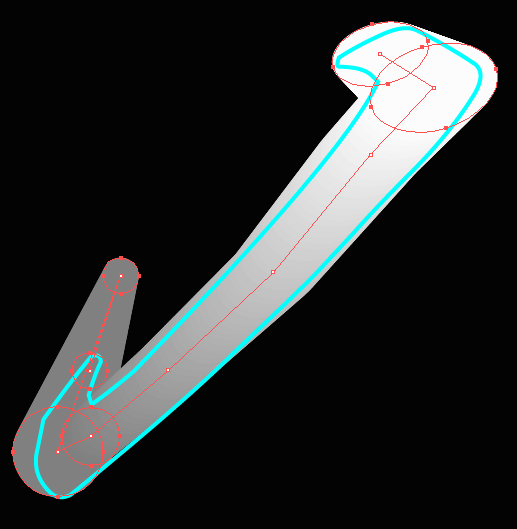
カーブがキツイ、コーナー部分は、ブレンドがなかなか、なめらかに
いかなかったので、なめらかになるように、上の方法でブレンドを
コントロールしてみましょう(^^ ) フンフンフン♪フフフフフフン♪
ダイレクト選択で、楕円だけを選択して、ALT[Mac=Option]キーを押しながら、ドラックして
コピーすると、そのブレンドの楕円が複製されて、もう一つ楕円が出来ます(^^ )
あとから、楕円を増やすのに使えるテクニックだよ(^_-)
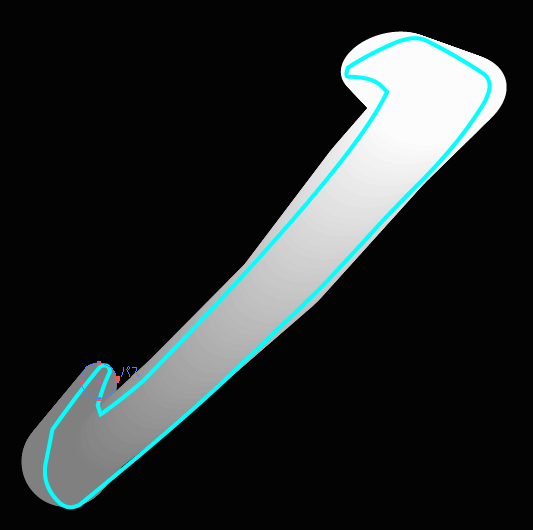
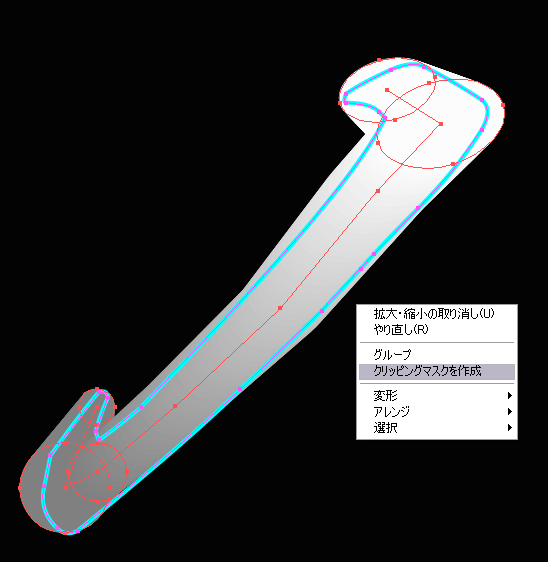
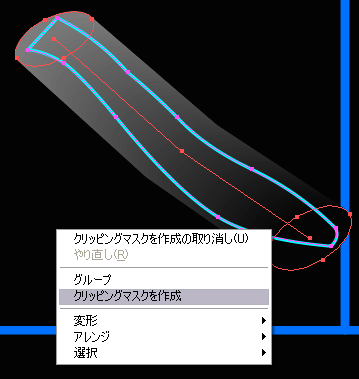
対象になるオブジェクトの上から、この場合は、文字のアウトラインデータで
マスクをかけます。両方を選択した状態で、「クリッピングマスクを作成」(^^ )適用です!
はい、マスキング成功でーす v(^^ ) うれしいなぁーっ♪

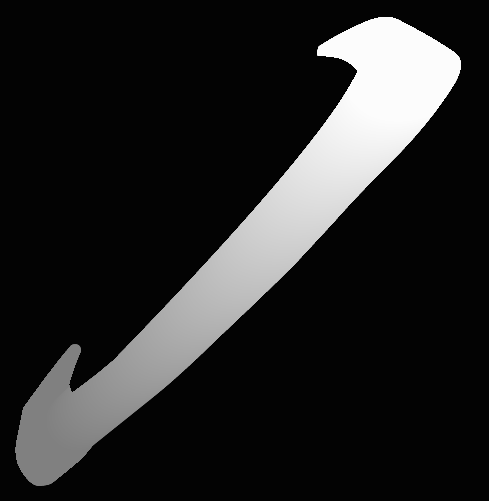
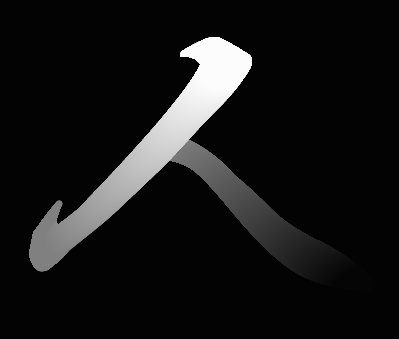
選択状態を解除して、プレビューしましょう(^^ )

ヤッターッ\(^o^)/
一個出来れば、あとは、全部同じですよ v(^^ )

他の、文字も同じように、文字データは、クローズパスになっていますので、とりあえず
面の塗りは無し、線になにか色を付けて、レイヤーで上に持って行って、その下のレイヤーに
これで、「人」の書き順のとおりに、指定の、濃度でブレンドで
グラデーションを表現した、データが、出来上がりました(^^ )

ヤッターッ\(^o^)/
濃度を、先に算出しておいて、ブレンドする元になる
楕円オブジェクトを、先に作成しておいて、どんどん
濃度を入力してから、ブレンドしたら早く作業が出来ました(^^ )
どんどん、入れていきます(^_-)

これでバッチOK \(^o^)/
あとは、ブレンドして、フンフン♪とコントロールを付けて
そして、クリッピングマスクで、完成でーす\(^o^)/
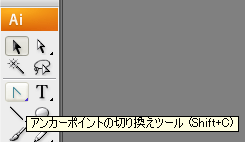
【もっと、自由に曲げる方法 \(^o^)/】
アンカーポイントの切り替えツールを使うと、後からアンカーポイントに
ハンドルを生やして、ブレンドをカーブさせることが出来ますので
それで、さらになめらかな制御も可能ですよ(^^ )
アンカーポイントに切り替えツールを選んでから、カーソルを合わせて
ドラックすると、ハンドルが出てきますので、あとはダイレクト選択ツールで
方向と強さを調整すると、下のように制御できますよ\(^o^)/
【 書き順で、グラデーションが、かかった文字の、部品一覧でーす\(^o^)/】
 これらを、バラバラに利用して、アフターエフェクトでご活用されるそうですので
これらを、バラバラに利用して、アフターエフェクトでご活用されるそうですので
バラバラで、作成して、合わせて位置がぴったりになるように、枠線を付けて
複製しながら、作成しました\(^。^)
チェックの為に、最終確認でーす(^_-)
さぁ、整列パレットよ!
綺麗に重ねておくれーっ\(^o^)/

ヤッターッ\(^o^)/

みんなもやってみてね\(^。^)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_584779aa87323.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
























コメント